
WeChat アプレットのページ レイアウトは Flex レイアウトを採用しています。 Flex レイアウトは、2009 年に W3c によって提案された新しいソリューションで、さまざまなページ レイアウトを簡単、完全、レスポンシブに実現できます。
フレックス レイアウトは、コンテナ内の要素の配置、方向、順序を提供し、動的または無制限のサイズにすることもできます。
Flex レイアウトの主な特徴は、さまざまな画面サイズで最適な方法で適切なスペースを埋めるように子要素を調整できることです。 Flex布局。Flex布局,是W3c在2009年提出的一种新的方案,可以简便,完整,响应式的实现各种页面布局。
Flex布局提供了元素在容器中的对齐,方向以及顺序,甚至他们可以是动态的或者不确定的大小的。
Flex布局的主要特征是能够调整其子元素在不同的屏幕大小中能够用最适合的方法填充合适的空间。

flex布局
Flex布局的特点:
任意方向的伸缩,向左,向右,向下,向上
在样式层可以调换和重排顺序
主轴和侧轴方便配置
子元素的空间拉伸和填充
沿着容器对齐
微信小程序实现了Flex布局,简单介绍下Flex布局在微信小程序中的使用。
设有<a href="//m.sbmmt.com/wiki/927.html" target="_blank">display</a>:flex或者display:block的元素就是一个flex container(伸缩容器),里面的子元素称为flex item(伸缩项目),flex container中子元素都是使用Flex布局排版。
display:block 指定为块内容器模式,总是使用新行开始显示,微信小程序的视图容器(view,scroll-view和swiper)默认都是dispaly:block。
display:flex:指定为行内容器模式,在一行内显示子元素,可以使用flex-wrap属性指定其是否换行,flex-wrap有三个值:nowrap(不换行),wrap(换行),wrap-reverse(换行第一行在下面)
使用display:block(默认值)的代码:
<view class="flex-row" style="display: block;">
<view class="flex-view-item">1</view>
<view class="flex-view-item">2</view>
<view class="flex-view-item">3</view>
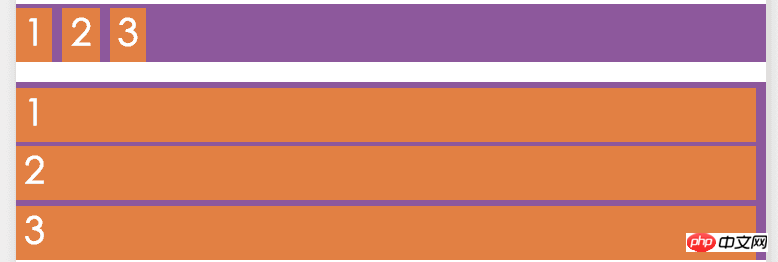
</view>显示效果:

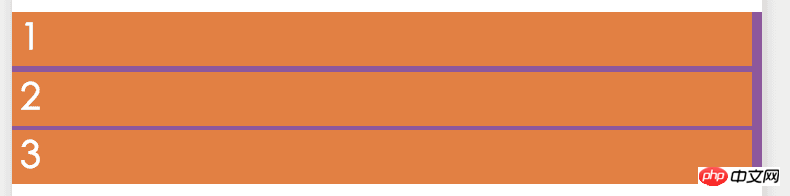
block
改换成display:flex的显示效果:

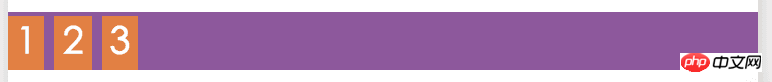
flex
可以从效果图看到block和flex的区别,子元素view是在换行显示(block)还是行内显示(flex)。
Flex布局的伸缩容器可以使用任何方向进行布局。
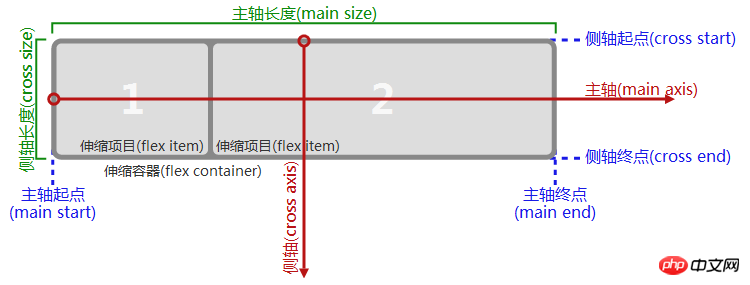
容器默认有两个轴:主轴(main axis)和侧轴(cross axis)。
主轴的开始位置为主轴起点(main start),主轴的结束位置为主轴终点(main end),而主轴的长度为主轴长度(main size)。
同理侧轴的起点为侧轴起点(cross start),结束位置为侧轴终点(cross end),长度为侧轴长度(cross size)。详情见下图:

