
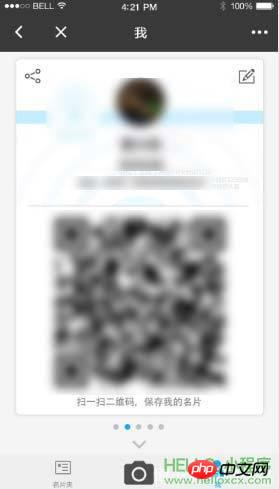
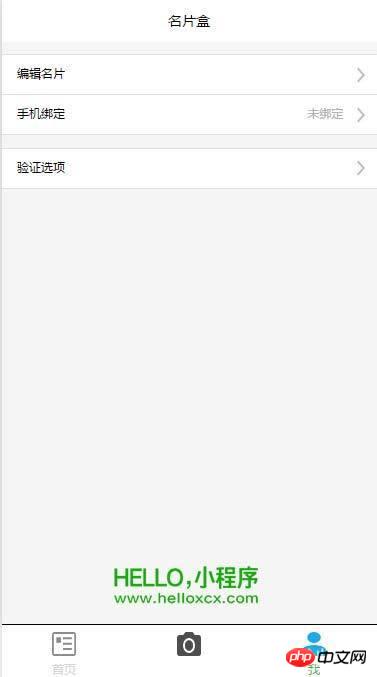
ユーザーは複数の名刺を持っており、それらを表示するにはメニュー ボタンを左右に切り替える必要があります。 ここでは、WeChat が提供するスライド コンポーネント スワイパーを使用し、1 番目のレイヤーは名刺表示とメニュー ボタンの上下のスライドです。の名刺表示(相互埋め込み対応。セットで使えるので安心してご利用いただけます)。

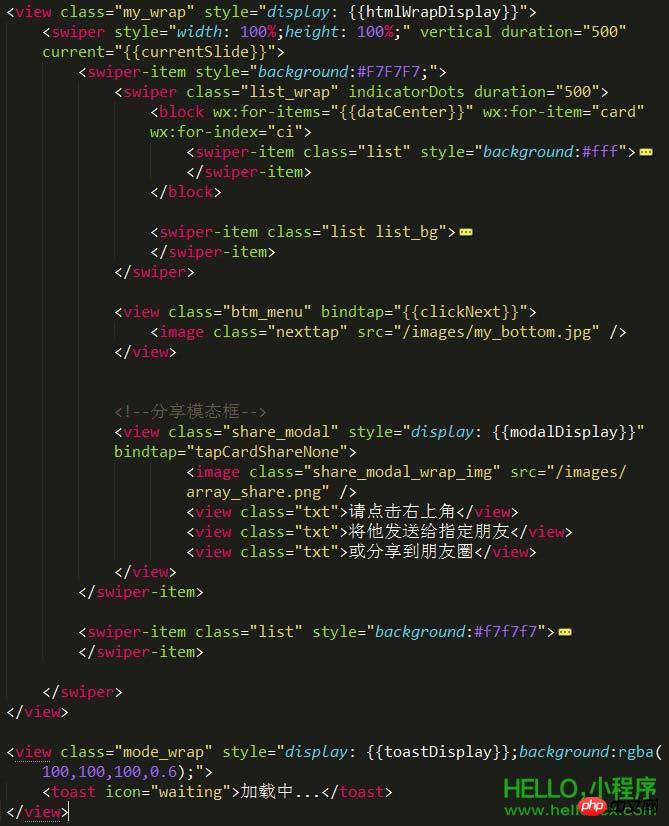
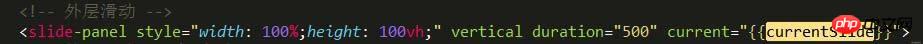
垂直 追加すると垂直にスライドし、削除すると左右にスライドします。全体的な構造は次のとおりです。

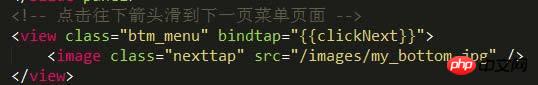
複数のクリック切り替えをサポートする必要があるため、クリック イベントはデータ切り替えメソッドにバインドされています。

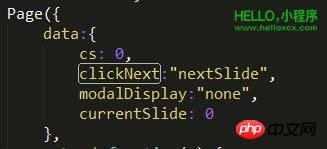
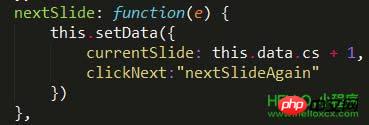
初期化データは nextSlide です:

もう一度 nextSlide イベントを見てください。 currentSlide は現在のページのインデックスです。これを変更すると、データの初期化時に cs が 0 に設定されることがわかります。

したがって、現在の data.cs+1 を割り当てて、バインドされたクリック イベント clickNext を nextSlideAgain に切り替えるだけです。

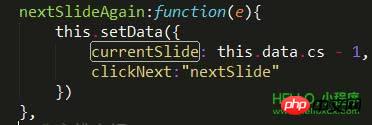
nextSlideAgain イベントをもう一度見て、実行から 1 インデックスを減算して、複数クリックの切り替え効果を実現します。

