
WeChat の赤い封筒は一連のマーケティング流行を引き起こしましたが、この形式の赤い封筒は皆さんよくご存じだと思います。まずエンターテイメントの精神で、ここでは React を使用して、赤い封筒を開く アニメーション 効果を簡単に実現します。みんなで参加できる封筒です
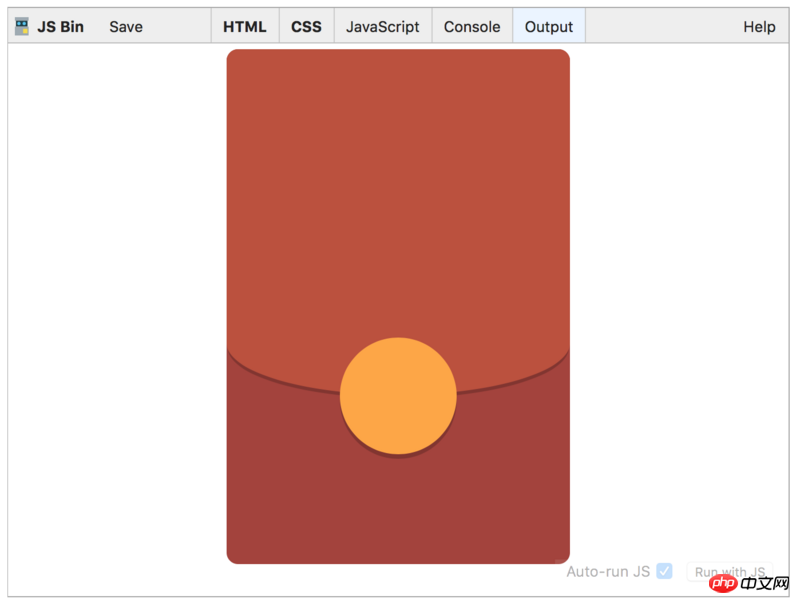
CSS3 を使って赤い封筒を描きます
.redpack {
height: 450px;
background: #A5423A;
width: 300px;
left: 0;
top: 0;
border-radius: 10px;
margin: 0 auto;
}
.topcontent {
height: 300px;
border: 1px solid #BD503A;
background-color: #BD503A;
border-radius: 10px 10px 50% 50% / 10px 10px 15% 15%;
box-shadow: 0px 4px 0px -1px rgba(0,0,0,0.2);
}
#redpack-open {
width: 100px;
height: 100px;
border: 1px solid #FFA73A;
background-color: #FFA73A;
border-radius: 50%;
color: #fff;
font-size: 20px;
display: inline-block;
margin-top: -50px;
box-shadow: 0px 4px 0px 0px rgba(0, 0, 0, 0.2);
}<p class='redpack'> <!-- 红包的顶部盖子 --> <p class="topcontent"></p> <!-- 拆红包的按钮 --> <p id="redpack-open"></p> </p>
オンラインデモ: https://jsbin.com/sawxid/edi...
をReact.jsで実装する場合、主に赤い封筒が開封待ちか開封済みかを状態を判断して制御します。具体的なコードは以下の通りです
import React from 'react';
class ReadPacket extends React.Component {
constructor(props) {
super(props);
this.state = {
animation: false,
status: 0 // 0: 等待拆开 1: 拆开后
};
}
render() {
var bonus = this.props.thanks ? 0 : parseFloat(this.props.surveyInfo.bonus);
if(this.state.status == 0) {
return (
<p className='redpack-container' id='redpack-container'>
<p className='redpack'>
<p className='topcontent'>
<p id='redpack-opened'>
<p className='redpack-avatar'>
<img src='http://placehold.it/80x80' alt='头像' width='80' height='80'/>
</p>
</p>
<h2 style={{marginTop: 80, color: 'white'}}>奖励</h2>
<span className='redpack-text'>点击下方按钮领取红包</span>
<p className='redpack-description white-text'>恭喜发财 大吉大利</p>
</p>
<p id='redpack-open' className={this.state.animation ? 'rotate' : ''}
onClick={this.openRedPacket.bind(this)}
>
<span>拆红包</span>
</p>
</p>
</p>
);
} else if (bonus == 0) {
// 谢谢参与
return (
<p className='redpack-container' id='redpack-container'>
<p className='redpack'>
<p className='topcontent-open'>
<p className='redpack-avatar'>
<span id='close'></span>
</p>
<h1 style={{marginTop: 180, color: 'white'}}> 谢谢参与 </h1>
<span className='redpack-text'>多多参与的奖励的机会更多哦</span>
<br/>
<a onClick={this._toWallet.bind(this)}
style={{cursor:'pointer',textDecoration: 'underline', color: 'white'}}>
去我的账户查看
</a>
</p>
<p id='redpack-opened'>
<p className='redpack-avatar'>
<img src='http://placehold.it/80x80' alt='头像' width='80' height='80'/>
</p>
</p>
</p>
</p>
);
} else {
// 显示奖励金额
return (
<p className='redpack-container' id='redpack-container'>
<p className='redpack'>
<p className='topcontent-open'>
<p className='redpack-avatar'>
<span id='close'></span>
</p>
<h1 className='white-text' style={{marginTop: 180}}> {bonus.toFixed(2)} </h1>
<span className='redpack-text'>奖励积分已经存入您的账户</span>
<a className='btn-flat white-text' onClick={this._toWallet.bind(this)}
style={{textDecoration: 'underline'}}>
去我的账户查看积分
</a>
</p>
<p id='redpack-opened'>
<p className='redpack-avatar'>
<img src='http://placehold.it/80x80' alt='头像' width='80' height='80'/>
</p>
</p>
</p>
</p>
);
}
}
stopAnimation() {
this.setState({animation: false});
}
showResult() {
this.setState({status: 1});
}
openRedPacket() {
this.setState({animation: true});
setTimeout(this.stopAnimation.bind(this), 3000);
setTimeout(this.showResult.bind(this), 4000);
}
_toWallet() {
// 跳转到钱包
window.location.hash = '/wallet';
}
}
export default ReadPacket;以上がCSS3+React を使用して WeChat に赤い封筒を開くアニメーションを実装する例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。