
この記事では、主にブートストラップ テーブルの学習メモ、フロントエンドとバックエンドのページング ファジー クエリを共有します。興味のある方は参考にしてください。
使用プロセス中に、ドキュメントを読んでいるときに、私は次のようなことに遭遇しました。ここでいくつかの難しい点を記録し、要約します:
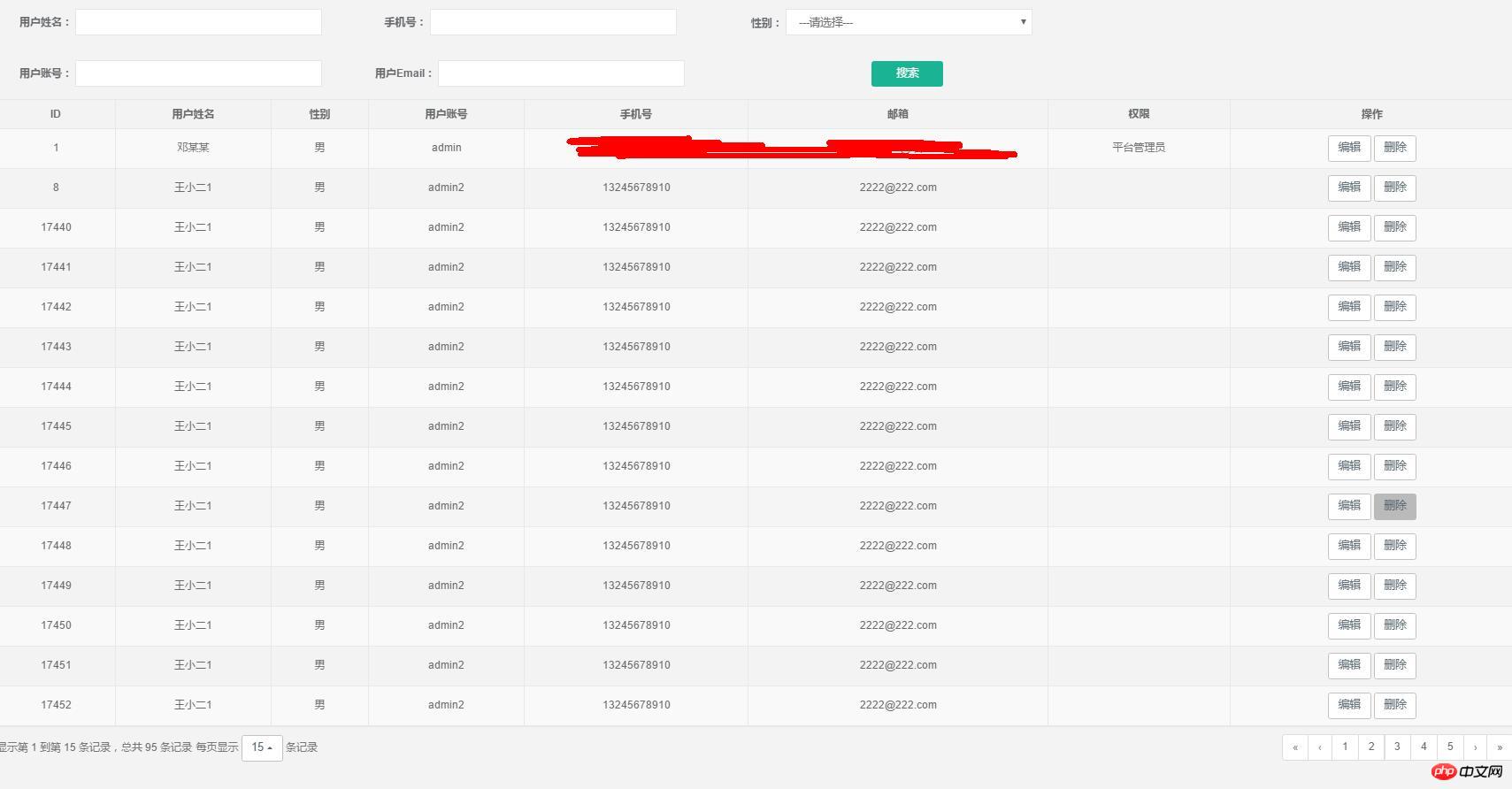
1. フロントエンド ページング
2. バックエンド ページング
20,000 個のテスト データを追加したとき。非常にスムーズに開き、遅延もありません。
$(function(){
a();
});
function a () {
$('#yourtable').bootstrapTable({
url: "/user/getUserList/",
method:"post",
dataType: "json",
striped:true,//隔行变色
cache:false, //是否使用缓存
showColumns:false,// 列
pagination: true, //分页
sortable: false, //是否启用排序
singleSelect: false,
search:false, //显示搜索框
buttonsAlign: "right", //按钮对齐方式
showRefresh:false,//是否显示刷新按钮
sidePagination: "client", //客户端处理分页 服务端:server
pageNumber:"1", //启用插件时默认页数
pageSize:"15", //启用插件是默认每页的数据条数
pageList:[10, 25, 50, 100], //自定义每页的数量
undefinedText:'--',
uniqueId: "id", //每一行的唯一标识,一般为主键列
queryParamsType:'',
columns: [
{
title: 'ID',
field: 'id',
align: 'center',
valign: 'middle',
},
{
title: '用户姓名',
field: 'name',
align: 'center',
valign: 'middle',
},
{
title: '性别',
field: 'sex',
align: 'center',
},
{
title: '用户账号',
field: 'username',
align: 'center',
},
{
title: '手机号',
field: 'phone',
align: 'center',
},
{
title: '邮箱',
field: 'email',
align: 'center',
},
{
title: '权限',
field: 'rolename',
align: 'center',
},
{
title: '操作',
field: 'id',
align: 'center',
formatter:function(value,row,index){
//value 能够获得当前列的值
//====================================
var e = '<button href="#" class="btn btn-default" mce_href="#" onclick="edit(\''+ row.id + '\')">编辑</button> ';
var d = '<button href="#" class="btn btn-default" mce_href="#" onclick="del(\''+ row.id +'\')">删除</button> ';
return e+d;
}
}
]
});
}今後データがどんどん増えていくことを考えると、データ量が多くなるとフロントエンドページングでは当然要件を満たせないため、バックエンドページングを行う必要があります
First:
sidePagination: " server",//サーバーページング
queryParams:queryParams, //パラメータを渡す(*)
//得到查询的参数
function queryParams (params) {
var temp = { //这里的键的名字和控制器的变量名必须一直,这边改动,控制器也需要改成一样的
pageSize: params.pageSize, //页面大小
pageNumber: params.pageNumber, //页码
username: $("#search_username").val(),