Flex-direction
注意,主轴并不是一定是从左到右的,同理侧轴也不一定是从上到下,主轴的方向使用flex-direction属性控制,它有4个可选值:
row :从左到右的水平方向为主轴
row-reverse:从右到左的水平方向为主轴
column:从上到下的垂直方向为主轴
column-reverse从下到上的垂直方向为主轴
如果水平方向为主轴,那个垂直方向就是侧轴,反之亦然。
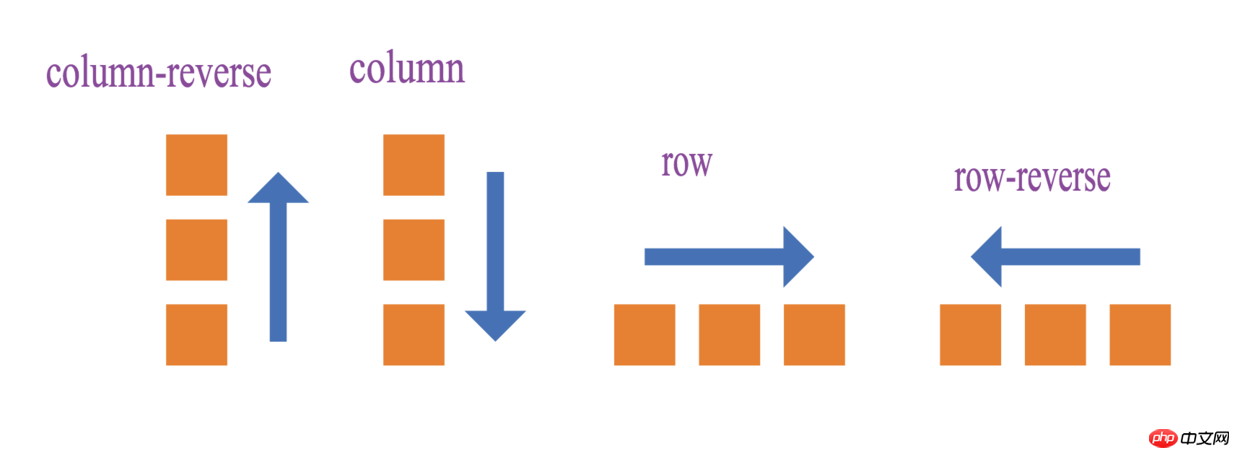
四种主轴方向设置的效果图:

示例图
图中的实例展示了使用了不同的flex-direction值排列方向的区别。
实例代码:
<view >
<view class="flex-row" style="display: flex;flex-direction: row;">
<view class="flex-view-item">1</view>
<view class="flex-view-item">2</view>
<view class="flex-view-item">3</view>
</view>
<view class="flex-column" style="display:flex;flex-direction: column;" >
<view class="flex-view-item">c1</view>
<view class="flex-view-item">c2</view>
<view class="flex-view-item">c3</view>
</view>
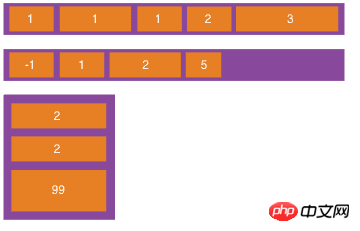
</view>运行效果:

flex-direction
子元素有两种对齐方式:
justify-conent定义子元素在主轴上面的对齐方式align-items定义子元素在侧轴上对齐的方式
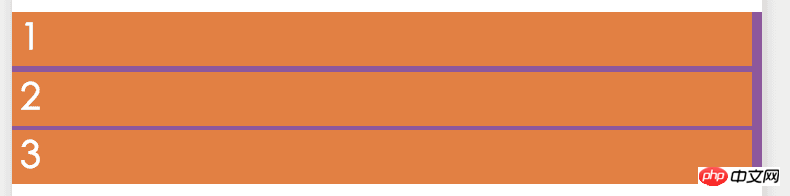
justify-content

