
構文:
= [左]
右から左へのグラデーションを設定します。同等: 270deg
右へ:
左から右へのグラデーションを設定します。同等: 90deg
上へ:
下から上へのグラデーションを設定します。 0deg
と同等:
上から下へのグラデーションを設定します。相当:180度これはデフォルト値であり、空白のままにするのと同じです。
は色を指定します。
開始カラー位置と終了カラー位置を長さの値で指定します。負の値は許可されません
開始カラー位置と終了カラー位置をパーセンテージで指定します。
手順:
線形グラデーションを使用して画像を作成します。
斜めのグラデーションのある画像を作成したい場合は、左上のような複数キーワードの方法を使用して実現できます。
デフォルトのグラデーション方向で最も単純な線形グラデーションを描画します
サンプルコード:
linear-gradient(#fff, #333); linear-gradient(to bottom, #fff, #333); linear-gradient(to top, #333, #fff); linear-gradient(180deg, #fff, #333); linear-gradient(to bottom, #fff 0%, #333 100%);
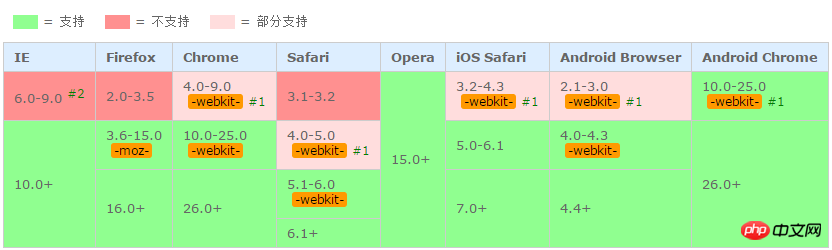
互換性:
1。古い構文を使用します: -webkit-gradient(linear,…)2。 9.0 では、この効果を実現するためにプライベート フィルターを使用します: progid:DXImageTransfor
m.Microsoft.Gradient()<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>linear-gradient()_CSS参考手册_web前端开发参考手册系列</title>
<meta name="author" content="Joy Du(飘零雾雨), dooyoe@gmail.com, www.doyoe.com" />
<style>
p {
width: 200px;
height: 100px;
margin-top: 10px;
border: 1px solid #ddd;
}
.test {
background: linear-gradient(#fff, #333);
}
.test2 {
background: linear-gradient(#000, #f00 50%, #090);
}
.test3 {
background: linear-gradient(0deg, #000 20%, #f00 50%, #090 80%);
}
.test4 {
background: linear-gradient(45deg, #000, #f00 50%, #090);
}
.test5 {
background: linear-gradient(to top right, #000, #f00 50%, #090);
}
</style>
</head>
<body>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
</body>
</html>CSS3 無料ビデオチュートリアル
2. CSS3の斜め線形グラデーションlineaer-gradientの詳細
3. CSS3のlinear-gradientパラメータの詳細説明
4. CSSのlinear-gradient()の構文の詳細説明 CSS3のlinear- グラデーションの例を詳しく解説以上がCSS3でのlineaer-gradientの使い方を詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。