
CSS3グラデーションカラー以前画像は背景画像のみを使用できます
CSS3グラデーションカラー構文により、画像のダウンロードコストを節約できます
ブラウザ解像度を変更する際の効果が向上します
RGBカラー標準私たちがよく知っているのは、r (赤)、g (緑)、b (青) の 3 つの色を重ね合わせてさまざまな色を形成することです
値は 0 ~ 255、または 0 ~ 100% です
rgba は rgb に基づいており、 alphaの不透明度パラメータが追加されました
.demo { width: 100px; height: 100px; background-color: rgb(255, 0, 0);}
.demo { width: 100px; height: 100px; background-color: rgba(255, 0, 0, 0.5);}
alphaは0~1の値をとり、値が小さいほど透明度が高くなります
gradientとは「傾き」、線形という意味です"linear"
グラデーション カラーは、鮮やかな色を形成するための複数のカラー間のスムーズな移行です
線形グラデーション 線形グラデーション パラメーターには、グラデーションの方向 (オプション) と任意の数のグラデーション カラーがあります
.demo { width: 100px; height: 100px; background: linear-gradient(red,lime,blue);} ここに書いていることに注意してください背景はbackground-colorではありません
(実際には、グラデーションカラーはbackground-imageの関数です) 
グラデーションの方向を塗りつぶさない場合、デフォルトは上から下です
グラデーションの方向には、次の属性値
があり、上、下 (デフォルト)、左、右
左上、右上、左下、右下
または角度 xxxdeg を入力します
たとえば、左上へは方向を表します
.demo { width: 100px; height: 100px; background: linear-gradient(to top left,red,lime,blue);}
角度 0deg は時計回りの回転と同等です
.demo { width: 100px; height: 100px; background: linear-gradient(20deg,red,lime,blue);}
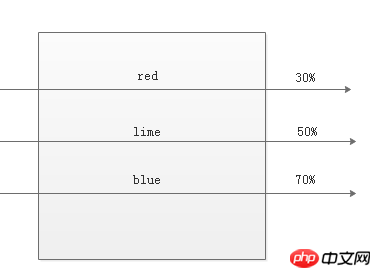
.demo { width: 100px; height: 100px; background: linear-gradient(red 30%,lime 50%,blue 70%);}

.demo { width: 100px; height: 100px; background: repeating-linear-gradient(red, rgba(100,100,100,0.5),blue 50%);} 結果は、非常に醜いグラデーションカラーになります
結果は、非常に醜いグラデーションカラーになります
外側に放射状に広がるグラデーションの中心です
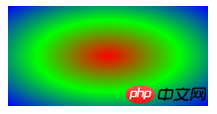
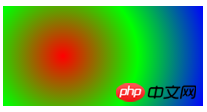
.demo { width: 200px; height: 100px; background: radial-gradient(red,lime,blue);}
に似ていますが、最初のパラメーター (オプション) はグラデーションの形状と放射状グラデーションの位置です
円または楕円を使用できます (デフォルト)
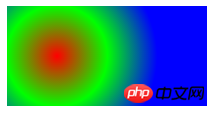
.demo { width: 200px; height: 100px; background: radial-gradient(circle,red,lime,blue);}
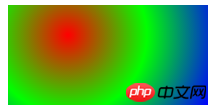
.demo { width: 200px; height: 100px; background: radial-gradient(circle at 30% 30%,red,lime,blue);}
1 つの値のみを記述する場合、他の値はデフォルトで中央位置の 50% になります
.demo { width: 200px; height: 100px; background: radial-gradient(circle at 30%,red,lime,blue);}
.demo { width: 200px; height: 100px; background: radial-gradient(100px 100px at 50px 50px,red,lime,blue);}
使い方 線形グラデーションと同様、ここではあまり説明しません
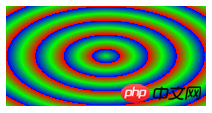
.demo { width: 200px; height: 100px; background: repeating-radial-gradient(red 10%,lime 20%,blue 30%);}
以上がCSS3におけるカラー値RGBAとグラデーションカラーについて詳しく解説(写真)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。