
日々の開発業務ではHTMLの開発が欠かせないため、CheckBoxはユーザーがホームページ上の素材を操作できるHTMLのメソッドです。通常、特定のオプションをオンまたはオフにするために使用される CheckBox コントロールが含まれています。 そこで今回は CSS でチェックボックスのスタイルをカスタマイズする方法をまとめて紹介します。
CSSカスタムチェックボックススタイル
1。これは常に次の構造になっており、diyRadio のスタイルを新しい Radio として定義し、js を使用して関連付けを行います。 タグの for 属性 + :checked を使用して、純粋な CSS を実行できることを今日初めて知りました (これは本当に不適切です。よくよく学習する必要があります。) 2.
CSS3 のカスタム Checkbox 特殊効果の実装サンプル コード
この記事では、CSS3 を使用してカスタム Checkbox 特殊効果を実装するための関連情報を主に紹介します。完全なサンプル コードが示されています。参考としてこの記事をご覧ください。カスタム チェックボックス スタイルを学習する上で一定の参考になると思います。興味のある方は以下をご覧ください。 
3.
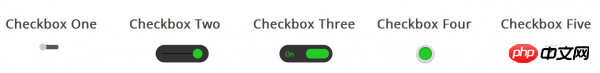
最新の CSS Checkbox スタイルのコード共有Checkbox は、すべての Web サイトで使用できる HTML 要素ですが、ほとんどの人は使用しません。スタイルが設定されていないため、ほとんどのサイトで同じように見えます。 Web サイト上のチェックボックスのスタイルを変えてみたり、チェックボックスのように見えないようにしてみてはいかがでしょうか? 4.
純粋なCSSを使用してチェックボックスとラジオのスタイルサンプルコードをカスタマイズします
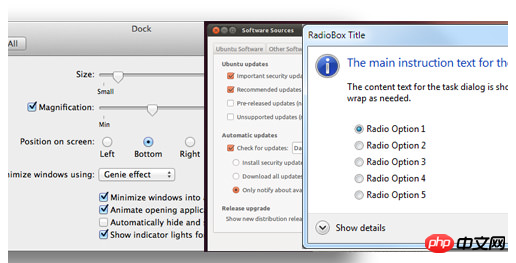
チェックボックスとラジオは異なるプラットフォーム上にあるため、特別なコントロールであることを誰もが知っておく必要がありますさまざまなディスプレイ。この記事では、CSS3 のいくつかのプロパティを使用してカスタマイズされたチェックボックスとラジオ スタイルを実装する方法を紹介します。必要な方は一緒に見てみましょう。 
5.
チェックボックスをチェック不可に設定し、チェックボックスをチェック不可に設定します
Web開発では、この場所がチェック可能であることを示すために、いくつかのチェックボックス(チェックボックス)を表示する必要がある場合があります。という操作も必要ですが、「ここは確認できます」ということをユーザーに伝えたいだけで、ここを確認してほしくない場合(情報表示ページなど)には、チェックボックスをオンにする必要があります。読書効果のみ。
css - チェックボックスのテキストが同じ長さではなく、すべてのテキストがきちんと表示されるように設定するにはどうすればよいですか。 ?
2.html5 - angularjs でチェックボックス選択トリガー イベントを実装するにはどうすればよいですか?
3. [関連記事の推奨事項]:
1.CSSの背景プロパティの詳細な概要
2.以上がCSSでチェックボックスのスタイルをカスタマイズする方法まとめの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。