
この記事では主に、パイ型の読み込み待機チャート効果を実現するための純粋な CSS の使用方法を紹介します。興味のある友人は参照してください。
小さな 演習
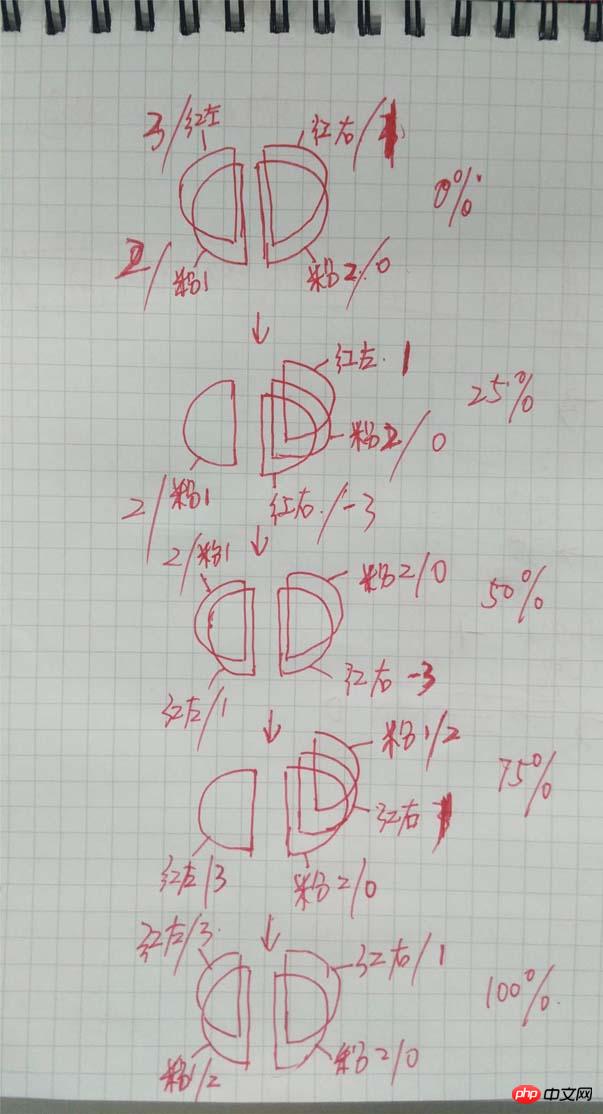
を見つけました。これは、純粋な CSS3 を使用して円グラフの読み込み効果を記述することです。これまでにこれを書いたことはありません。Xiaohua にはまったく手がかりがありません。その後、Zhang Xinxu 先生の CSS3 を参照して、卵の円グラフの読み込みを実装します。それについては、他にもいくつかありますが、同じ効果を達成するには、少し似ているように見えますが、次のような方法が必要です。しばらくそれについて考えてから、寝てから起きて絵を描いて修正しましたが、この絵は少しわかりにくいと思いますが、Xiaohuaが少しずつ説明します。次の記事〜 (赤とピンクは色を表し、スラッシュの後にz - インデックスの値が続きます)

原理
これは、外側の円と内側の2つの部分に分かれています丸。色はすべてカスタマイズ可能ですが、私が描いた円は少し大きく、アニメーション時間がランダムに設定されているように見えます。とにかく、回転させると少し奇妙に見えます
まず、HTML構造に行きましょう。
<p class="con-wrap">
<!--外圈-->
<p class="out-round"></p>
<!--内圆,里面有半圆四个-->
<p class="in-round">
<p class="lt-round"></p>
<p class="lt-mask"></p>
<p class="rt-round"></p>
<p class="rt-mask"></p>
</p>
</p>ord
er-radius: 50% を設定して円を描画し、3 つの境界線を赤に設定し、もう 1 つの境界線を透明に設定します。 3 つの円形の境界線 (外側の円) に分割します。
.out-round {
width: 100px;
height: 100px;
border-radius: 50%;
margin: 150px auto;
border: 3px solid #FF298C;
border-left: 3px solid transparent;
animation: outRound 1s linear infinite running;
}次のステップは、外側の円のアニメーション設定です。無限とは、無限回回転することを意味します
@keyframes outRound {
0% {
transform: rotate(120deg)
}
100% {
transform: rotate(-240deg)
}
}rotate(120deg)。 は実際の状況に応じて回転の開始位置を調整できます。
これで外側の円が完成しました。下の内側の円はさらに面倒ですが、写真から想像できるはずです。
 2. 内側の円
2. 内側の円
z-index< を変更することによって行われます。 2 つの赤い半円の /code> 値を使用して、各半円の表示の優先順位を制御します。内側の円の CSS 実装部分は次のとおりです。 <p class="jb51code"><br/></p><p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:css;">/*左边两个半圆*/
.lt-round, .lt-mask {
position: absolute;
width: 35px;
height: 70px;
border-radius: 35px 0 0 35px;
transform-origin: right center;
}
/*右边两个半圆*/
.rt-round, .rt-mask {
position: absolute;
left: 50%;
width: 35px;
height: 70px;
border-radius: 0 35px 35px 0;
}</pre><div class="contentsignin">ログイン後にコピー</div></div><code>rotate(120deg)为旋转起始位置,可根据实际情况调整。至此外圈就完成了,比较麻烦的是下面的内圆,不过根据图示应该是可以想象的。
2.内圆
此处有四个半圆,左边两个,右边两个(round为红色,mask为粉色),动画主要通过改变两个红色半圆的z-index值来控制各个半圆显示的优先顺序。内圆的css实现部分为:
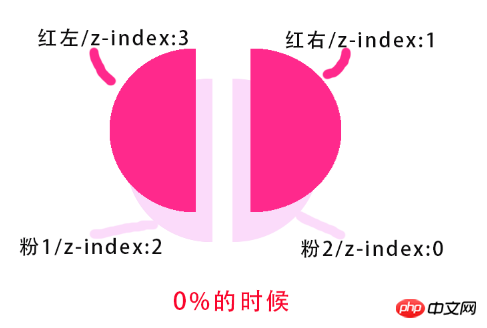
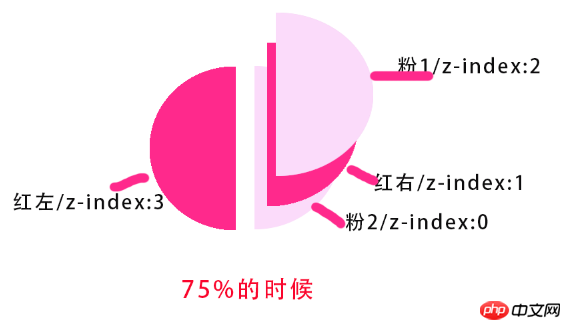
红左 z-index:3 粉1 z-index:2 红右 z-index:1 粉2 z-index:0
下面过程描述内圆的动画全程(其中右边的粉色全程不需要动,右边红色部分只需要改变z-index 次のプロセスは、内側の円のアニメーション全体を説明します (右側のピンクの部分はプロセス全体を通して移動する必要はありません。右側の赤い部分は、右は z-index の値を変更するだけです。円の左半分を補完する表示と非表示の効果を実現するために、表示の優先度を変更します):
1. 初期設定:
/*左边红色完成第一圈的旋转*/
@keyframes ltRound {
0% {
transform: rotate(360deg);
}
24.9% {
z-index: 3;
}
25% {
z-index: 1;
transform: rotate(180deg);
}
50% {
transform: rotate(0deg);
}
74.9% {
z-index: 1;
}
75%, 100% {
z-index: 3;
}
}
/*右边红色圆通过z-index来控制显示和隐藏,从而达到在适当时间配上左半圆的效果*/
@keyframes rtRound {
0%, 24.9% {
z-index: 1;
}
25% {
z-index: -3;
}
74.9% {
z-index: -3;
}
75%, 100% {
z-index: 1;
}
}
/*左边粉色完成第二圈的旋转*/
@keyframes ltMask {
0%, 25%, 50% {
transform: rotate(360deg);
}
75% {
transform: rotate(180deg);
}
100% {
transform: rotate(0deg);
}
}モデル写真:

視覚効果画像(中央の白い線を無視):

2. 左側の赤色を回転した場合180 度 (反時計回りなので 360→180→0)
モデル画像:

視覚効果画像:

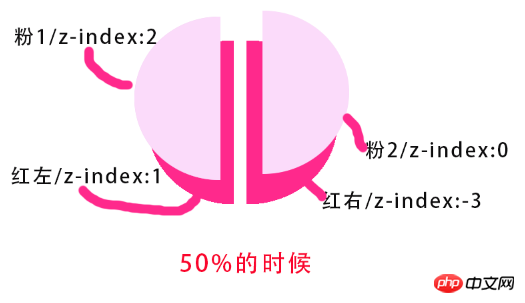
3. 左側の赤色が 0 度になったとき (この時点)左側と右側の赤い半円がピンクで覆われるまで)
モデル画像:

視覚効果画像:

4. ピンクの半円 前のアニメーションを繰り返します (つまり、ピンクの 360) →180→0が左)
モデル画像:

視覚効果画像:

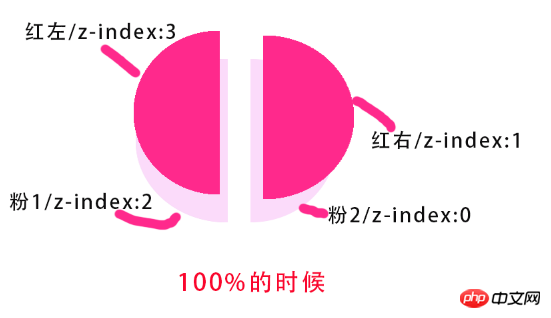
5.当左边粉色旋转到0度时,全部半圆回到了最初始的状态,整个动画即完成(在相同时间下外圈完成了2次的动画)。
模型图:

视觉效果图:

动画代码部分
1、前半程为左边红色旋转一周,后半程为粉色旋转一周。动画实现如下:
/*左边红色完成第一圈的旋转*/
@keyframes ltRound {
0% {
transform: rotate(360deg);
}
24.9% {
z-index: 3;
}
25% {
z-index: 1;
transform: rotate(180deg);
}
50% {
transform: rotate(0deg);
}
74.9% {
z-index: 1;
}
75%, 100% {
z-index: 3;
}
}
/*右边红色圆通过z-index来控制显示和隐藏,从而达到在适当时间配上左半圆的效果*/
@keyframes rtRound {
0%, 24.9% {
z-index: 1;
}
25% {
z-index: -3;
}
74.9% {
z-index: -3;
}
75%, 100% {
z-index: 1;
}
}
/*左边粉色完成第二圈的旋转*/
@keyframes ltMask {
0%, 25%, 50% {
transform: rotate(360deg);
}
75% {
transform: rotate(180deg);
}
100% {
transform: rotate(0deg);
}
}2.在全部代码未完成时,可以将动画时间设大一点,这样便于观察,搞完了再设回去就OK了。
3.由于动画是匀速变化的,但是z-index的值不能匀速变化,所以只能在某个很短时间内去改变z-index的值。这样才能达到效果(突然感觉这种实现好像也不是很好)
小结
没做兼容,在chrome中无异常,别的我就不太知道了
以上が円グラフの読み込み待ちチャートの効果をCSSで実現する方法(写真)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。