name:$("#search_name").val(),
sex:$("#search_sex").val(),
phone:$("#search_mobile").val(),
email:$("#search_email").val(),
};
return temp;
};各ページに表示される項目数と現在のページ番号がここに渡されます。クエリが必要な場合は、クエリ対象の条件を渡す必要があります。
具体的な js は次のとおりです:
$(function(){
a();
});
function a () {
$('#userListTable').bootstrapTable({
url: "/user/getUserList/",
method:"post",
dataType: "json",
contentType: "application/x-www-form-urlencoded",
striped:true,//隔行变色
cache:false, //是否使用缓存
showColumns:false,// 列
toobar:'#toolbar',
pagination: true, //分页
sortable: false, //是否启用排序
singleSelect: false,
search:false, //显示搜索框
buttonsAlign: "right", //按钮对齐方式
showRefresh:false,//是否显示刷新按钮
sidePagination: "server", //服务端处理分页
pageNumber:"1",
pageSize:"15",
pageList:[10, 25, 50, 100],
undefinedText:'--',
uniqueId: "id", //每一行的唯一标识,一般为主键列
queryParamsType:'',
queryParams: queryParams,//传递参数(*)
columns: [
{
title: 'ID',
field: 'id',
align: 'center',
valign: 'middle',
},
{
title: '用户姓名',
field: 'name',
align: 'center',
valign: 'middle',
},
{
title: '性别',
field: 'sex',
align: 'center',
},
{
title: '用户账号',
field: 'username',
align: 'center',
},
{
title: '手机号',
field: 'phone',
align: 'center',
},
{
title: '邮箱',
field: 'email',
align: 'center',
},
{
title: '权限',
field: 'rolename',
align: 'center',
},
{
title: '操作',
field: 'id',
align: 'center',
formatter:function(value,row,index){
var e = ' ';
var d = ' ';
return e+d;
}
}
]
});
//得到查询的参数
function queryParams (params) {
var temp = { //这里的键的名字和控制器的变量名必须一直,这边改动,控制器也需要改成一样的
pageSize: params.pageSize, //页面大小
pageNumber: params.pageNumber, //页码
username: $("#search_username").val(),
name:$("#search_name").val(),
sex:$("#search_sex").val(),
phone:$("#search_mobile").val(),
email:$("#search_email").val(),
};
return temp;
};
}
//搜索
function serachUser() {
$("#userListTable").bootstrapTable('refresh');
}contentType: "application/x-www-form-urlencoded", //ブートストラップ テーブルは ajax を使用してデータを取得するため、今回は、リクエストのコンテンツ タイプはデフォルトで text/plain に設定されるため、サーバー側の @RequestParam パラメータ マッピングを通じて直接取得することはできません。
