
早速、まずはレンダリングしてみます。

初期状態

中央のボタンをクリックして描画を開始

描画プロセス

描画終了
キャンバスタグを2つ作成する, まず、下のレイヤーに薄い灰色の円の背景を描画し、次に上のレイヤーに赤いプログレスバーを描画します。
WXML コード<view class="wrap">
<view class="circle-box">
<canvas class="circle" style="width:200px; height:200px;" canvas-id="canvasArcCir">
</canvas>
<canvas class="circle" style="z-index: -5; width:200px; height:200px;" canvas-id="canvasCircle">
</canvas>
<view class="draw_btn" bindtap="drawCircle">开始动态绘制</view>
</view>
</view>page {
width: 100%;
height: 100%;
background-color: #fff;
}
.circle-box {
text-align: center;
margin-top: 10vw;
}
.circle {
position: absolute;
left: 0;
right: 0;
margin: auto;
}
.draw_btn {
width: 35vw;
position: absolute;
top: 33vw;
right: 0;
left: 0;
margin: auto;
border: 1px #000 solid;
border-radius: 5vw;
}//获取应用实例
var app = getApp()
var interval;
var varName;
var ctx = wx.createCanvasContext('canvasArcCir');
Page({
data: {
},
drawCircle: function () {
clearInterval(varName);
function drawArc(s, e) {
ctx.setFillStyle('white');
ctx.clearRect(0, 0, 200, 200);
ctx.draw();
var x = 100, y = 100, radius = 96;
ctx.setLineWidth(5);
ctx.setStrokeStyle('#d81e06');
ctx.setLineCap('round');
ctx.beginPath();
ctx.arc(x, y, radius, s, e, false);
ctx.stroke()
ctx.draw()
}
var step = 1, startAngle = 1.5 * Math.PI, endAngle = 0;
var animation_interval = 1000, n = 60;
var animation = function () {
if (step <= n) {
endAngle = step * 2 * Math.PI / n + 1.5 * Math.PI;
drawArc(startAngle, endAngle);
step++;
} else {
clearInterval(varName);
}
};
varName = setInterval(animation, animation_interval);
},
onReady: function () {
//创建并返回绘图上下文context对象。
var cxt_arc = wx.createCanvasContext('canvasCircle');
cxt_arc.setLineWidth(6);
cxt_arc.setStrokeStyle('#eaeaea');
cxt_arc.setLineCap('round');
cxt_arc.beginPath();
cxt_arc.arc(100, 100, 96, 0, 2 * Math.PI, false);
cxt_arc.stroke();
cxt_arc.draw();
},
onLoad: function (options) {
}
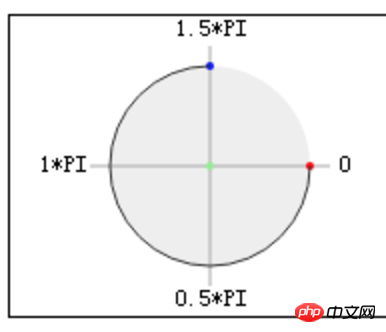
})JSコード内の変数startAngleに基づいて描画を開始する場所を選択できます
。 最後に、ご不明な点がございましたら、メッセージを残してください。一緒に議論して進歩しましょう~~
最後に、ご不明な点がございましたら、メッセージを残してください。一緒に議論して進歩しましょう~~
[関連する推奨事項]
1.
WeChat アプレットを使用してカスタム円形プログレスバーを作成します2. Canvas は円形の進行状況バーを実装し、数値のパーセンテージを表示します
3. WeChat 開発のための WeChat 支払い
4. WeChat アプレット支払い機能の開発におけるエラーの概要の詳細な説明
6. jQuery を使用して美しい円形のプログレスバーを実装します Countdown plugin_jquery
以上がミニプログラム開発用のリアルタイム円形プログレスバーの詳細説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。