この記事では、WeChat アプレット スライダーの詳細な説明とサンプル コードを主に紹介します。必要な友人は参照してください。
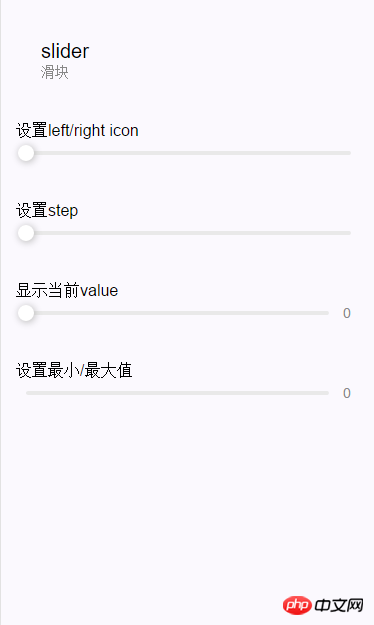
実装レンダリング:

属性名
タイプ デフォルト値。 | | 説明 |
|
| min
数値
0 | 最小 |
| 最大 | 数値
100 | 最大 |
| ステップ | 数値
1| | ステップサイズ、値0 より大きく、(max - min) で割り切れる必要があります |
| disabled | Boolean
false | 無効かどうか |
| value | Number
0 | 現在の値 | | ショー-value | Boolean
false | 現在の値を表示するかどうか |
| bindchange | EventHan
dle |
ドラッグイベント | の完了後にトリガーされ、event.detail = {Value: Value} |
| コード例:
Rreee<view class="section section_gap">
<text class="sectiontitle">设置left/right icon</text>
<view class="body-view">
<WeChatが開発したスライダーの詳しい説明とサンプルコード bindchange="WeChatが開発したスライダーの詳しい説明とサンプルコード1change" left-icon="cancel" right-icon="success_no_circle"/>
</view>
</view>
<view class="section section_gap">
<text class="sectiontitle">设置step</text>
<view class="body-view">
<WeChatが開発したスライダーの詳しい説明とサンプルコード bindchange="WeChatが開発したスライダーの詳しい説明とサンプルコード2change" step="5"/>
</view>
</view>
<view class="section section_gap">
<text class="sectiontitle">显示当前value</text>
<view class="body-view">
<WeChatが開発したスライダーの詳しい説明とサンプルコード bindchange="WeChatが開発したスライダーの詳しい説明とサンプルコード3change" show-value/>
</view>
</view>
<view class="section section_gap">
<text class="sectiontitle">设置最小/最大值</text>
<view class="body-view">
<WeChatが開発したスライダーの詳しい説明とサンプルコード bindchange="WeChatが開発したスライダーの詳しい説明とサンプルコード4change" min="50" max="200" show-value/>
</view>
</view>
ログイン後にコピー
[関連する推奨事項]
1. Lawai 2.2.4 は、WeChat Rubik's Cube のオープンソース バージョンのソース コードを復号します
以上がWeChatが開発したスライダーの詳しい説明とサンプルコードの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。