フレックス レイアウト🎜🎜フレックス レイアウトの特徴:🎜
Flex レイアウトを実装します。ここで簡単に説明します。 FlexWeChat ミニ プログラムでのレイアウトの使用。 🎜フレキシブル コンテナ
🎜 には <a href="//m.sbmmt.com/wiki/927.html" target="_blank">display</a>:flex があります または display:block の要素は flex コンテナ (フレキシブル コンテナ) であり、その内部の子要素は flex item と呼ばれます (フレキシブル コンテナ) プロジェクト)、flex コンテナ のサブ要素はすべて Flex を使用してレイアウトされます。 🎜
- 🎜
display:block はブロック コンテナ モードとして指定され、常に新しい行で表示が開始されます。WeChat アプレットのビュー コンテナ (ビュー、スクロールビュー、スワイパーなど)デフォルトでは両方とも dispaly:block です。 🎜
- 🎜
display:flex: 子要素を行に表示するインライン コンテナ モードを指定します。flex-wrap 属性を使用できます。行折り返しするかどうかを指定するには、flex-wrap に 3 つの値があります: nowrap (行折り返しなし)、wrap (行折り返し)、wrap-reverse (行の折り返し) 1 行下)
display:block を使用したコード (デフォルト値): 🎜rrreee🎜表示効果: 🎜 ul>
🎜
ブロック🎜🎜を display:flex:🎜に変更した場合の表示効果

🎜
flex🎜🎜はレンダリングから確認できますblock flex と flex の違いは、子要素 view が新しい行に表示されるかどうかです (block ) またはインライン (flex)。 🎜
主軸と交差軸
🎜Flex レイアウトのスケーラブルなコンテナは、任意の方向にレイアウトできます。
コンテナにはデフォルトで 2 つの軸があります: メイン軸 (メイン)軸)と交差軸です。
主軸の開始位置は 主軸開始点 (主開始)、主軸の終了位置は 主軸終了点 (主終了)、主軸の長さは 主軸の長さ(主サイズ)です。
同様に、交差軸の始点は交差軸始点(クロススタート)、終了位置は交差軸終点(クロスエンド)、長さは 横軸の長さ(クロスサイズ)です。詳細については、以下の図を参照してください。
🎜
🎜
フレックス方向🎜🎜スピンドルは必ずしも左から右であるわけではないことに注意してください同様に、side axis は必ずしも 上から下 である必要はありません。主軸の方向は flex-direction によって制御されます。 > 属性。値: 🎜
- 🎜
row: 左から右への水平方向が主軸です🎜 li>
- 🎜
row -reverse: 右から左への水平方向が主軸です🎜
- 🎜
column: からの垂直方向上から下が主軸です🎜
- 🎜
column-reverse下から上への垂直方向が主軸です🎜
🎜水平方向の場合方向が主軸、その垂直方向が側軸、またはその逆です。
4 つのスピンドル方向設定のレンダリング:
🎜
🎜
サンプル画像🎜🎜画像の例は、さまざまな flex-direction値の配置方向の違い。
コード例: 🎜rrreee🎜実行効果: 🎜

