
今週の初めは、落ち着いて何か新しいことを学んだり、特別なコンピューター言語やテクノロジーの能力を高めたりするとよいでしょう。
4 月に、役立つドキュメントのコレクションをまとめました。 ガイド (いくつかの役立つドキュメントとガイド) がパッケージ化されており、非常に人気のある投稿です。それ以来、さらにいくつか集めました。ぜひお楽しみください!
1. Adobe Web Platform Team (Adobe Web Platform Team)
新しくデザインされたAdobe Web Platformサイトには、Webプラットフォームに関する新しいテクノロジーの情報と例がたくさんあります。 SVG コンテンツ、CSS が含まれます リージョンのコンテンツ、フィルターのコンテンツ、Web 拡張機能のコンテンツ、およびその他のコンテンツ。彼らが作成した新しい標準の多くは、Adobe チームによって採用されました。 リファレンス マニュアルに追加され、サイトにはクリックしてリファレンス マニュアルとコード サンプルにリンクできるリストがいくつかリストされています。

2. Flexbox Cheatsheet Cheatsheet (Flexbox (フレキシブル レイアウト ボックス) リファレンス マニュアル)
Joni Trythall のリファレンス マニュアルは、複数のリファレンス マニュアルに基づいており、Flexbox (フレキシブル レイアウト ボックス) を理解するのに役立ちます。これは、Flexbox のさまざまな側面をカバーするフローチャート デシジョン ツリーであるため、この図を一目見るだけで、Flexbox について知っていることすべてを視覚的に表現することができます。ページ上で PNG 画像またはフルサイズの PDF ファイルとして使用できます。

3. Flexy Boxes (Fun Layout Box)
Flebox(フレキシブルレイアウトボックス)を表示し、対応するコードを生成できる場所です。このオプションの追加オプションはすべて気に入っています。各関数の下にはヘルプの説明があり、RTL 書き込みモードを使用して古いコードを生成することも選択できます。また、プレフィックスのない標準 CSS バージョンのコードのみを表示することもできます。
RTL紹介リンクアドレス:http://baike.sogou.com/v4890574.htm?fromTitle=RTL

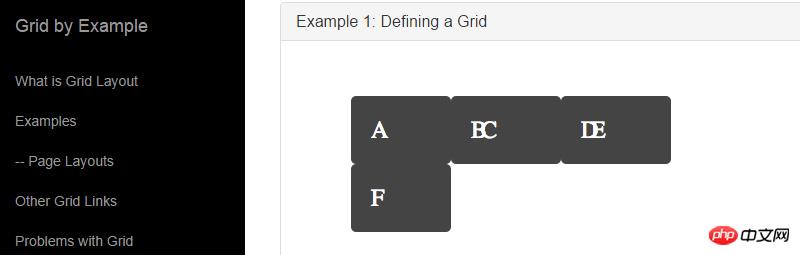
4. Grid by Example
Rachel Andrewによるものです作るCSS グリッド レイアウトをカバーするリソースが豊富なドキュメント 利用可能なモジュールの例 (CSS グリッド レイアウト モジュール)。関連する外部リンクが多数含まれており、マニュアルのさまざまな部分が視覚的な例とともにリストされています。ハリー Roberts 氏の目標は、「管理しやすくスケーラブルな CSS コードを合理的に記述するための有用なアドバイスとガイダンスを提供する」ことです。ここには、さまざまな CSS 開発者レベルに合わせたコンテンツが数多くあります。

6. Foundation 5 Cheat Sheet
人気のフロントエンドフレームワークZURBのクラス名をサクッと確認できるたった1ページの参考サイトです(長いページですが)さまざまなパーツの使用。ページ上にサンプル セクションが直接含まれており、必要な事前定義クラスが各セクションの隣にリストされていることが気に入っています。

7. Cheetyr
「デザイナーと開発者の作業効率を向上させるために使用できる便利なマニュアルとショートカットのコレクションです。」 しかし、現在、このプロジェクトは継続中です。このサイトには、検索可能な CSS マニュアル、Git マニュアル、Vim マニュアル、Photoshop マニュアル、Illustrator マニュアル、InDesign マニュアルが含まれています。

