
WeChat のスピード開発シリーズの記事: ここをクリックしてください
最近風邪気味で、記事の更新が遅れています。このシリーズの記事が、WeChat のパブリック開発についての
研究に役立つことを願っています。 コード>。前回の記事ではWeChat決済について紹介しました。 公式アカウント支払い、WeChat スキャン コード支払い、カード支払い、WeChat 支払い<code>研究微信公众开发有帮助。前几篇文章介绍了微信支付。 公众号支付、微信扫码支付、刷卡支付、微信买单
此文来聊聊微信中的业务通知----微信模板消息
在交流群中,总是有人问
个人订阅号、认证的订阅号、服务号、认证的服务号某个接口是否有权限使用。
其实这个问题很简单,在【微信公众平台】现在已经可以直接查看自己的公众号都能使用那些接口。
登录【微信公众平台】进入首页>开发>接口权限

模板消息-权限.png
注意必须是认证的服务号
登录【微信公众平台】进入首页>添加插件功能>找到模板消息按照指引流程操作即可。
官方文档 发送消息-模板消息接口 以及 模板消息运营规范
关于使用规则,请注意:
1、所有服务号都可以在功能->添加功能插件处看到申请模板消息功能的入口,但只有认证后的服务号才可以申请模板消息的使用权限并获得该权限;
2、需要选择公众账号服务所处的2个行业,每月可更改1次所选行业;
3、在所选择行业的模板库中选用已有的模板进行调用;
