
この記事では主にimgタグの上下のズレを解決する方法を紹介します 最近仕事でこの問題に遭遇したので記録しておこうと思います。あなた自身の便宜のため、または困っている友達のために、以下を見てみましょう。
通常の開発プロセスでは、複数の画像を使用する必要があることがよくあります。複数の画像を使用する場合、通常は画像をホストするためにリストを使用します。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
img{
height: 200px;
margin: 0;
padding: 0;
border-bottom: 1px solid red;
}
ul{
border: 1px solid blue;
list-style: none;
padding: 0;
margin: 0;
}
</style>
</head>
<body>
<ul>
<li>
<img src="lipeng.png">
</li>
</ul>
</body>
</html>しかし、今回は問題が見つかりました。なぜ私の写真の下に余分な線があるのでしょうか?

何が起こっているのですか?
画像の余白とパディングをすべてクリアしませんでしたか?
実は、これは inline 要素が原因で発生しています。
ブロックレベル要素ではない可視要素はすべてインライン要素であり、そのパフォーマンス特性は「行レイアウト」の形式になります。 ----「CSS 決定版ガイド」
どういう意味ですか?
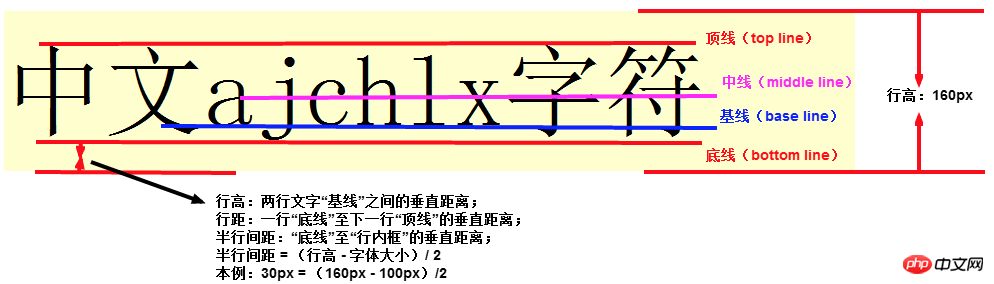
実際、画像やテキストなどのインライン要素は、デフォルトの配置が親のベースラインに合わせて配置されますが、配置するのはベースラインであり、高さを拡張するのは要素全体の高さであることを意味します(下) line) を使用すると、確実に一定のギャップが生じます。これが上記の問題です。

この問題の原因がわかったので、解決するのがずっと簡単になります。
1. 最初の解決策
この問題はインライン要素でのみ発生するため、この問題は当然、単純かつ大まかに解決できます。つまり、要素の「性格を変更」してインライン要素から変更することができます。ブロックに変えるだけで十分ではないでしょうか?
2. 2 番目の解決策
<style type="text/css">
img{
height: 200px;
margin: 0;
padding: 0;
border-bottom: 1px solid red;
display: block;
}
ul{
border: 1px solid blue;
list-style: none;
padding: 0;
margin: 0;
}
</style>
3. 3 番目の解決策
<style type="text/css">
img{
height: 200px;
margin: 0;
padding: 0;
border-bottom: 1px solid red;
vertical-align: middle;
}
ul{
border: 1px solid blue;
list-style: none;
padding: 0;
margin: 0;
}
</style>4. 4番目の解決策
<style type="text/css">
img{
height: 200px;
margin: 0;
padding: 0;
border-bottom: 1px solid red;
float: left;
}
ul li {
overflow: hidden;
}
ul{
border: 1px solid blue;
list-style: none;
padding: 0;
margin: 0;
}
</style>以上がimgタグの上下の隙間を解消する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。