8. keyCod.es
キーボード上のさまざまなキーの正しいキー値を取得するのに役立つシンプルで迅速なマニュアル。スクリプト内でevent.keyCodeまたはevent.thatを使用して、ユーザーがどのキーを押したかを判断する場合、このマニュアルは遅かれ早かれ役に立つでしょう。
「その出発点は、ベスト プラクティスを通じて AngularJS 開発チームに収束性を提供することです。実際には、AngularJS 構文の 20 を超えるカテゴリをカバーする広範なドキュメントがあります。」
10. 貧乏人のスタイルガイド

Markdown紹介リンクアドレス:http://baike.sogou.com/v7868944.htm?fromTitle=markdown
11. Webの基礎(Webの基礎)
ですGoogle ( Google) 開発者向けの「現在の開発のベスト プラクティス」。これは、マルチ戦略のレイアウトやフォームを含むさまざまな領域をカバーしており、部分的には利益をもたらします。

12. CSS PRE (CSS 前処理)
さまざまな CSS 前処理を比較するための「ワンストップマニュアル」です。これには、ブログ セクション、ダッシュボード、Less、Sass、Stylus の変換ツールのコレクションが含まれています。
 Less紹介のリンクアドレス: http://lesscss.cn/
Less紹介のリンクアドレス: http://lesscss.cn/
Sass紹介のリンクアドレス: http://baike.sogou.com/v73912368.htm?fromTitle=SASs
Stylus紹介リンクアドレス: http://blog.fens.me/nodejs-stylus-css/
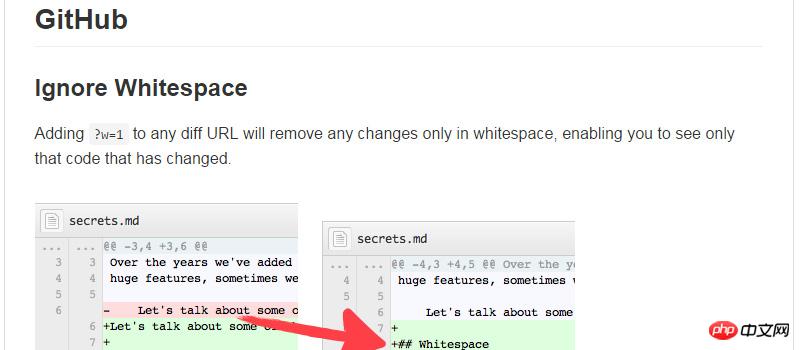
13. GitHub Cheat Sheet (GitHub Reference Manual)
の一部のリストGitHub の優れた機能。」あなたが Git/GitHub の上級ユーザーであっても、これまでに見たことのないものがここで明らかに見つかるでしょう。


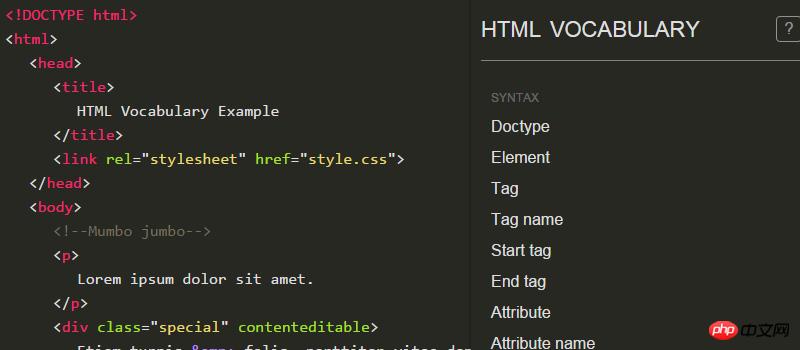
14. HTML Vocabulary (HTML Vocabulary)
最終的なコレクションに登場するドキュメントは「CSS Vocabulary」に似ており、これは主に HTML のさまざまな部分に焦点を当てています。

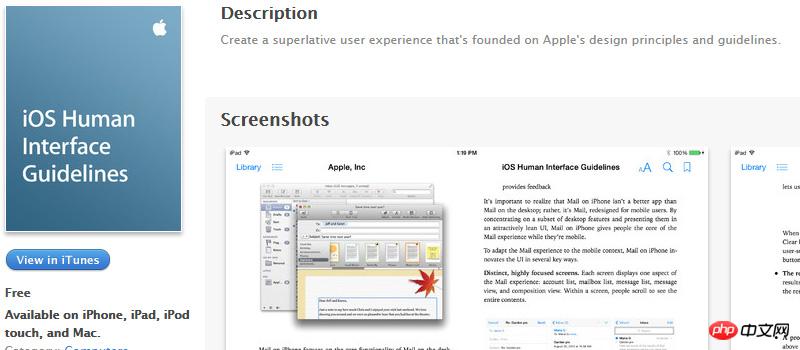
15. iOSヒューマンインターフェースガイドライン(iOSヒューマンインターフェースガイドライン)
iTunes Storeで無料で入手できます。主にiOS向けです これはアプリ開発者向けですが、一般的に使用される UI デザイン原則に関する説明も含まれており、Web プラットフォーム開発者やデザイナーにも役立つ可能性があります。設計原則に従うことは、応答性の高い Web ベースのサイトを構築するのに非常に役立ち、作成したネイティブ アプリをより使いやすくすることができます。

