
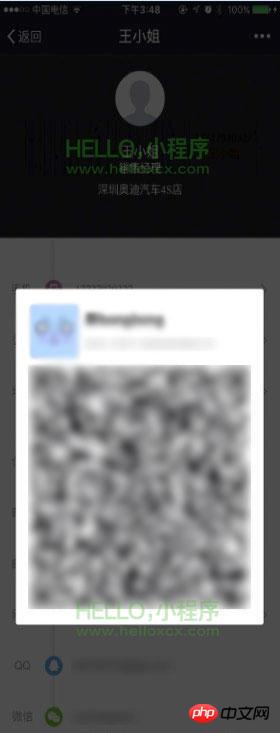
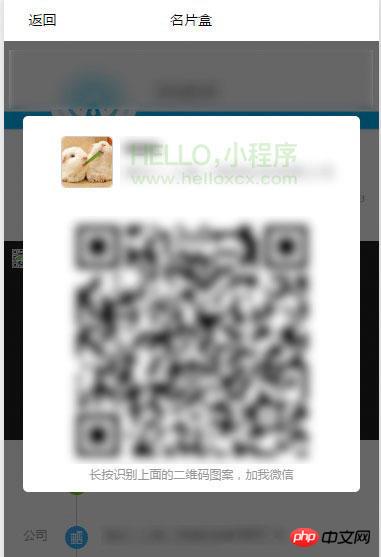
今日は新しいアイテムが追加されました!開発ログ自体に加えて、友人からのいくつかの質問にも答えました。早速、「名刺ボックス」詳細ページのレンダリングを見てみましょう:


一般的な要件に注意してください: 上部の後ろにはカルーセル画像があり、 QR コード ボタンがポップアップします。モーダル ボックス情報、WeChat バーをクリックし、クリックして電話に保存します。アドレス バーには地図が表示される必要があります。名刺共有もモーダル ボックス ガイドです。
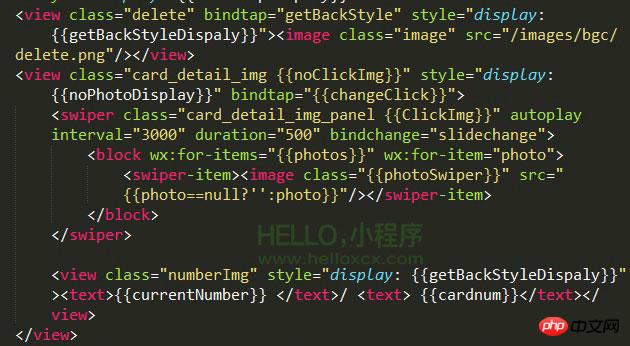
最初はカルーセル画像、autoplay自動再生、インターバルカルーセル時間、継続時間の切り替え速度など、必要に応じて追加できます。
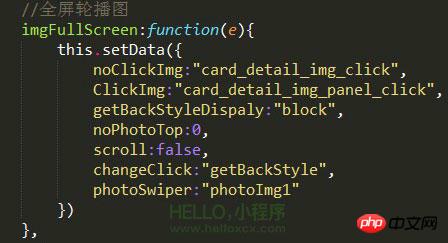
削除: 削除ボタンです。ロード後は非表示になります。ユーザーはカルーセル画像をクリックして入力する必要があります。そうすると、カルーセル画像が全画面で表示されます。
noClickImg と ClickImg: 全画面カルーセル画像と非全画面カルーセル画像を切り替えます。クリック イベントのchangeClick はスタイルを変更するだけです。
ブロック: 画像リスト。
Number_img: 現在のカルーセル インデックス (currentNumber) と画像の長さのセット (cardnum)。
Where currentNumber:
//カルーセルが変更されたときに番号を変更します
//データを初期化します
Data: {
currentNumber: 1
}
slidechange:function(e){
varnumber = e . detail.current;
this.setData({
currentNumber:number+1
})
},

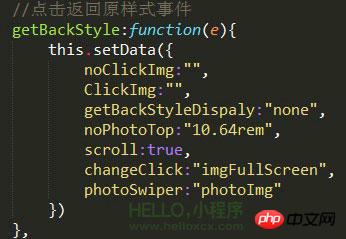
ここで、閉じるボタンをクリックしたときの全画面stategetBackStyleを確認できます。スタンバイ状態で、changeClick を imgFullScrenn に切り替えます。

もう一度クリックすると元のスタイルに戻ります

切り替え後はgetBackStyleに戻りますので、柔軟にご利用ください。

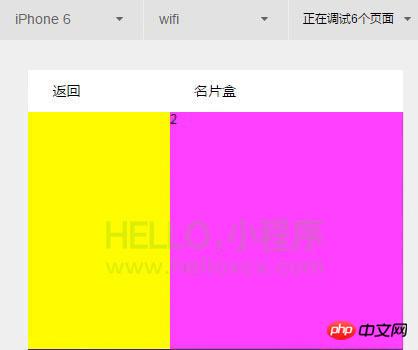
開発者ツールを更新すると、次のような具体的な効果が確認できます:

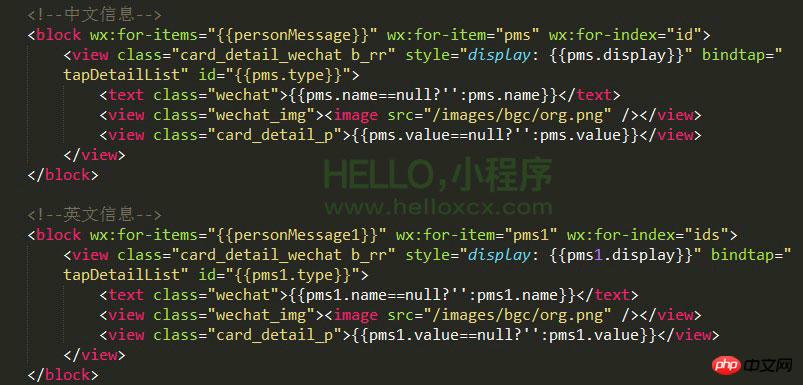
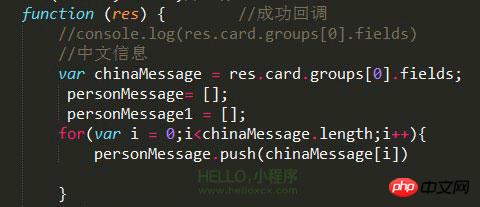
詳細ページの情報が基本的に同じスタイルであることがわかり、 WeChatが提供するループブロック。以下は詳細ページの個人情報データです。データが無い場合は表示されません。ここでは

var personMessage= []
var chinaMessage = res.card.groups[0].fields;
具体的には json を使用します。 データ形式を処理するには、表示値をそれにバインドするだけで、それを呼び出すことができます。

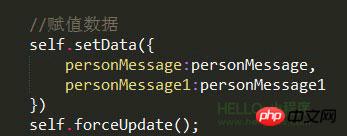
このバージョンの WeChat の setData は非同期
data をサポートしていないため、実際のネットワーク データ リクエストが発生した場合、最後に ForceUpdata() を追加して view レンダリングを強制する必要があります。そうしないと、不可解なバグが多い。

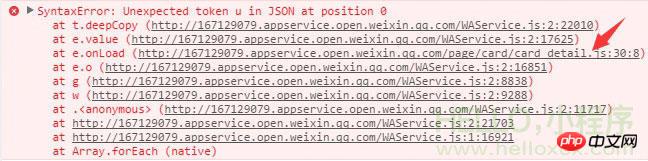
説明は次のとおりです: これはサーバーの実際のデータです。

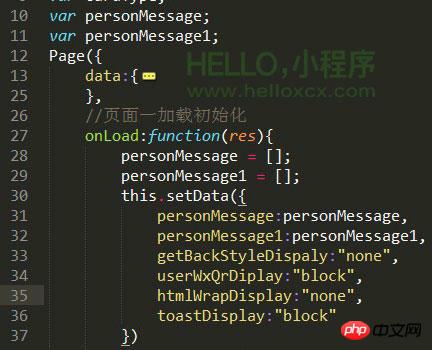
この時点では、js の実行順序がまだリクエストされていることがわかります。

変数を定義するだけです。


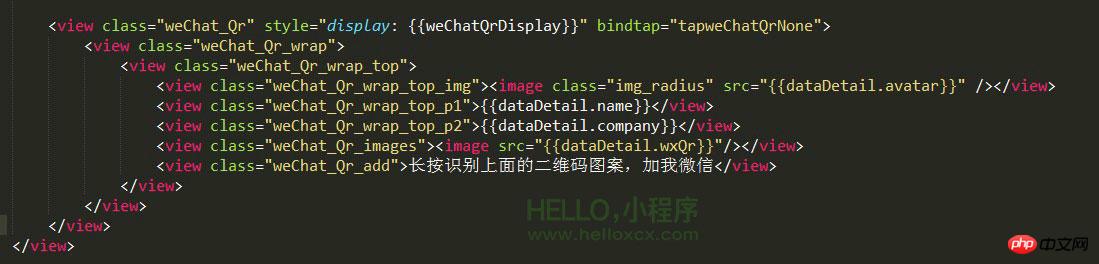
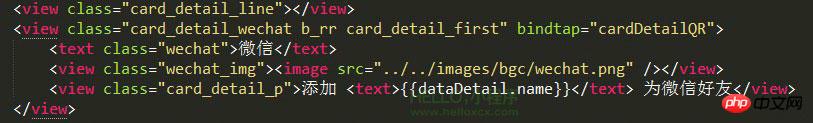
以下はQRコードのポップアップメッセージです。

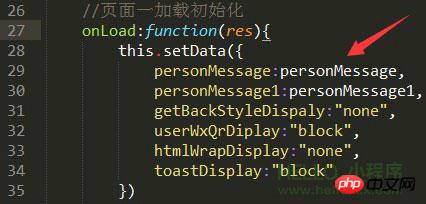
ポップアップモーダルボックスのQRコード情報です。レイアウト初期化はなしの状態です。そこではデータを直接バインドする必要があります:
for(var i = 0;i
personMessage.push(chinaMessage[i])
}
//为空或者null是不显示判断
for(var k in personMessage){
if(personMessage[k].value==null || personMessage[k].value==""){
personMessage[k]["display"] = "none";
}else{
personMessage[k]["display"] = "block";
}
}その方法は、データを表示させることです。

必要な場所からメソッドを呼び出すだけです。 (繰り返し通話をサポート)
詳細ページの会社所在地マップは、WeChatが提供するインターフェースを直接呼び出します(グループ内のデモには実装メソッドがあります)。


WeChat ミニプログラムの完全なソースコードのダウンロード
2.以上がWeChat ミニプログラム開発 (3) 名刺ホルダー詳細ページのチュートリアル例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。