および:
HTML:
<p id="page-content" class="animated fadeInRight">
<p class="col-sm-4 col-md-3 col-lg-3" style="width: 100%;">
<form id="search_User">
<p class="panel-body search_box">
<p class="search_p">
<label for="search_name">用户姓名:</label>
<input type="text" class="form-control" id="search_name" name="UserV2.name" >
</p>
<p class="search_p">
<label for="search_mobile">手机号:</label>
<input type="text" class="form-control" id="search_mobile" name="UserV2.phone" >
</p>
<p class="search_p">
<label for="search_sex">性别:</label>
<select class="form-control" id="search_sex" name="UserV2.sex"><option value="">---请选择---</option><option value="男">男</option><option value="女">女</option></select>
</p>
</p>
<p class="panel-body search_box">
<p class="search_p">
<label for="search_name">用户账号:</label>
<input type="text" class="form-control" id="search_username" name="UserV2.username" >
</p>
<p class="search_p">
<label for="search_name">用户Email:</label>
<input type="text" class="form-control" id="search_email" name="UserV2.email" >
</p>
<p class="search_p" style="text-align: center;">
<input type="button" class="btn btn-primary btn_search" value="搜索" onclick="serachUser()"/>
</p>
</p>
</form>
</p>
<table id="userListTable" ></table>
</p>form
の初期化でも検索でも、バックグラウンドに渡されるデータは次のとおりです: pageSize=15 pageNumber=1 username= name= sex = 電話 = 電子メール =戻りデータ:
2 つの値を返したい: 行合計行:
クエリしたデータ合計:
合計データ (この合計はすべてのデータ 合計数は単一ページの数ではありません。たとえば、ユーザー テーブルに 100 個のデータがあり、制限は 0,15 なので、行には 15 個のデータがありますが、合計 = 100 になります。 ){
"total": 2,
"rows": [
{
"email": "39385908@qq.com",
"id": 1,
"name": "邓某某",
"password": "",
"phone": "12345678911",
"rolename": "平台管理员",
"sex": "男",
"username": "admin"
},
{
"email": "2222@222.com",
"id": 8,
"name": "王小二1",
"password": "",
"phone": "13245678910",
"rolename": "",
"sex": "男",
"username": "admin2"
}
]
}【関連推奨事項】
3. php.cn Dugu Jiijian (3) - JavaScriptビデオチュートリアル
以上がBootstrap テーブル テーブル プラグインを深く理解する (2) フロントエンドとフロントエンド ページング ファジー クエリの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。