Web ページの外観は主に CSS によって制御されます。CSS コードを記述すると、Web ページのレイアウトや Web コンテンツのスタイルを任意に変更できます。 CSS3 の登場により、Web ページに多くの アニメーション 要素が追加され、Web ページがより生き生きとして面白くなり、操作が容易になります。この記事では、10 個の非常にクールな CSS3アニメーション ケースを紹介します。気に入っていただければ幸いです。
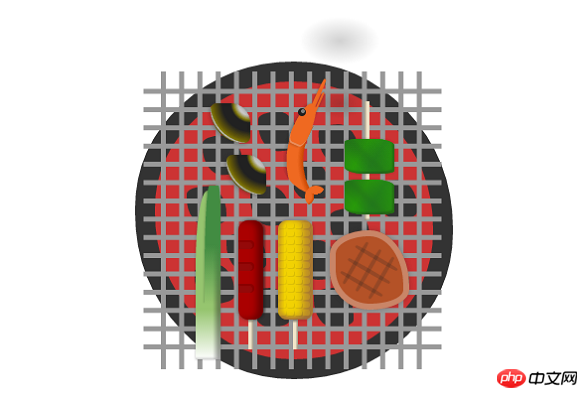
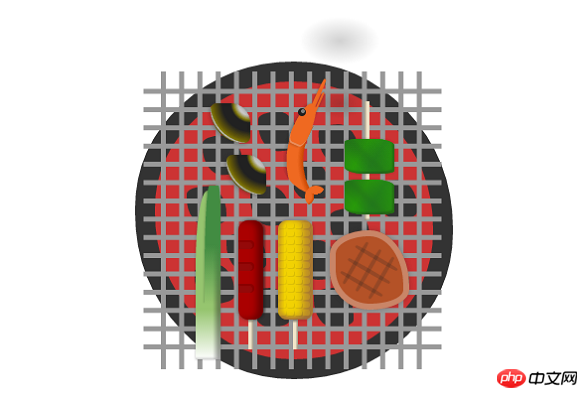
1. バーベキューアニメーションを実現するための純粋なCSS3
このCSS3アニメーションは、アニメーション内のすべてのバーベキュー要素がCSS3を使用して描画されており、煙もCSS3アニメーションによって実現されています。

ソースコードダウンロード
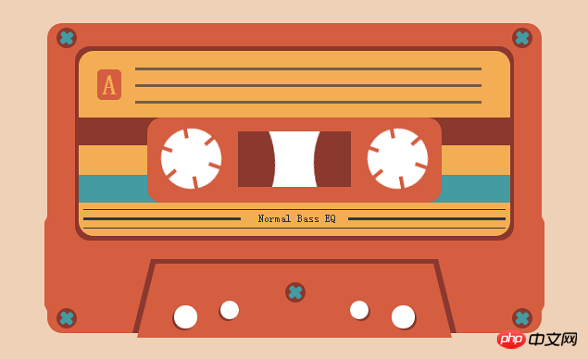
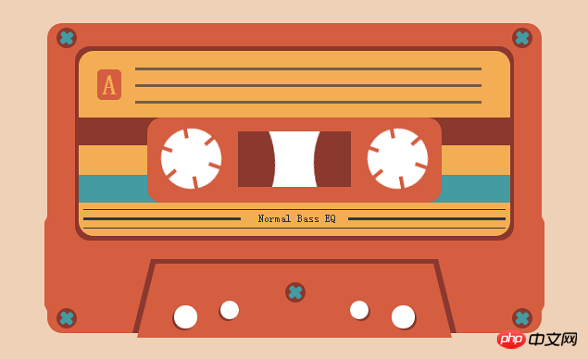
2.超定番CSS3テープアニメーション
これはCSS3テープアニメーションで、テープ全体もCSS3で描画されており、テープの回転アニメーションもCSS3に基づいて実装されています。 。

