
この記事では主に HTML5 地理位置情報とサードパーティ ツール Baidu Map のアプリケーションを詳しく紹介します。興味のある方は参考にしてください。
私は多くの技術専門家や関連ブログを見てきました。 HTML5 の地理位置情報についての説明は非常に少ないため、言及したくないのか、それともほとんど使用されないためなのかはわかりません。私の少ない経験に基づいて 2 つの理由を個人的にまとめました。 まず、サービス プロバイダーの理由です。 HTML5 の位置情報は Google によって提供されています。Google が中国本土で禁止しているため、位置情報機能はサポートされなくなりました。これが主な理由です。2 番目に、HTML5 に付属する地理位置情報のパフォーマンスがサードパーティのツールに比べて低いことが挙げられます。 - --Baidu Maps などと同様に、これらは同じレベルにありません。実際のプロジェクト開発では、ネイティブ HTML5 に付属する位置情報はほとんど使用されません。これは二次的な理由です。
1. HTML5 の新機能 - 地理位置情報
地理位置情報は HTML5 の新機能であるため、関連する API を学習してマスターし、地理位置情報の使用方法を学ぶ必要もありますまずは常識を理解してください
新しい用語
は、Hungry Food Delivery、Didi Taxi、Amap NavigationなどのLBS (位置情報ベースのサービス) を提供するために、現在のブラウザの地理座標を取得するために使用されます。また、以下を含むその他のソフトウェアがLBSとして使用されます。データ: 経度: 経度
高度: 高度
速度: 速度
使用プラットフォームはモバイルと PC に分かれています:
(1) モバイルブラウザ:
精度はメートル単位です
次に、携帯電話の基地局番号を使用して、対応する地理的位置を逆推定します - 測位精度はキロメートル単位です
(2) PCブラウザ: コンピュータのIPアドレスを介して逆方向クエリ—
精度はキロメートル単位です
トピック:
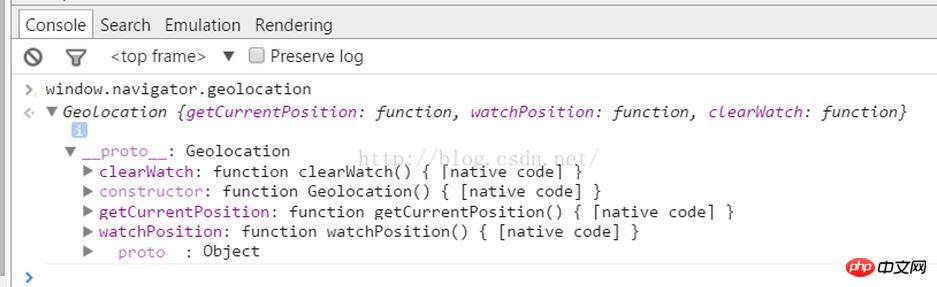
まず、ブラウザで F12 を押してコンソールを開き、「window.navigator.geolocation」と入力して位置情報を確認します。
位置情報には主に 3 つの方法があることが分かりました。その意味は次のとおりです: 
getCurrentPosition:fn(succ,err) //获取当前定位数据,其中包含成功获取和获取失败的回调函数 watchPosition: fn //监视定位数据 clearWatch: fn //清除定位监视
HTML5 ファイルで位置情報を使用する方法がわかったので、開発ツールを使用して HTML ファイルを作成し、ボタンを作成すると、ボタンをクリックすると背景に位置情報が表示されます。
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<button id="btn">获得我的定位数据</button>
<script>
btn.onclick=function(){ //点击按钮时触发
navigator.geolocation.getCurrentPosition(succCB,errCB);
function succCB(pos){ //成功的获取回调函数!!
console.log('成功获取到定位数据');
console.log('纬度:'+pos.coords.longitude);
console.log('经度:'+pos.coords.latitude);
console.log('高度:'+pos.coords.altitude);
console.log('速度:'+pos.coords.speed);
}
function errCB(err){ //获取失败的回调函数!!
console.log('获取到定位数据失败');
console.log(err.message); //输出失败的信息或原因!
}
}
</script>
</body>
</html> 写真のように、ボタンをクリックすると位置情報の取得には成功しましたが、PCの都合により高さと速度がNullとなっているため、取得方法は1つだけ覚えておけば大丈夫ですHTML5 で地理位置情報に変換します。 
navigator.geolocation.getCurrentPosotion(
function(pos){
console.log('定位数据获取成功');
//pos.coords.longtitude ....
},
function(err){
console.log('定位数据获取失败');
//err.code err.message
}
)
2. サードパーティ ツール - Baidu Map を使用します
序文で述べたように、プロジェクトや多くのモバイル アプリケーションでは、Baidu Map はユーザーに位置情報を提供するために使用されます。自分のプロジェクトで Baidu Maps を使用していますか?
まず公式ウェブサイト http://lbsyun.baidu.com/ を開き、一番下までスクロールします:
Baidu Maps が Web 開発、Android に使用できることがわかります。開発、iOS 開発、ここでは Web 開発を使用します。JavaScript API をクリックします Web サイト: http://lbsyun.baidu.com/index.php?title=jspopular
Web サイト: http://lbsyun.baidu.com/index.php?title=jspopular
キーとは何かについては後ほど説明します。最初にクリックしてページに入り、ログインインターフェイスが表示されたらログインします。ログインして開発者アカウントを登録するためにクリックします(私はすでに登録しているため、デモはできません)ここで行う必要があります。自分で行うこともできます)、関連する携帯電話とメール アドレスを入力し、確認するメール アドレスに移動して、[アプリケーションの作成] をクリックすると、次のインターフェイスが表示されます。 
应用名称随意填写一个
应用类型选择---浏览器端
Referer白名单:指的是谁可以访问你的应用,通过什么方式访问你的应用,这里填写一个星号' * ',意思是全部人都可以访问,因为只是做测试可以这样做,到以后项目如果使用到,会有相关的加密方式等等!!然后点击提交完成创建!!
完成应用的创建后,出现如下界面:

这里会显示刚才创建的应用编号,应用名称,以及最重要的访问应用码,就是前面提到的密钥!
然后得到密钥之后,我们回到主页http://lbsyun.baidu.com/index.php?title=jspopular
点击左侧的开发指南,可以看到相关API的用法以及案例!!,这个API是小编看到的所以API中最良心的,没有一句废话,
写的很详细,通俗易懂,因为实在太多了,就在这里介绍几个主要的用法!!!

我们创建一个新的HTML文件,将上面这段代码复制到HTML文件中
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8"/>
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=jrbPiu6jcbPsxGvdQXAc0C......">
//v2.0版本的引用方式:src="http://api.map.baidu.com/api?v=2.0&ak=您的密钥"
//v1.4版本及以前版本的引用方式:src="http://api.map.baidu.com/api?v=1.4&key=您的密钥&callback=initialize"
</script>
<style>
#container{
width: 800px;
height: 500px;
}
</style>
</head>
<body>
<h1>使用百度地图</h1>
<p id="container"></p>
<script type="text/javascript">
// 创建地图实例,避免与Map重名,所以使用BMap.Map
var map = new BMap.Map("container");
// 创建点坐标
var point = new BMap.Point(113.946317,22.549008);
// 初始化地图,设置中心点坐标和地图级别 1~18级
map.centerAndZoom(point, 18);
//鼠标滚动,地图缩放
map.enableScrollWheelZoom(true);
//添加地图控件
map.addControl(new BMap.NavigationControl());
map.addControl(new BMap.OverviewMapControl());
map.addControl(new BMap.ScaleControl());
map.addControl(new BMap.MapTypeControl());
//添加地图标注
var marker=map.addOverlay(new BMap.Marker(point));
</script>
</body>
</html>使用百度地图:

OK,我们成功的在HTML文件中使用了百度地图,现在可以像在http://map.baidu.com中一样使用百度地图了!!
相关函数说明:
<script src="http://api.map.baidu.com/api?v=2.0&ak=您的网站在百度地图申请的访问秘钥 "> </script>
在ak中输入刚才得到那一长串密钥即可引用百度地图!!
创建地图实例 --必选。
var map = new BMap.Map("container");
创建一个指定的点 ,你的经纬度信息!!如果不知道可以使用前面的
navigator.geolocation.getCurrentPosotion方法来得到经纬度--必选。
var point = new BMap.Point(116.300982,39.915907);
以指定点为中心显示地图 数字17指的是层级,层级可以分为1~18级,层级越小地图看的范围越大,层级越大看的范围越大,自己可以测试一下不同层级显示的地图效果!!---必选。
map.centerAndZoom(point, 17);
地图可以随着鼠标自由的缩放---可选。
map.enableScrollWheelZoom(true);
地图显示控件--效果自己测试,这里不是主要函数不再加以说明---可选。
map.addControl(new BMap.NavigationControl()); map.addControl(new BMap.OverviewMapControl()); map.addControl(new BMap.ScaleControl()); map.addControl(new BMap.MapTypeControl());
地图上显示一个标注(标注)--可选
var marker=map.addOverlay(new BMap.Marker(point));
OK,第三方百度地图就说到这里,还有许多好玩的函数可以自己使用,所以方法和参数都在API中可以找到!
以上がHTML5 地理位置情報とサードパーティ ツール Baidu Map のアプリケーションの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。