🎜
flex-direction🎜
配置
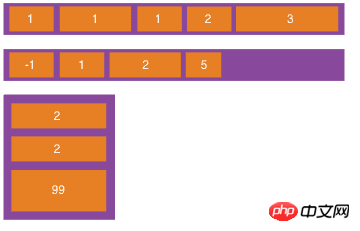
🎜 子要素には 2 つの配置方法があります: 🎜🎜justify-conent
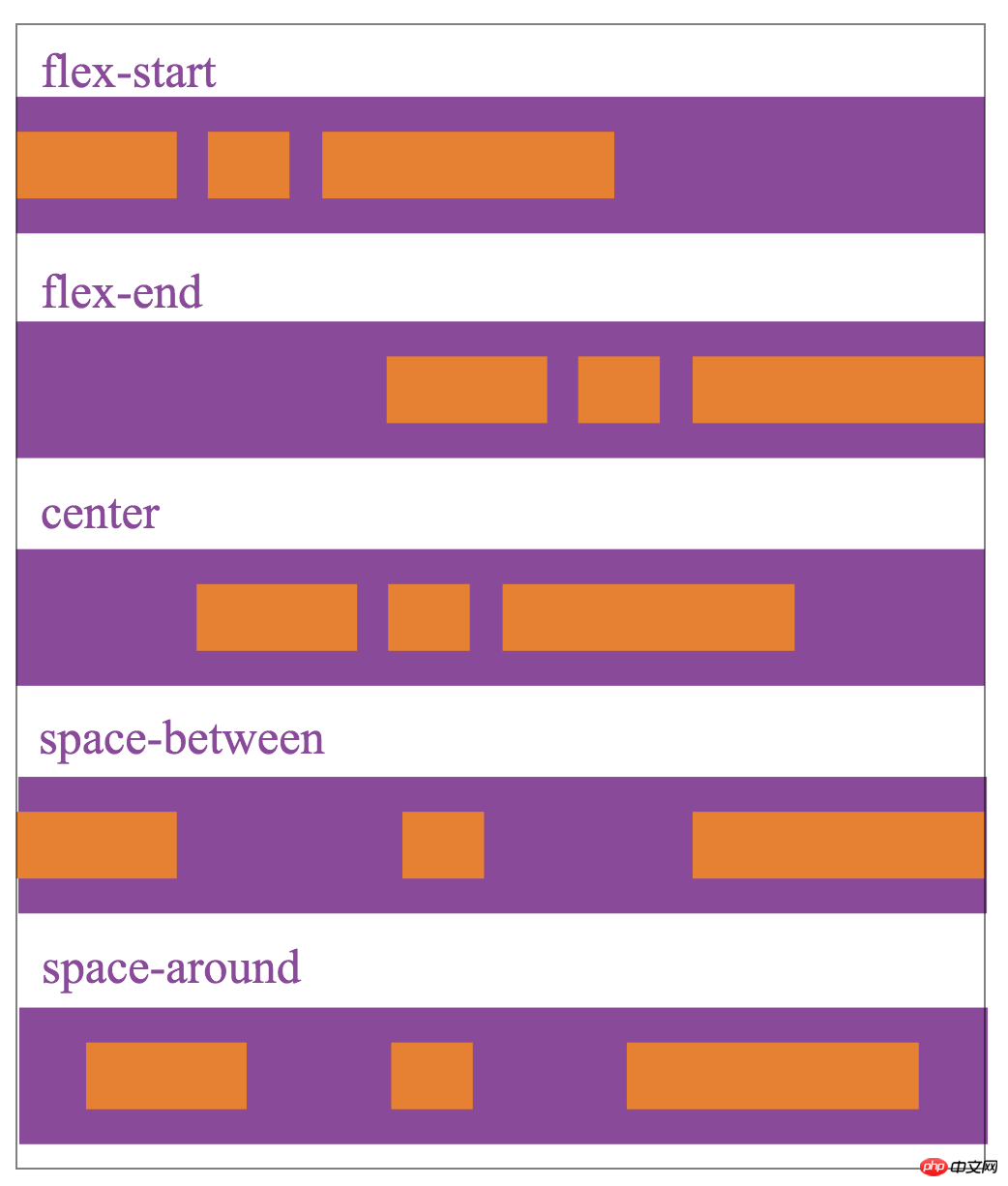
は主軸上の子要素の配置を定義しますalign-items は横軸上の子要素の配置を定義します🎜🎜justify-content には 5 つのオプションの配置方法があります: 🎜flex-start スピンドル始点位置合わせ (デフォルト値)flex-start 主轴起点对齐(默认值)
flex-end 主轴结束点对齐
center 在主轴中居中对齐
space-between 两端对齐,除了两端的子元素分别靠向两端的容器之外,其他子元素之间的间隔都相等
space-around 每个子元素之间的距离相等,两端的子元素距离容器的距离也和其它子元素之间的距离相同。justify-content的对齐方式和主轴的方向有关,下图以flex-direction为row,主轴方式是从左到右,描述jstify-content5个值的显示效果:

justify-content
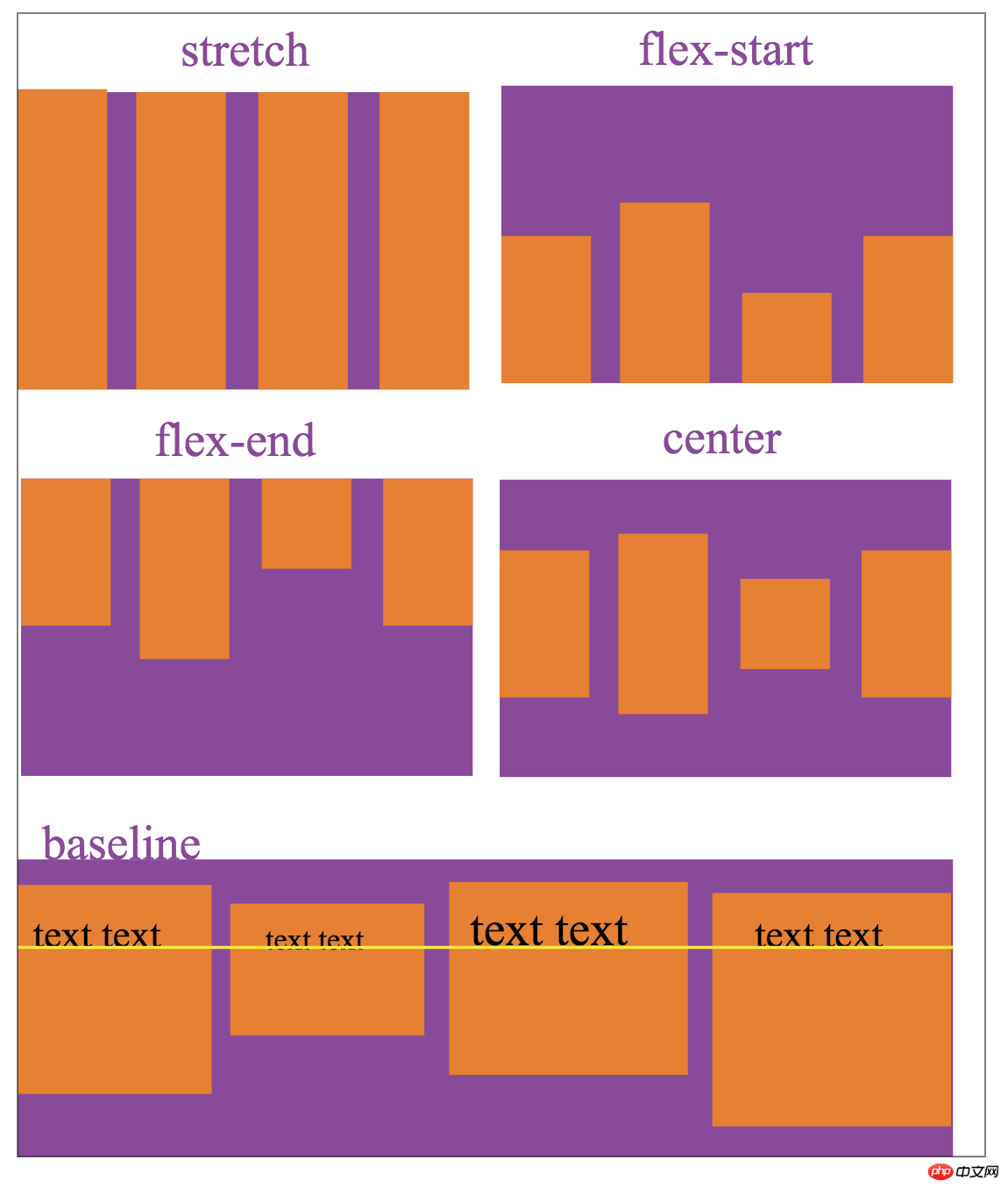
align-items表示侧轴上的对齐方式:
stretch 填充整个容器(默认值)
flex-start 侧轴的起点对齐
flex-end 侧轴的终点对齐
center 在侧轴中居中对齐
baseline 以子元素的第一行文字对齐
align-tiems设置的对齐方式,和侧轴的方向有关,下图以flex-direction为row,侧轴方向是从上到下,描述align-items
flex-end スピンドル終点位置合わせ
space-between の中心に配置され、両端の子要素がコンテナに寄りかかっている場合を除きます。両端、他の子要素 各子要素間の距離は等しく、コンテナの両端の子要素間の距離も他の子要素間の距離と同じです。
justify-content の配置は主軸の方向に関連しています。次の図では flex-direction を row として使用しています。主軸モードは 左から右 で、jstify-content の 5 つの値の表示効果を記述します:
justify-content ul>align-items は軸上の側面の配置を示します:
flex-start 交差軸の始点を揃えます 🎜 li>🎜🎜flex-end 交差軸の終点を揃えます 🎜🎜🎜center 交差軸の中心を揃えます 🎜🎜🎜 ベースライン は、サブ要素のテキストの最初の行と揃えられます 🎜 🎜align-tiems 整列設定は、交差軸の方向に関連しています。次の図では、flex-direction が row とマークされています。 、交差軸の方向は 上から下 で、align-items の 5 つの値を表します。 表示効果:🎜🎜🎜🎜🎜🎜aign-items🎜🎜主軸と横軸の方向と配置を設定することで、ほとんどのページ レイアウトを実現できます。 🎜🎜【関連推奨事項】🎜🎜1.🎜 WeChat パブリック アカウント プラットフォーム ソース コードのダウンロード🎜🎜🎜2. 🎜Piggy CMS Life Tong O2O システム v2.0 専用バージョンのダウンロード🎜🎜🎜3. 🎜Pigcms (pigcms) WeChat マーケティング システム V8 .52 ピニャオハオモール第二弾開発特別編🎜🎜以上がWeChat開発のためのFlexレイアウトの詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。