
Web ページ制作 Webjx 記事はじめに: 新しい CSS3 の「RGBA」ステートメントを使用すると、通常どおり RGB カラーを設定できるだけでなく、その透明度も設定できます。
新しい CSS3 の「RGBA」宣言を使用すると、通常どおり RGB カラーを設定できるだけでなく、その透明度も設定できます。
新しい CSS3 の「RGBA」宣言を使用すると、通常どおり RGB カラーを設定できるだけでなく、その透明度も設定できます。
新しい CSS3「RGBA」宣言を使用すると、通常どおり RGB カラーを設定できるだけでなく、その透明度も設定できます。
前の投稿: CSS3 チュートリアル (8): CSS3 透明性ガイド
RGBA は RGB と同じように色を設定します。RGBA の最後の値であるこの「A」により、その要素の透明度を設定できます。不透明度宣言と同様に、不透明度値 1 の要素は完全に不透明ですが、不透明度値 0 の要素は完全に透明です。
ブラウザの互換性
RGBA は現在、Firefox、Google Chrome、Safari で十分にサポートされており、プレフィックスも必要ありません。
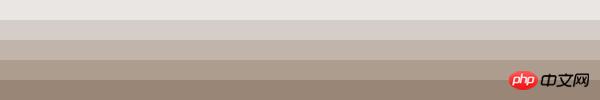
CSS3 RGBA カラー 
上記の効果は次のスタイルで実現されます:
p.CSS3でRGBカラーを設定する例L1 { background:CSS3でRGBカラーを設定する例(153, 134, 117, 0.2); }
p.CSS3でRGBカラーを設定する例L2 { 背景:CSS3でRGBカラーを設定する例(153, 134, 117, 0.4); }
p.CSS3でRGBカラーを設定する例L3 { 背景:CSS3でRGBカラーを設定する例(153, 134, 117, 0.6); }
p.CSS3でRGBカラーを設定する例L4 { 背景:CSS3でRGBカラーを設定する例(153, 134, 117, 0.8); }
p.CSS3でRGBカラーを設定する例L5 { 背景:CSS3でRGBカラーを設定する例(153, 134, 117, 1.0); 高さ:20px; }
ブラウザのサポート
以上がCSS3でRGBカラーを設定する例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。