
この記事では主に、WeChat アプレットでスワイパーに写真が表示されない問題を解決する方法に関する関連情報を紹介します。この記事では、私が遭遇した問題に基づいて、スワイパーに写真が表示されない問題の解決方法と内容を説明します。友達は
WeChatアプレットを参照して、スワイパーに写真が表示されない問題を解決できます
1。スワイパーボックスが1つしかないということですが、設定された写真は表示されません。
まず、画像のパスが正しく設定されているかどうかを確認してください。もう 1 つの原因として、スワイパーが配置されているページ (つまり、wxml ファイル) が正しく設定されていないことが考えられます。 app.json 内部のページを登録します
正しい方法は次のとおりです:
プロジェクトの下で app.json ファイルを見つけます

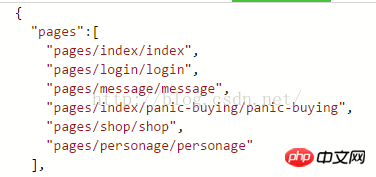
app.json の 設定ファイル の下にページを登録します。下の写真 このように、

ミニプログラムは「ミニプログラムでページを追加/削減するには、ページ配列を変更する必要があります。」とも書きます
私はまた、この問題を無視しました私は初心者でした。長い間取り組んでいた後、突然これを思い出し、ページにページを追加したところうまくいきました【関連する推奨事項】特別な推奨事項: 「phpプログラマーツールボックス」 " V0.1 バージョンのダウンロード2. WeChat ミニ プログラムの完全なソース コードのダウンロード
3. WeChat ミニ プログラムのデモ: Yangtao
以上がスワイパーで写真が表示できない問題を解決の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。