4、每个账号可以同时使用25个模板。
5、当前每个账号的模板消息的日调用上限为10万次,单个模板没有特殊限制。【2014年11月18日将接口调用频率从默认的日1万次提升为日10万次,可在MP登录后的开发者中心查看】。当账号粉丝数超过10W/100W/1000W时,模板消息的日调用上限会相应提升,以公众号MP后台开发者中心页面中标明的数字为准。
按照上文添加模板消息插件之后【微信公众平台】首页左侧栏就会出现模板消息菜单,收取点击进去需要同意协议并设置公众账号服务所处的2个行业。
以上设置好了就可以通过关键词查模板库中已有的模板,如果没有找到可以自己申请。

模板消息-添加模板.png
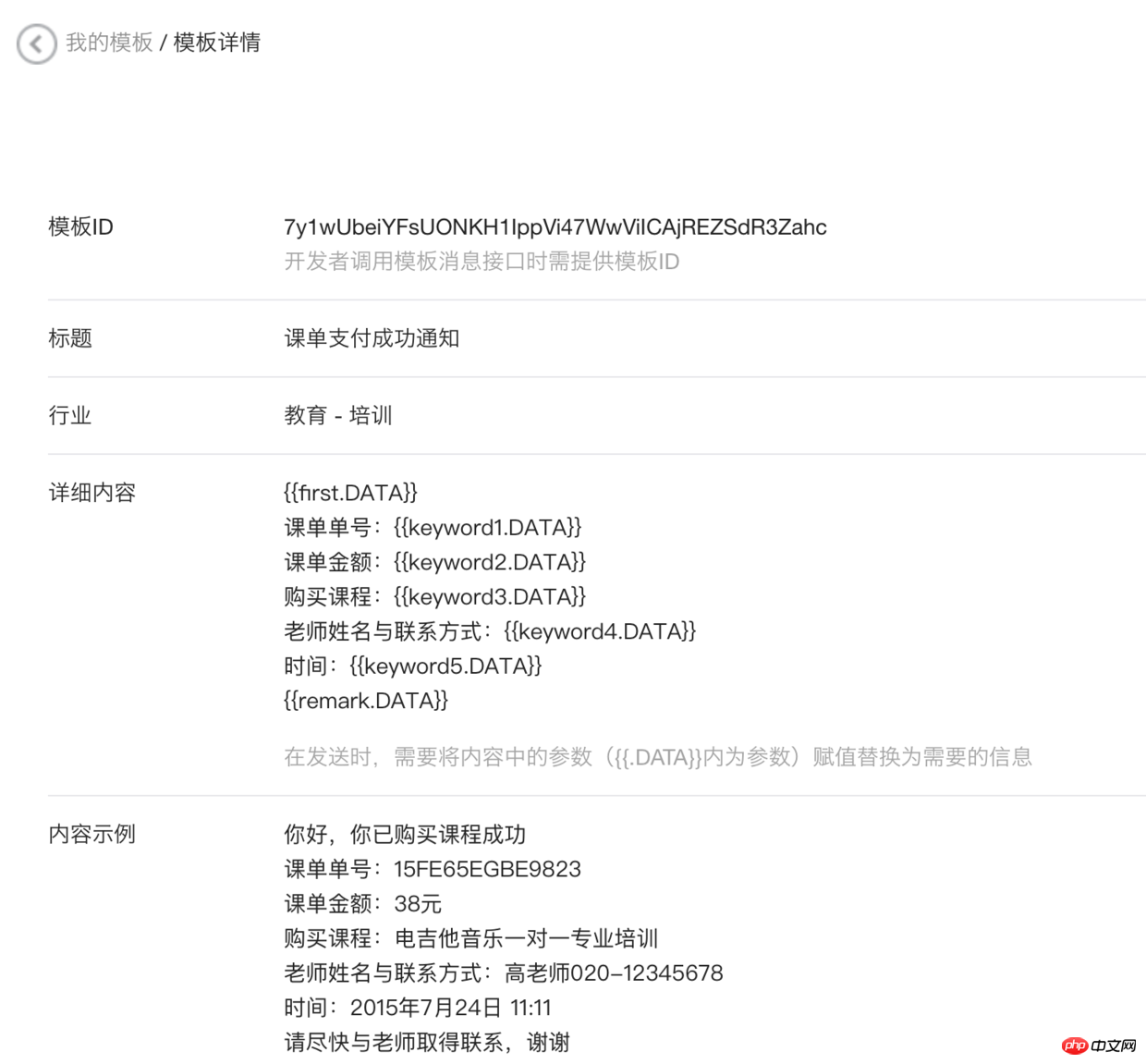
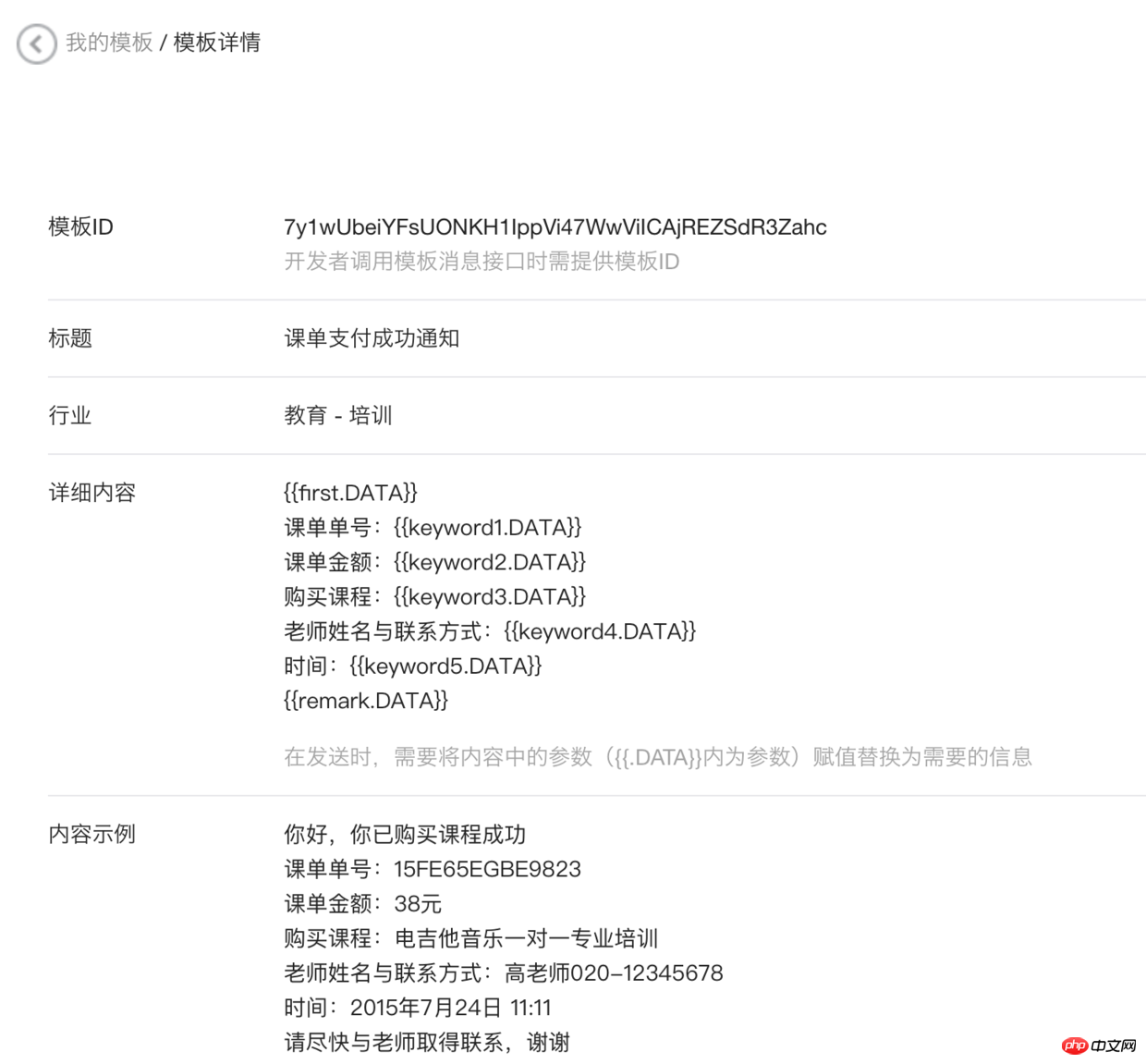
找到合适的模板消息点击详情,进去查看模板详情,如果需要添加即可。添加完成会在我的模板中生成模板消息的 模板ID,模板ID在后面会用到。

模板消息-模板详情.png

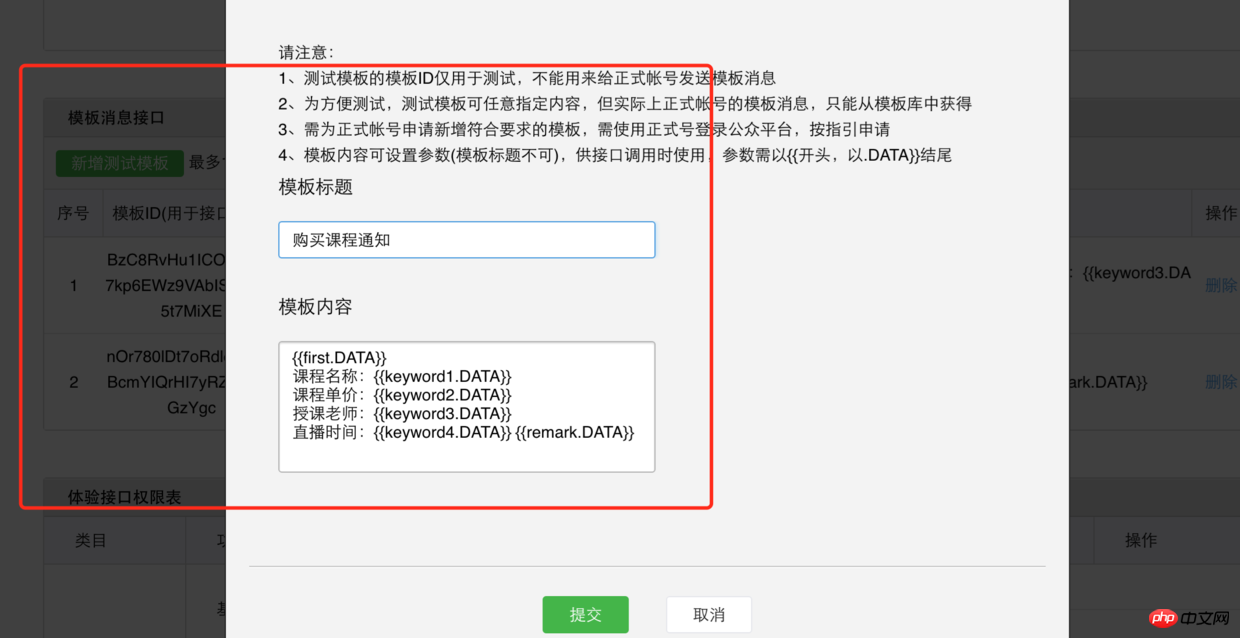
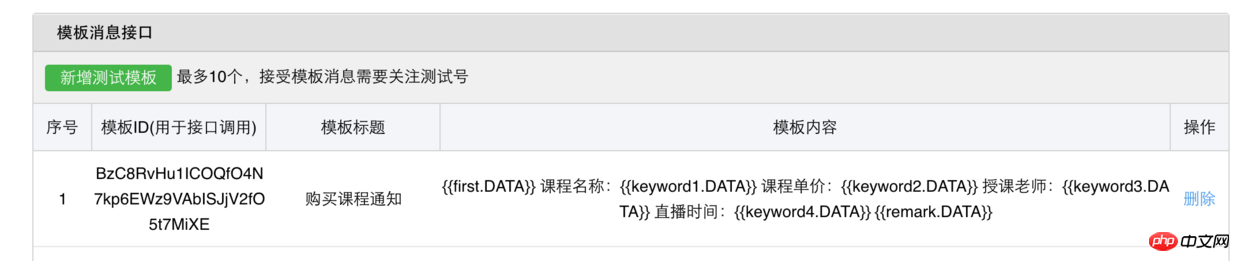
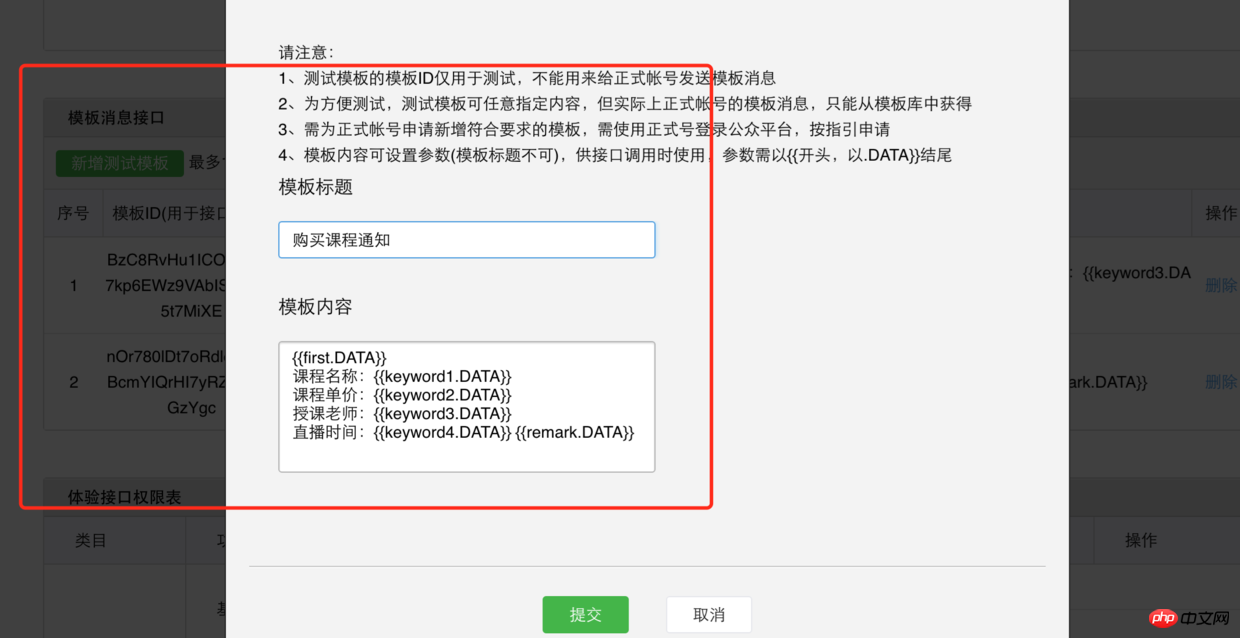
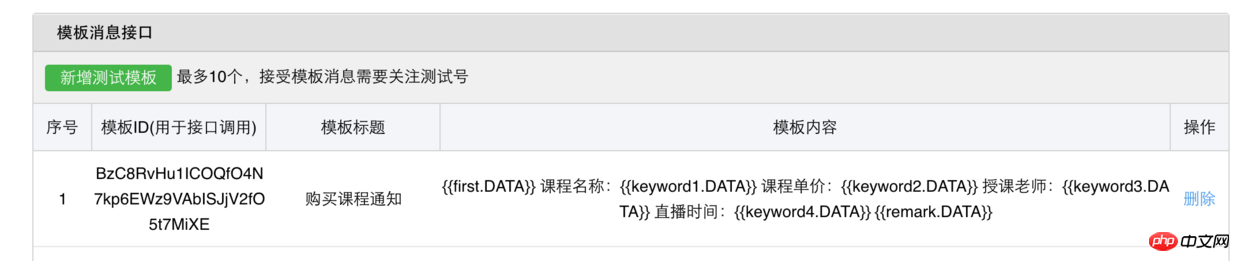
