
次のエディターは、HTML5 インライン フレーム iFrame の詳細な分析を提供します。お役に立てれば幸いです。エディターと一緒に見に来てください。皆さんのゲームが幸せになることを祈っています
フレームとフレームセットは現在ではほとんど使用されないため、時代遅れであり、p+CSS に置き換えられています。したがって、ここではまだ存在するものの例にすぎません。インライン フレーム iFrame
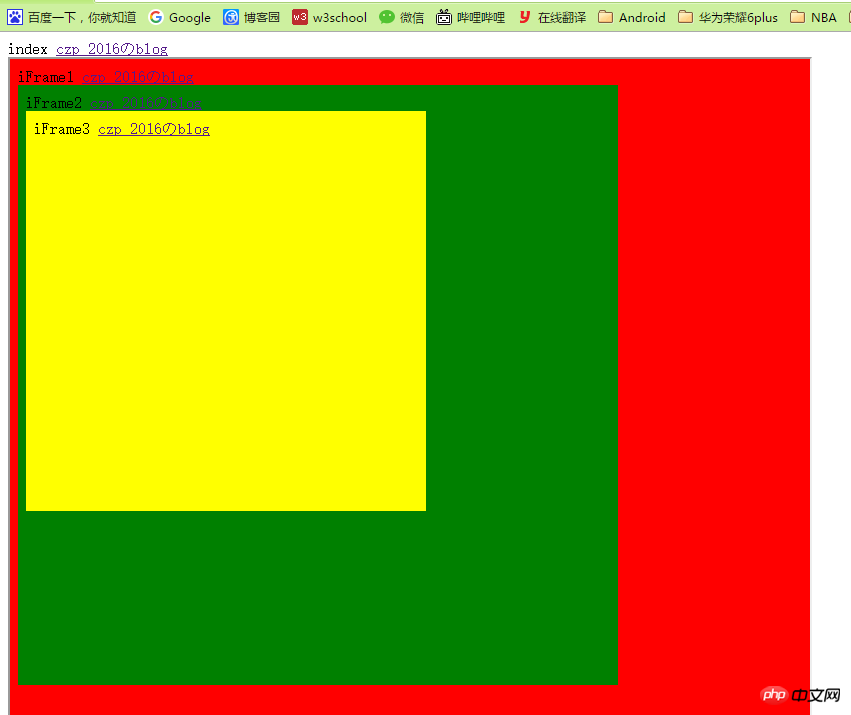
いわゆる iFrame インライン フレームは、Web ページが Web ページ内にネストされており、レベルごとにネストできると理解しています。
例は次のとおりです:
/*
この例は、index.html と iframe1.html、iframe2.html、iframe3.html で構成されます
*/
前のレンダリングが最初で、完全な画像は画像コードの後にあります。

をクリックした後

完全なコードは次のとおりです
index.html
XML/HTMLコード内容をクリップボードにコピーします
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>index</title>
</head>
<!--注意,这里没有body元素-->
index
<a href="www.cnblogs.com/czp2016/" frameborder="1">czp_2016のblog</a>
<br/>
<iframe src="iframe1.html" frameborder="1" width="800px" height="800px"></iframe>
</html>iframe1。 html
XML/HTML コードコンテンツをクリップボードにコピー
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>iframe1</title>
</head>
<body bgcolor="red">
iFrame1
<a href="www.cnblogs.com/czp2016/" frameborder="1">czp_2016のblog</a>
<br/>
<iframe src="iframe2.html" frameborder="0" width="600px" height="600px"></iframe>
</body>
</html>iframe2.html
XML/HTML コード
りー
このレイアウトを使用している主流の Web サイトはないようで、適用範囲は比較的狭いです。 【関連する推奨事項】
1.HTML5の実践的な戦闘と遅延スクリプトの分析
4.HTML5ゲームフレームワーク開発記録 - リソース読み込みモジュールコードの詳細説明
5.以上がHTML5 インラインフレーム - iFrame の詳細な分析の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。