
实例设置
元素内弹性盒元素的方向为相反的顺序:p { display:flex; flex-direction:row-reverse; }效果预览浏览器支持表格中的数字表示支持该属性的第一个浏览器的版本号。紧跟在 -webkit-, -ms- 或 -moz- 后的数字为支持该前缀属性的第一个版本。属性 flex-direction29.021.0 -webkit-11.010.0 -ms-28.018.0 -moz-9.06.1 -webkit-17.0定义和用法flex-direction 属性规定灵活项目的方向。注意:如果元素不是弹性盒对象的元素,则 flex-direction 属性不起作用。默认值:row继承:否可动画化:否。请参阅 SS3动画属

简介:实例设置 <p> 元素内弹性盒元素的方向为相反的顺序:p{display:flex;flex-direction:row-reverse;}效果预览浏览器支持表格中的数字表示支持该属性的第一个浏览器的版本号。紧跟在 -webkit-, -ms- 或 -moz- 后的数字为支持该前缀属性的第一个版本。属性 flex...

简介:实例让弹性盒的元素以相反的顺序显示,且在必要的时候进行拆行:display:flex;flex-flow:row-reverse wrap; 效果预览浏览器支持表格中的数字表示支持该属性的第一个浏览器的版本号。紧跟在 -webkit-, -ms- 或 -moz- 后的数字为支持该前缀属性的第一个版本。属性 flex-flow29....

简介:生成唯一ID的应用场景非常普遍,如临时缓存文件名称,临时变量,临时安全码等,uniqid()函数基于以微秒计的当前时间,生成一个唯一的 ID。由于生成唯一ID与微秒时间关联,因此ID的唯一性非常可靠。生成的唯一ID默认返回的字符串有 13 个字符串长,如果不定义唯一ID的前缀,最多可返回23个字符串长,如果再结合md5()函数,生成的唯一ID可靠性将更高,这种生成的ID比随机性的ID 最大优点在于...

简介:生成唯一ID的应用场景非常普遍,如临时缓存文件名称,临时变量,临时安全码等,uniqid()函数基于以微秒计的当前时间,生成一个唯一的 ID。由于生成唯一ID与微秒时间关联,因此ID的唯一性非常可靠。生成的唯一ID默认返回的字符串有 13 个字符串长,如果不定义唯一ID的前缀,最多可返回23个字符串长,如果再结合md5()函数,生成的唯一ID可靠性将更高,这种生成的ID比随机性的ID 最大优点在于...

简介:下面小编就为大家带来一篇浅谈XML Schema中的elementFormDefault属性。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧elementFormDefault属性与命名空间相关,其值可设置为qualified或unqualified如果设置为qualified:在XML文档中使用局部元素时,必须使用限定短名作为前缀sean.xsd:<?xml&...

の詳細な説明 はじめに: HTML5 には、data-* カスタム属性というカスタム データ属性と呼ばれる新しい機能が追加されました。 HTML5 では、データを保存するために必要なカスタム属性を設定するためのプレフィックスとして data- を使用できます
7 CSS3 の角丸、ボックスの影、枠線イメージの詳細な説明

はじめに: 今日は昨夜から書くべきだったCSS3の知識を整理し始めたのですが、どうやら急性胃腸炎のようで一晩中眠れませんでした。点滴してよく寝たので、食事の際は気を付けたほうが良いようです。 CSS は難しくありませんが、一度試してみると覚えられます。 CSS3 を読み込まないと意味がありません。ブラウザごとに互換性の問題があり、ブラウザごとに異なる接頭辞を持つプライベート属性があり、その属性またはルールがまだ標準になっていないことを示しています。標準はまだ発表されていませんが、それぞれ
8. CSS3 斜線形グラデーション lineaer-gradient の詳細説明

はじめに: 1. 質問は思ったほど単純ではありません. CSS3 グラデーションを使用して、400*300 div レイヤーに (100px, 100px) を実装します。 赤から黄色、(200px, 200px) までの斜めの線形グラデーションを実現するにはどうすればよいですか? //zxx: CSS3 グラデーションに関するここでの説明は、新しい標準の記述方法に基づいており、次のような水平方向のグラデーションの実装は無視されています:

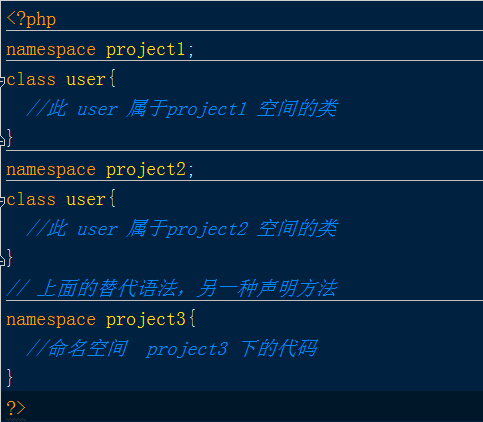
はじめに: PHP で宣言された関数名、クラス名、定数名を同じ実行で繰り返すことはできません。そうしないと、致命的なエラーが発生します。一般的な解決策は次のとおりです。プレフィックスに同意します。

はじめに: Person、StudentID など、明確で統一されたラベルと列名を使用します。テーブル名には、SchoolNames ではなく SchoolName など、複数形ではなく単数形を使用します。テーブル名にはスペースを使用しないでください。 TblSchool の代わりに School を使用したり、SchoolTable を使用したりするなど、テーブル名に不要な接頭辞や接尾辞を使用しないでください。データベース内のパスワードは暗号化され、アプリケーションで復号化される必要があります。 (実際には、ハッシュ ストレージです
[関連する Q&A の推奨事項]:
python - Scrapy は複数の異なるページをどのようにクロールしますか?
html5 - CSS を使用して動きのアニメーション効果を高めたい良いページに @keyframes を追加するとページ全体が消えるのはなぜですか?
javascript - ブラウザとサーバー間のクロスドメイン連携
mysql - テーブルの接頭辞を置き換える文はどこですか?このように問題があります
php - nginx ルートを指定するために symfony2 にサブドメインを書き換える設定方法
以上がプレフィックスに関するおすすめ記事 10 選の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。