测试号添加模板消息.png

测试号添加模板消息.png
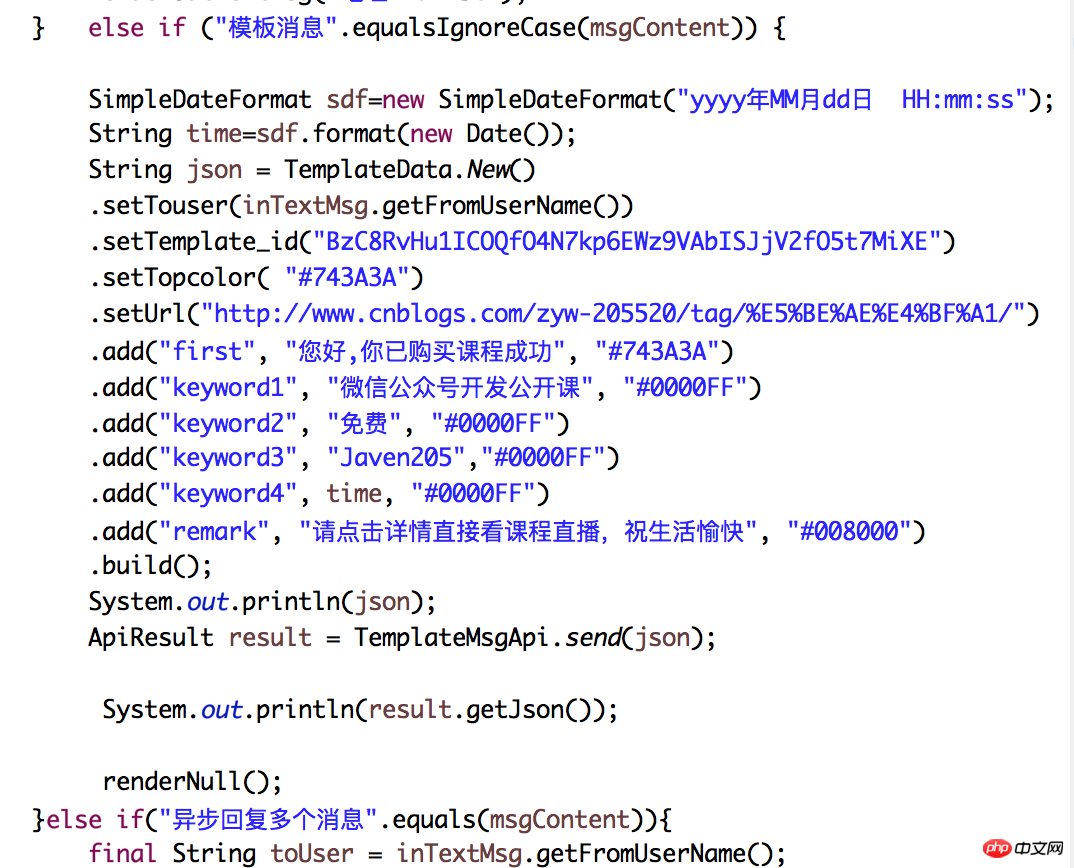
客观前面都是一些准备工作,端杯茶耐心往下看。先来点实际的看看开源项目中封装的接口是如何使用的。
com.javen.weixin.controller.WeixinMsgController.java

模板消息的使用.png

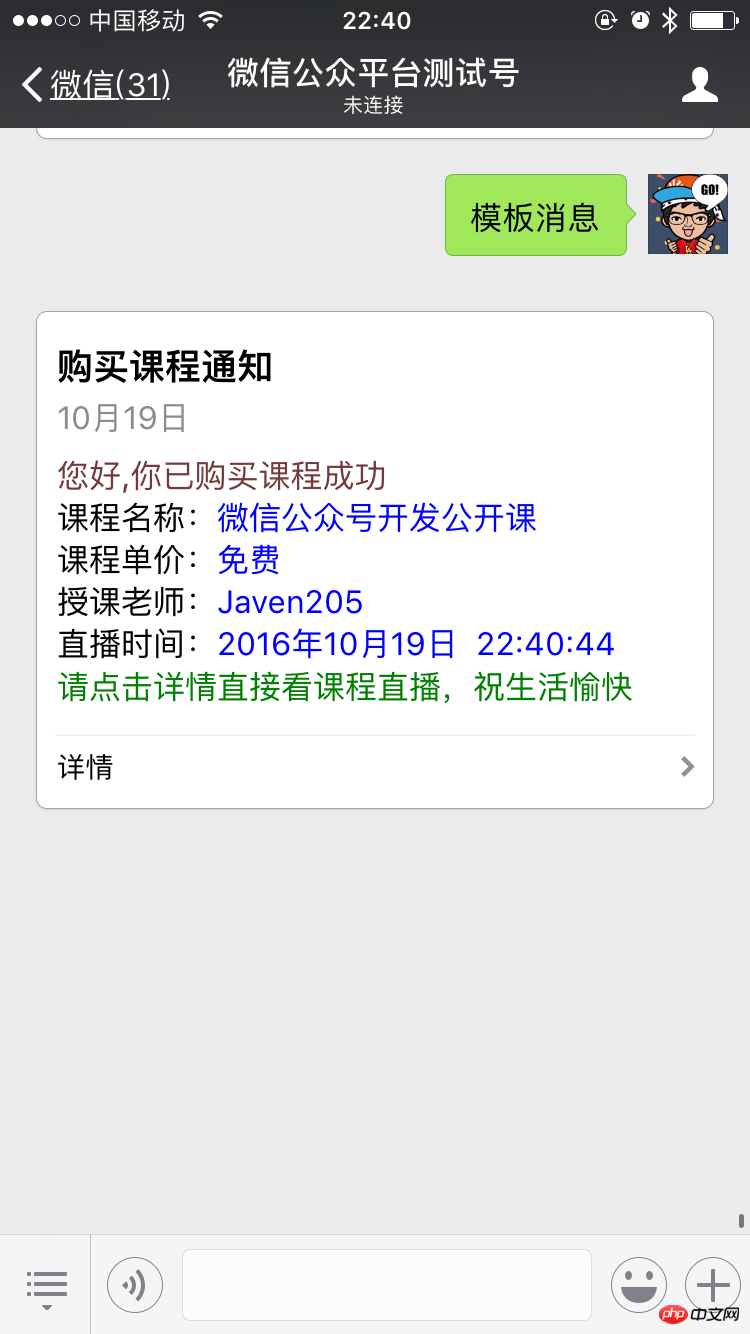
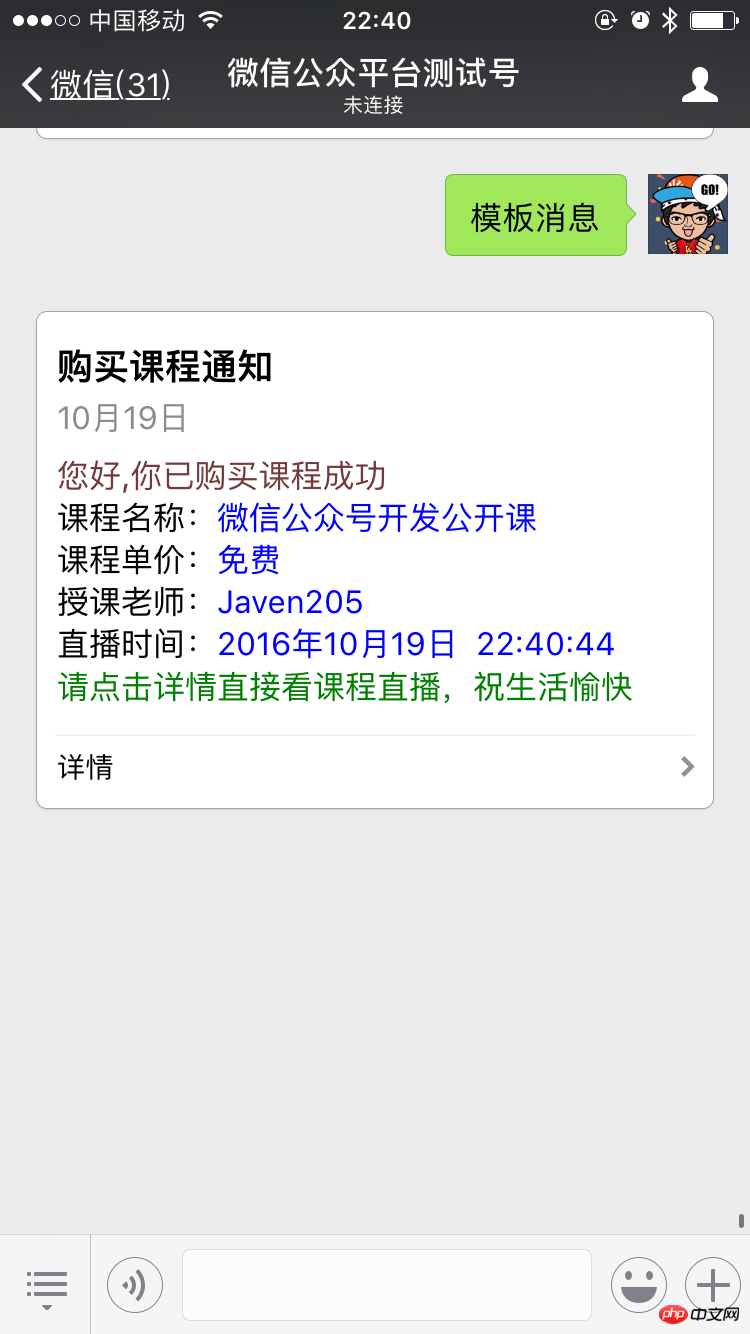
接收到的通知
官方参考文档 具体实现 com.jfinal.weixin.sdk.api.TemplateMsgApi.java
public class TemplateMsgApi {
private static String sendApiUrl = "https://api.weixin.qq.com/cgi-bin/message/template/send?access_token=";
/**
* 发送模板消息
* @param jsonStr json字符串
* @return {ApiResult}
*/
public static ApiResult send(String jsonStr) {