ソースコードのダウンロード
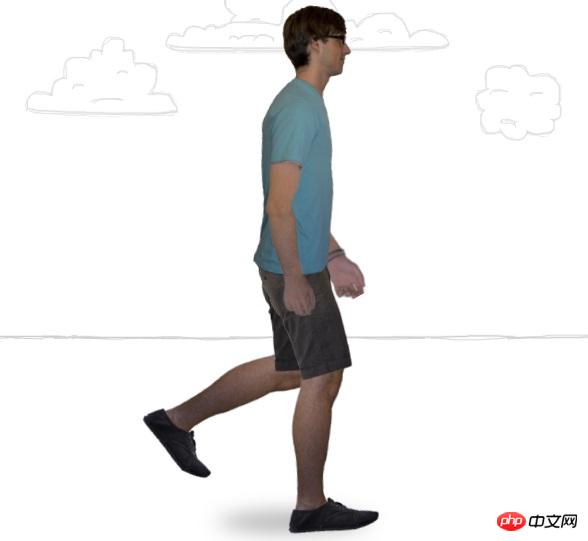
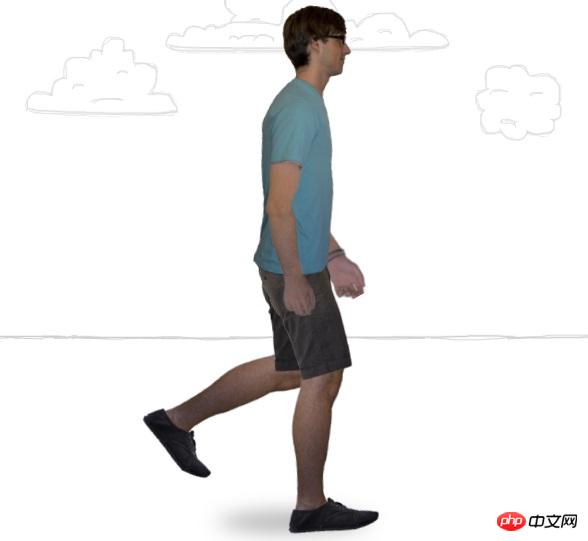
3. 純粋なCSS3キャラクターの歩行アニメーション
このCSS3キャラクターの歩行アニメーションは、Flashで作られているのかCSS3で作られているのか区別することは不可能です。

ソースコードのダウンロード
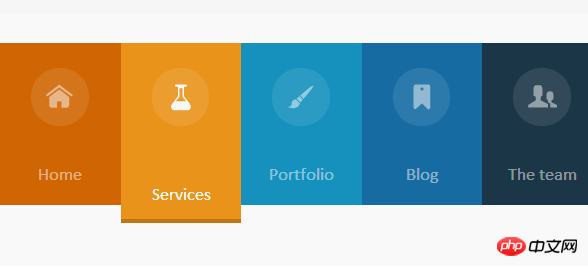
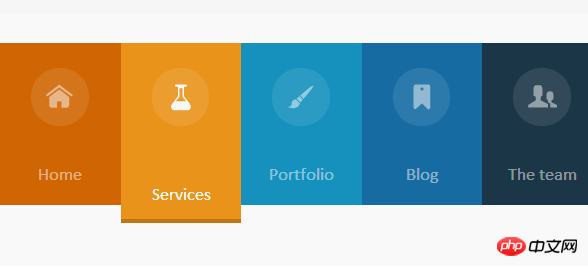
4. 応答性の高いスライドメニューを実装するための純粋なCSS3
このCSS3メニューは、画面サイズの変更に応じてレイアウトを再配置するため、モバイルWebページでの使用に非常に適しています。

ソースコードのデモ
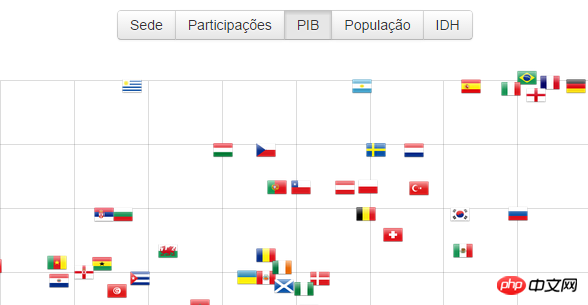
5. CSS スプライトの実装
CSS のスプライト機能を使用して画像を多数の小さな画像に分割し、CSS3 を使用してこれらの小さな画像をグループ化します与える。