16. HTML5 Cheat Sheet (HTML5 Reference Manual)
美しくデザインされたHTML5タグのリファレンスマニュアルです。便利なコピーが必要な場合は、PNG ファイルまたは PDF ファイルとして印刷できます。

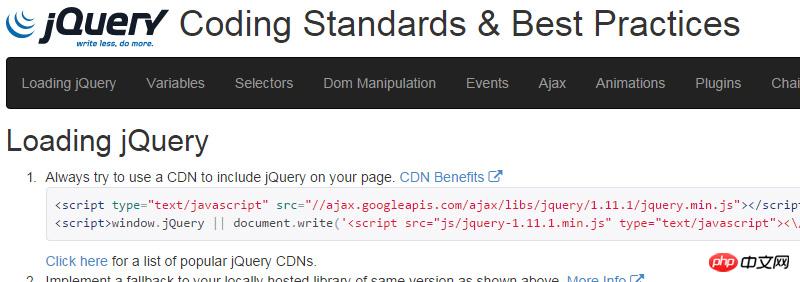
17. jQueryコーディング標準とベストプラクティス(jQueryコーディング標準とベストプラクティス)
開発者がjQueryを書くためのベストプラクティスを集めたものです。説明されているすべてに同意するわけではないかもしれませんが、検討する価値のある提案がいくつか見つかることは間違いありません。

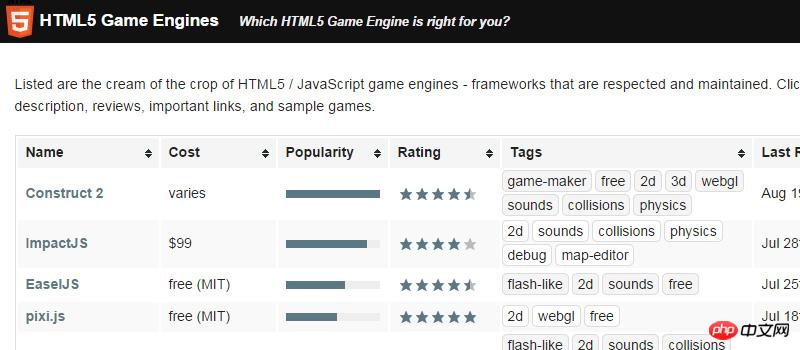
18. HTML5ゲームエンジン
本当に素晴らしいです。 HTML5 ベースのゲームを作成するためのさまざまなライブラリを比較します。各エントリには詳細な説明、コスト (存在する場合)、フィルタリング タグが含まれており、ページには Amazon と同様にユーザーの星による評価やレビューもあります。

19. You Might Not Need jQuery(You Might Not Need jQuery)
これは発売当時にかなり人気があったので見たことがあるかもしれません。バニラがたっぷりです さまざまな jQuery メソッドに相当する JavaScript の概要。ただし、ドキュメントの後半には、jQuery をすぐに放棄すべきではない理由を指摘する経験豊富な jQuery 開発者からのコメントが含まれます。
Vanilla Chineseコミュニティリンクアドレス: http://vanillaforums.cn/

20. Airbnb JavaScript Style Guide (Airbnb JavaScript Style Guide)
人気のガイドAスタイルですインターナショナルホテルのサイト開発者が制作したガイド。上記の一部に従う必要はありませんが、他のスタイル ガイドと同様に、いくつかの要素を選択して自分の作品に適用できる場合があります。

概要
フロントエンド言語やテクノロジーのいくつかの側面を習得するためのツールやスタイルガイドを書いた場合は、コメントエリアで共有してください。今後の記事で追加します。
以上がフロントエンド開発者向けの 20 のドキュメントとガイド (2)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。