String jsonResult = HttpUtils.post(sendApiUrl + AccessTokenApi.getAccessToken().getAccessToken(), jsonStr);
return new ApiResult(jsonResult);
}
}json数据的封装
com.jfinal.weixin.sdk.api.TemplateData.java
コミュニケーション グループでは、個人サブスクリプション アカウント、認定サブスクリプション アカウント、サービス アカウント、および について質問する人が常にいます。認証サービスNo. インターフェースの使用許可の有無。 実際、この問題は非常に簡単です。[WeChat パブリック プラットフォーム] では、自分の パブリック アカウントがどのインターフェイスを使用できるかを直接確認できるようになりました。
 🎜🎜
🎜🎜
テンプレート message-permissions.png🎜
テンプレート メッセージ プラグインの追加 に従って、テンプレート メッセージ メニューが [ WeChat パブリック プラットフォーム] のホームページでクリックを受け取るには、契約に同意し、パブリック アカウント サービスが存在する 2 つの業界を設定する必要があります。 🎜🎜上記の設定後、キーワードを使用してテンプレートライブラリ内の既存のテンプレートを確認でき、見つからない場合は自分で申請できます。 🎜 🎜🎜
🎜🎜
テンプレート メッセージ - template.png を追加🎜🎜 適切なテンプレート メッセージを見つけて [詳細] をクリックし、テンプレートの詳細を表示して、必要に応じて追加します。追加が完了すると、テンプレート メッセージの template ID がテンプレート内に生成されます。template ID は後で使用します。 🎜
 🎜🎜
🎜🎜
テンプレート メッセージ-テンプレートの詳細.png🎜
 🎜🎜
🎜🎜
テスト番号はテンプレート message.png を追加します。png🎜
 🎜🎜
🎜🎜
テスト番号はテンプレート メッセージを追加します。png🎜
com.javen.weixin.controller.WeixinMsgController.java🎜 🎜🎜
🎜🎜
テンプレート メッセージの使用方法.png🎜
 🎜🎜
🎜🎜
受信した通知🎜
com.jfinal.weixin.sdk.api.TemplateMsgApi.java </code >🎜<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>public class TemplateData {
private String touser;
private String template_id;
private String url;
private String topcolor;
private TemplateItem data;
