
私たちは日常の仕事で HTML のフォームに触れる必要があります。HTML フォームでは、 が表示されるたびに、Radio オブジェクトが作成されます。ラジオ ボタンは、相互に排他的なオプション ボタンのセットの 1 つを表します。ボタンが選択されると、それまで選択されていたボタンは選択解除されます。そこで、今日はラジオのスタイルをより美しくする方法とラジオ値を取得する方法について詳しくまとめます。
ラジオスタイルのCSS定義:
1.純粋なCSSを使用して、チェックボックスとラジオのスタイルサンプルコードをカスタマイズします

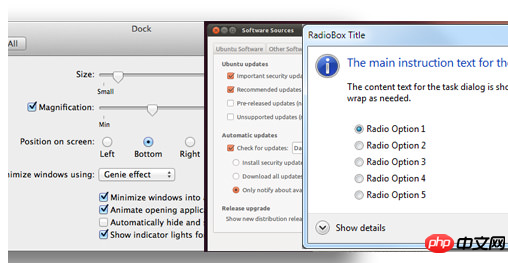
チェックボックスとラジオは特別なコントロールであることを誰もが知っているはずです。プラットフォームごとに異なるディスプレイが表示されます。この記事では、CSS3 のいくつかのプロパティを使用してカスタマイズされたチェックボックスとラジオ スタイルを実装する方法を紹介します。必要な方は以下を参照してください。
2. CSS を使用してラジオとチェックボックスのスタイルをカスタマイズする例の詳細な説明
ラジオとチェックボックスのカスタム スタイルを作成していたとき、定義するのはいつも非常に単調で、その後 diyRadio スタイルを次のように定義します新しいラジオを作成し、js を使用して関連付けを行います。今日初めて、 タグの for 属性 + :checked を使用してラジオ スタイルを美しくし、純粋な CSS で割り当てを取得できることを知りました
HTML:
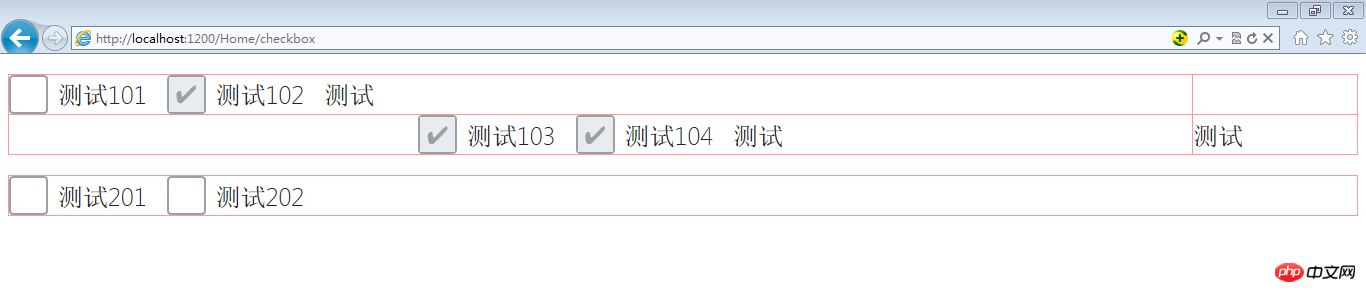
1.HTML チェックボックスとラジオスタイルを美化する簡単な例

この記事では、HTML でチェックボックスとラジオスタイルを美化する簡単な例を、サンプルコードと図を使用して説明します。良い記事 記事を読めば分かる!
2.HTMLでのラジオ値の取得、代入、登録イベントを詳しく解説

この記事では、ラジオ値の取得、代入、登録イベントを中心に紹介しますHTML の初心者に最適です。HTML 友達の皆さん、ぜひお見逃しなく。
JS でラジオの値を取得/走査します。 jsでradioとselect属性を設定します
まずはクリックされたラジオを取得します イベントを取得後、どのラジオであるかを判断します。 、リンケージ変換が実行されます。発生した問題には、IE および Firefox イベントとの互換性、および select でのオプションの selected 属性の設定が含まれます。 この記事では、簡単な JS の例を使用して、ラジオ ラジオ ボタンの値をトラバースする方法を紹介します。コードはシンプルで明確ですが、読み終わると理解できました。 1 つの例から推測することができます。
この記事では、簡単な JS の例を使用して、ラジオ ラジオ ボタンの値をトラバースする方法を紹介します。コードはシンプルで明確ですが、読み終わると理解できました。 1 つの例から推測することができます。
1.javascript - ミニプログラムで選択されたラジオの値を取得する方法
2.html - CSSを介してラジオのスタイルを変更する方法?
1.css 画像の中央揃え: CSS 画像の中央揃えを上、下、左右 (水平および垂直センタリング)
2.p センタリング: P センタリング方法の最も包括的な要約
3. CSS センタリング: CSS センタリング方法の最も包括的なコレクション
以上がCSS カスタム ラジオ スタイルとラジオ値を取得するための JS メソッドの概要の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。