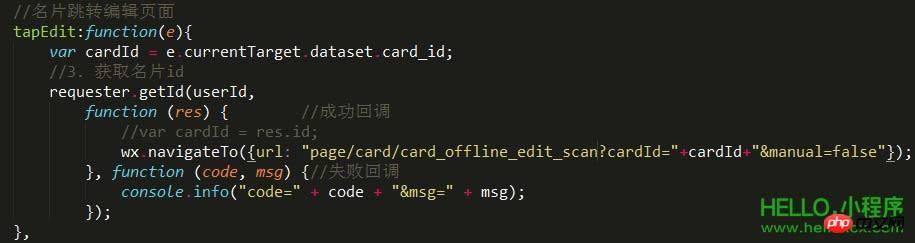
具体的な効果が見られます。 個人名刺をクリックして名刺編集ページに入ります。パラメータが必要なので、wx.navgateToを使用します。

以下で効果を確認できます:


最初のチュートリアル 以上です。実際のデータ対話を行うには、以下で学習できます。
最初のステップは
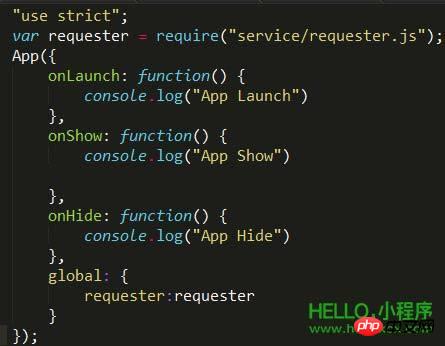
MD5 暗号化、インタラクション層の要求です。

以下はMD5.jsを参照するrequester.jsです。
ApplicationRoot はサーバーのアドレスです (サーバーの構成時に開発設定ページで AppID と AppSecret を確認し、サーバーのドメイン名を構成します)。




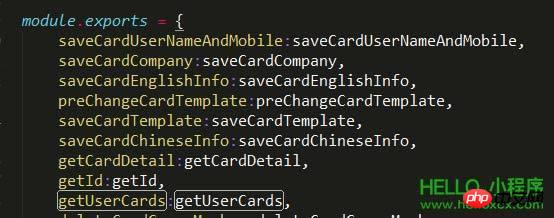
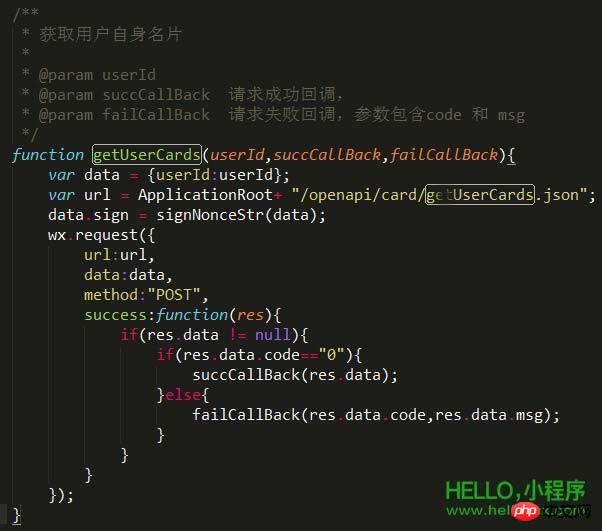
図 1 は、requester.js でのカプセル化です。
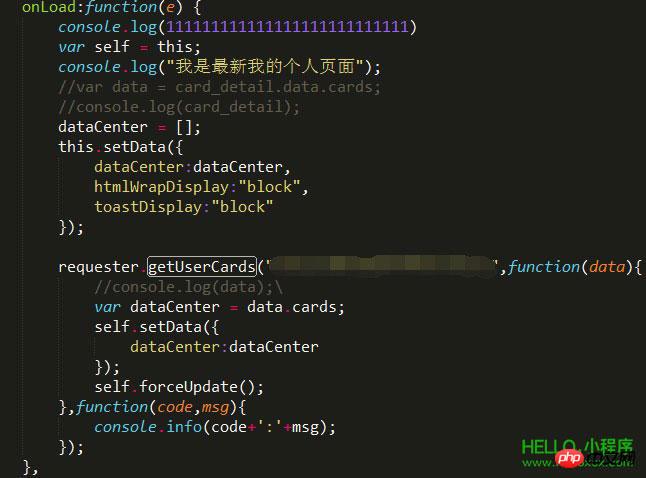
図 2 は、データを呼び出す必要があるページのレンダリングを示しています。


崇高なエディターを好む人もいるはずです。エディターの右下隅でハイライトを切り替える方法を尋ねた人もいるはずです。

1. WeChat ミニ プログラムの完全なソース コードのダウンロード
2. WeChat ミニ プログラムのデモ: Kaka Auto
3. 簡単な左スワイプ操作とウォーターフォール フロー レイアウト
以上がWeChatミニプログラム開発(5)名刺ボックスの「Me」ページを詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。