public static TemplateData New() {
return new TemplateData();
}
private TemplateData() {
this.data = new TemplateItem();
}
public String getTouser() {
return touser;
}
public TemplateData setTouser(String touser) {
this.touser = touser;
return this;
}
public String getTemplate_id() {
return template_id;
}
public TemplateData setTemplate_id(String template_id) {
this.template_id = template_id;
return this;
}
public String getUrl() {
return url;
}
public TemplateData setUrl(String url) {
this.url = url;
return this;
}
public String getTopcolor() {
return topcolor;
}
public TemplateData setTopcolor(String topcolor) {
this.topcolor = topcolor;
return this;
}
public TemplateItem getData() {
return data;
}
public TemplateData add(String key, String value, String color){
data.put(key, new Item(value, color));
return this;
}
/**
* 直接转化成jsonString
* @return {String}
*/
public String build() {
return JsonUtils.toJson(this);
}
public class TemplateItem extends HashMap<String, Item> {
private static final long serialVersionUID = -3728490424738325020L;
public TemplateItem() {}
public TemplateItem(String key, Item item) {
this.put(key, item);
}
}
public class Item {
private Object value;
private String color;
public Object getValue() {
return value;
}
public void setValue(Object value) {
this.value = value;
}
public String getColor() {
return color;
}
public void setColor(String color) {
this.color = color;
}
public Item(Object value, String color) {
this.value = value;
this.color = color;
}
}
}</pre><div class="contentsignin">ログイン後にコピー</div></div>🎜Json データのカプセル化🎜🎜<code>com.jfinal.weixin.sdk.api.TemplateData.java🎜rrreee🎜[関連推奨事項]🎜🎜1. 🎜WeChat パブリック アカウント プラットフォームのソース コードをダウンロードします 🎜🎜2. Xiaozhu CMS Lifetong O2O システム v2.0 専用バージョンのダウンロード
以上がWeChat パブリック アカウント開発テンプレート メッセージを共有するためのチュートリアルの例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。