ソースコードのダウンロード
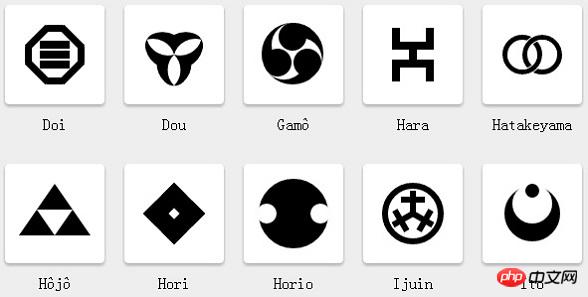
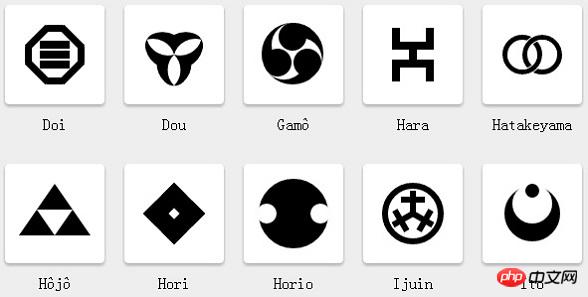
6. 純粋なCSS3アイコン
結合これは、黒いシリーズのアイコンボタンのセットです。これらのアイコンはすべてCSS3を使用して描画されています。

ソースコードのダウンロード
7. 純粋なCSS3キャラクターの走行アニメーション
前のキャラクターの歩行アニメーションと比べると、この走行アニメーションは少しぎこちないですが、面白いので見てみてください。
 ソースコードのダウンロード
ソースコードのダウンロード
8. 純粋な CSS3 のクリエイティブな読み込みアニメーション
このような読み込みアニメーションは、非常にクリエイティブだと思いませんか。
 ソースコードのダウンロード
ソースコードのダウンロード
9. パーソナライズされたメニューを実装するための純粋な CSS3
このメニューは非常にパーソナライズされており、特に背景画像が非常に興味深いです。
 ソースコードのダウンロード
ソースコードのダウンロード
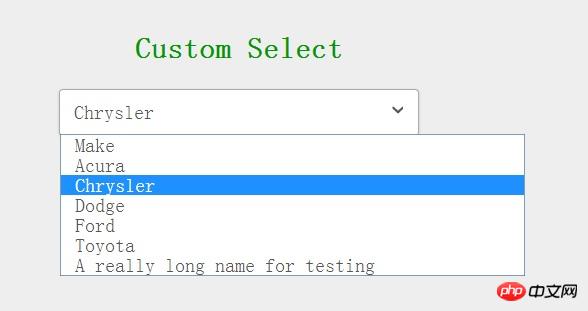
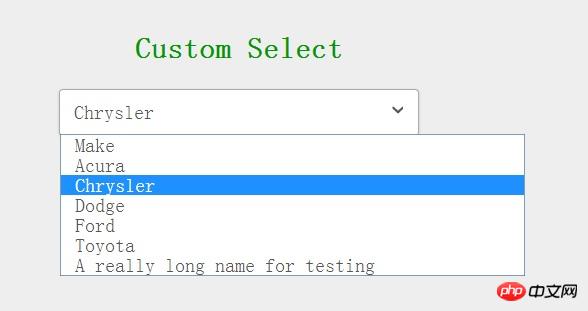
10. CSS3 カスタムの選択ドロップダウン フォーム
ブラウザに付属の選択ドロップダウン ボックスは醜いですか? この CSS3 アプリケーションを試してみてください。

ソースコードのダウンロード
この記事は終了です。今後も CSS3 の高品質なコンテンツや技術記事を共有していきますので、ご期待ください。
【関連おすすめ】
CSS3無料ビデオチュートリアル
以上がおすすめのCSS3アニメーション例10選の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。







 ソースコードのダウンロード
ソースコードのダウンロード ソースコードのダウンロード
ソースコードのダウンロード ソースコードのダウンロード
ソースコードのダウンロード