
これは、テキストのメモを記録するだけの小さなプログラムの比較的単純なデモです。2 か月前に書きました。試験が終わって間もなく、試験で忙しかったのです。小さなプログラムを書き終えるまでに 1 日もかかりませんでした。サーバーは私自身のクラウド サーバーです (あまりいじらないでください)。デモを見に行ってください~
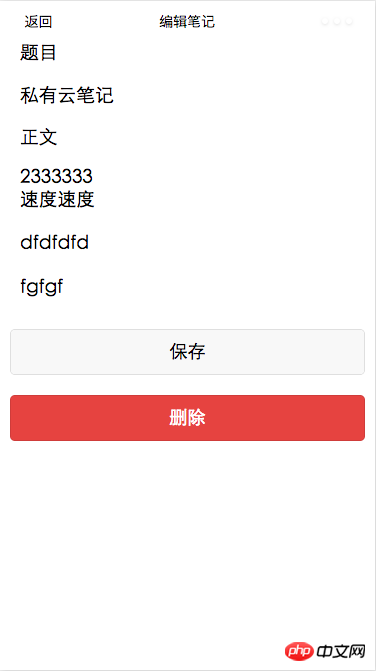
mycloudnoteクライアント
mycloudnoteサーバー側
注: appidの取得を申請していないため、ユーザーのWeChatアカウントIDを取得できません。ユーザーのWeChatニックネームをプライマリとして使用します。また、appid がないので実機でのテストはしていません...




これはhtml+css+jsです。フロントエンドに慣れていれば、すぐに始めることができます...
mini プログラムは、.wxml .json .js .wxss の 4 つのファイルで構成されます

wxml ファイルは HTML に非常に似ており、XML に似た言語でもあります。wxml は HTML に適応したものであると言うべきです。小さなプログラムの場合は、いくつかの html タグを削除し、いくつかの新しいタグを追加します。HTML を理解していれば、マスターするのは非常に簡単です。公式の api を参照してください。次のページに対応します

wxssファイルはcssのミニプログラムバージョンで、これも非常に簡単です。公式ドキュメントを読むだけです〜次のようになります(上記のwxmlと組み合わせる):
<!--addNote.wxml-->
<form bindsubmit="save">
<label class="label">题目</label>
<view class="log-list">
<input name="title" type="text" value="{{title}}" placeholder="题目"/>
</view>
<label class="label">正文</label>
<view class="log-list">
<textarea name="context" value="{{context}}" auto-height placeholder="输入记录的内容" maxlength="-1"/>
<view class="submit"><button form-type="submit">添加</button></view>
</view>
</form>js ファイルは、ビジネス ロジックとデータを処理するために使用される通常の
javascript//addNote.js
var app = getApp()
Page({
data: {
title:'',
context:'',
noteID:'',
}
,
save: function(e)
{
app.getUserInfo(function(userInfo){
wx.request({
url: 'http://139.199.74.155/myCloudNote/addNote.php',
data: {
userid:userInfo.nickName,
title:e.detail.value.title,
context:e.detail.value.context
},
header: {'content-type':'application/x-www-form-urlencoded'},
method: 'POST',
success: function(res){
wx.redirectTo({
url:'../list/list'
})
},
fail: function() {
// fail
},
complete: function() {
// complete
}
})
})
},
onLoad: function(options)
{
}
})小さなプログラムについて個人的な意見をいくつか
どう評価していいのかわかりません... まだ完璧ではなく、多くのバグがありますが、開発は必要な API は基本的に揃っているので、とても便利です。これで世界を変えることができるかどうかはわかりませんが、複数のテクノロジーを学ぶ時間があれば悪くありません。 【関連する推奨事項】1. WeChat ミニ プログラムの完全なソース コードのダウンロード2. WeChat ミニ プログラムのデモ: Kaka Auto
以上が簡単な小さなプログラムのデモを共有するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。