
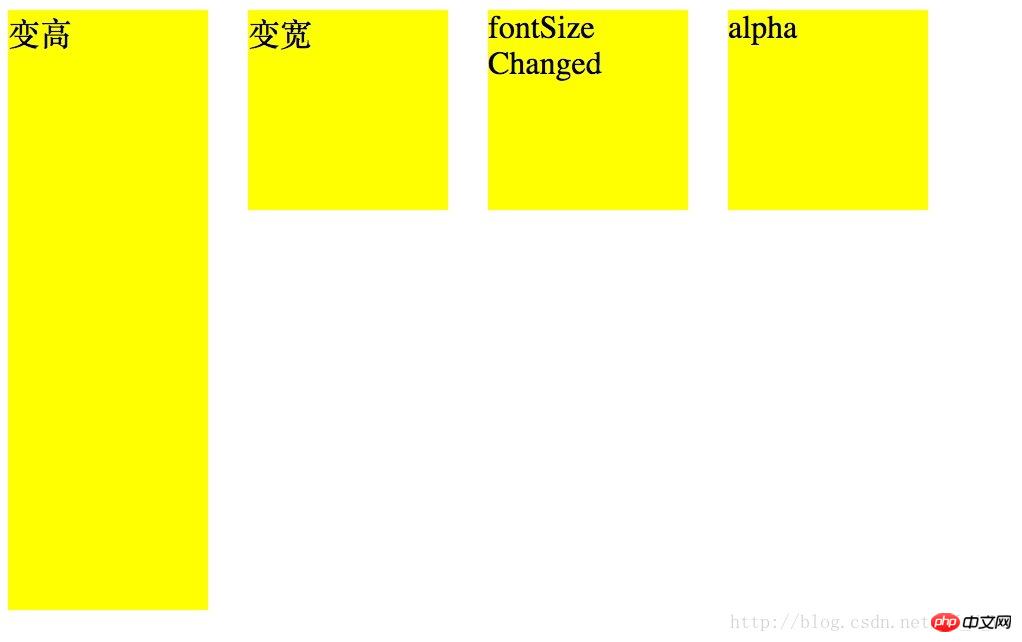
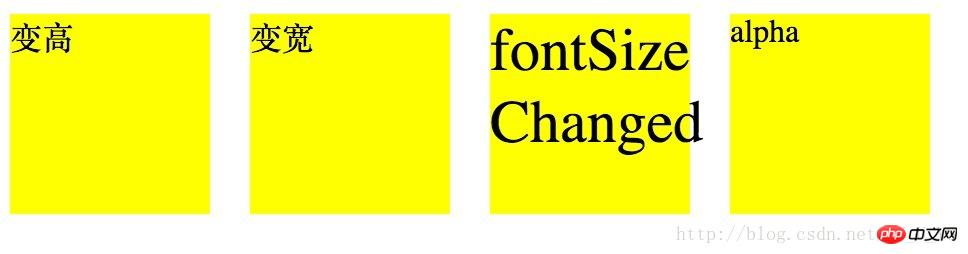
この記事では、主に JavaScriptMotionFramework の 3 番目の部分、つまり特定の参照値を持つマルチオブジェクト任意値モーションを詳しく紹介します。興味のある方は参考にしてください。前の 2 つの記事はどちらも対象です。単一のオブジェクトの動きに加えて、この記事では、幅、高さ、フォント サイズ、透明度などの異なる属性を持つ複数の p のバッファーの動きの変更など、複数のオブジェクトの動きについて説明します。
この記事から、offsetWdith、offsetHeight などは使用されなくなります。境界線の追加などの問題が発生し、offsetWidth には重大な問題が発生するためです。JavaScript の offsetWidth の「バグ」については、私の個人的なブログを参照してください。解決策は、getStyle(obj, attr) 関数をカプセル化し、それを使用して動作中の現在の値を取得することです。 function getStyle(obj, name) {
if(obj.currentStyle) {//IE
return obj.currentStyle[name];
} else {
return getComputedStyle(obj, false)[name];
}
}
など、一部の
変数はオブジェクト間で共有できません。各オブジェクトは、タイマーが開始されるたびに独自のタイマーを持つ必要があります。前のタイマーをクリアするには、これを実行します。最初のオブジェクトがまだ動いている場合は、マウスを 2 番目のオブジェクトに移動し、前のタイマーを即座にクリアして、最初のオブジェクトの動きが目標値に達しないときに停止することを意味します。次へ さらに、基本的にオブジェクトの移動スタイルには 2 種類あります。1 つはサイズ (ピクセル単位の属性)、もう 1 つは透明度です。 りー



以上が複数オブジェクトの任意の値の移動を実現するJavaScriptモーションフレームワークのサンプルコード共有 (3)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。