
最近、Node.js と ThinkJS フレームワークを学習し、開発環境として vscode を使用しています。デフォルトでは、vscode は ThinkJS コード プロンプトを表示するのが苦手なので、調べてみると、タイピングを使用して vscode に強力なインテリジェントなコード プロンプト機能を提供することもできることがわかりました。次の記事では、タイピングを使用して Visual Studio Code のインテリジェントなプロンプトを実装する方法を紹介します。
はじめに
IDE のコード用のスマート プロンプトがほぼ標準であることは誰もが知っていると思いますが、一部のテキスト エディター にもいくつかの単純なプロンプトがあり、これらはコード スニペットによって提供されます。機能的には IDE に匹敵するものではありません。ただし、最近登場したテキスト エディター Visual Studio Code は、タイピングを使用して JavaScript のインテリジェントなプロンプト機能を実装できます。これはテキスト エディターとしては珍しいことです。したがって、Visual Studio Code は、次のような実験的な小さなコード スニペットを作成する必要がある場合に、同時に JavaScript (Node.js) プログラムを作成するのに特に適しています。 Lodash.js、特定の 関数 の小さなデモ。 IDE を使用して新しいプロジェクトを作成するための関数の使い方を勉強したくないので、Visual Studio Code は非常に良い選択であり、JavaScript コードを実行してデバッグすることもできます (Node.js に依存します)。 、非常に便利なコードプロンプト機能も含まれています。
この観点から、Visual Studio Code は強力な小型 IDE とみなすことができると思います。NPM を介して Typings をインストールする
NPM を介して Typings を簡単にインストールできます。コマンド ラインに次のように入力します:npm install -g typings
typings --version

関連するプロンプト情報ファイルをインストールします
インストールが完了したら、プロンプト関数ライブラリまたはフレームワークを必要とする対応するタイプ情報ファイルをインストールする必要があります。 ここでは、新しいフォルダー NodeSnippet を作成し、コマンド ラインを使用して入力します。ディレクトリに移動し、次の 2 つのコマンドをそれぞれ入力して、Node タイプと Lodash タイプをインストールします。 class=" list-paddingleft-2">インストールされたパッケージが script タグを使用して 参照 (jQuery など) (つまり、ブラウザで使用されます)
--global 参数:这个包是属于环境的一部分(如node)时
该包没有使用 --global このパッケージは --global を使用しません インストールが失敗した場合
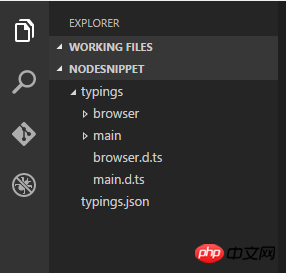
現時点では、 NodeSnippet ディレクトリにはさらにいくつかのファイルがあります:

これらのファイルは、プロンプト情報を提供するタイプ ファイル (TypeScript を使用して定義) です。 Typings が特定のライブラリまたはフレームワークのスマート プロンプトをサポートしているかどうかを確認するには、次のコマンドを使用できます:
typings install dt~node --global --save typings install lodash --save
スマート プロンプトを有効にする
プロンプト機能を開始するには 2 つの方法があります:
1 つ目1 つ目は、プロンプトを表示する必要があるファイルの先頭行に、プロンプト情報ファイルが配置されているディレクトリを追加することです。形式は次のとおりです。
typings search exampleName
2 つ目は、jsconfig という名前のファイルを追加することです。プロジェクトが配置されているディレクトリ (ここでは NodeSnippet フォルダー) にある .json の空のファイル。
jsconfig.json ファイルの内容の詳細については、code.visualstudio.com/docs/langages/javascript を参照してください。
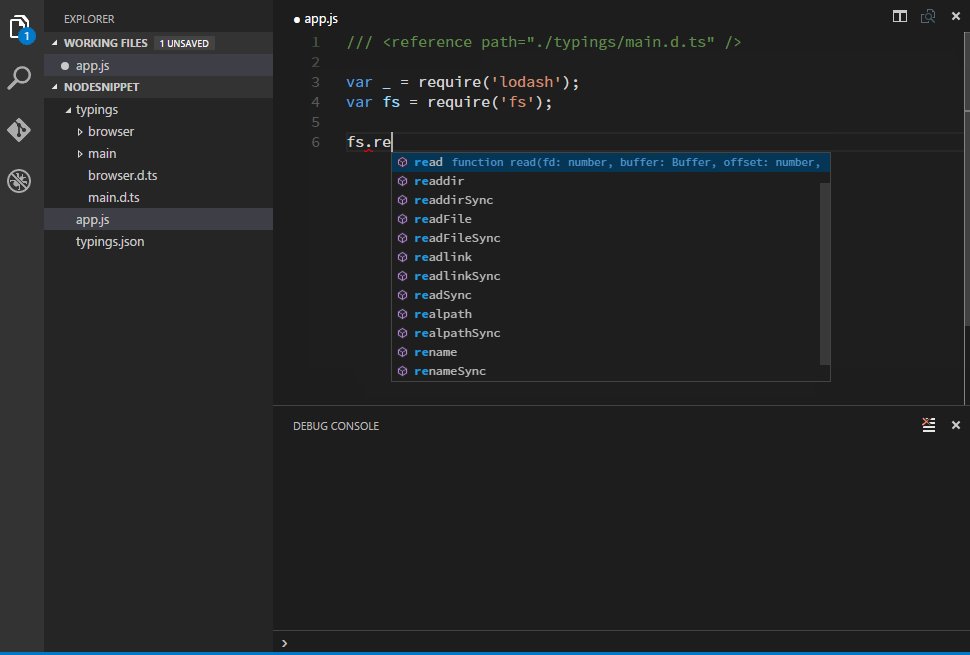
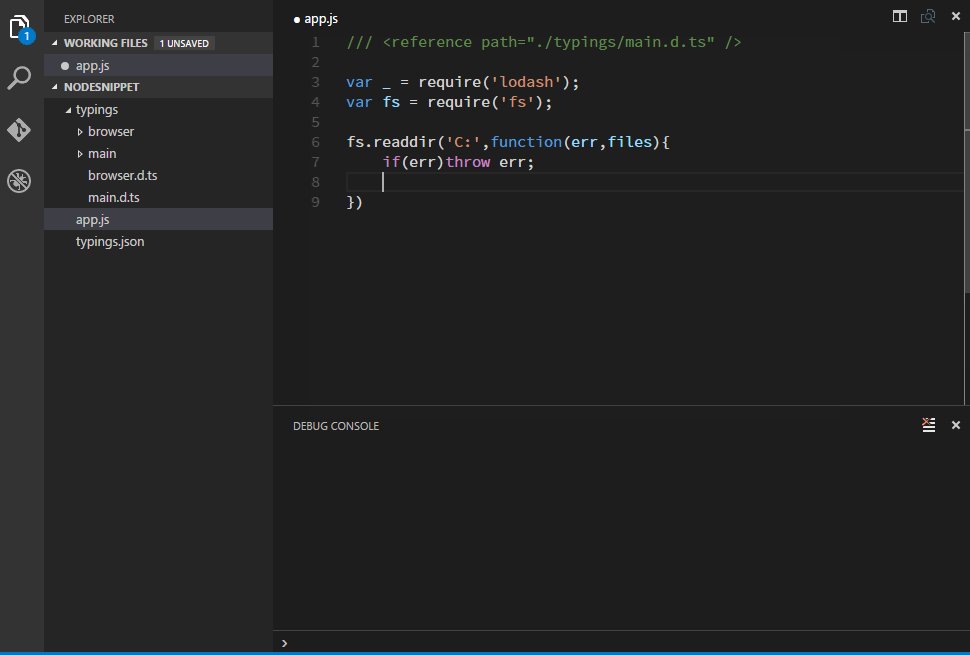
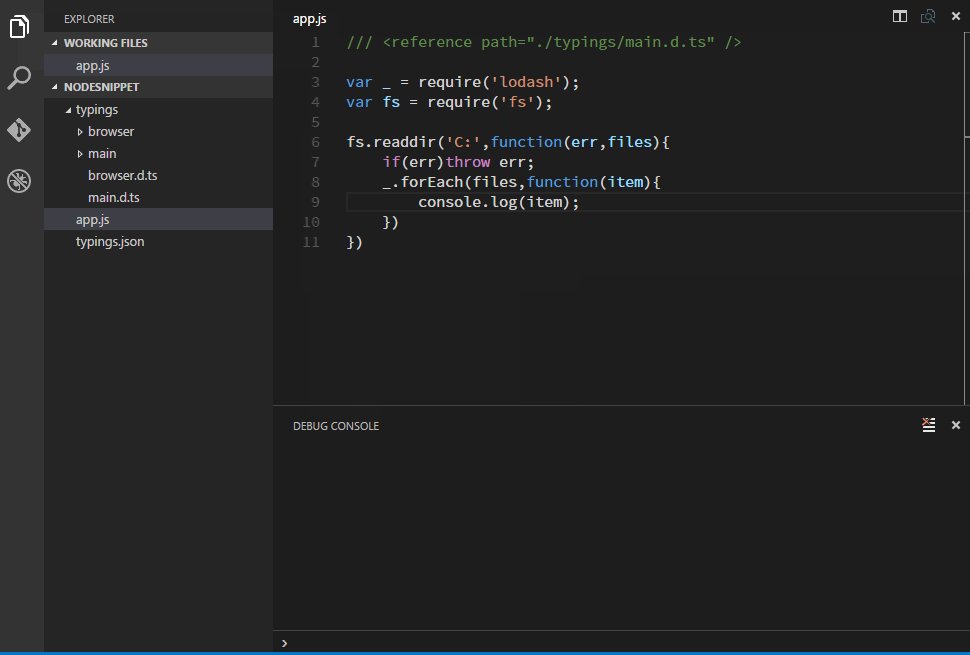
プロンプト機能を有効にすると、Visual Studio Code が提供するスマート プロンプト機能を問題なく使用できるようになります。以下に示すように:

注意事項
Typings VS TSD
Typings が TSD の代替として表示されます。TSD の使用は推奨されなくなったことを知っておく必要があります。 TSD が既にインストールされている場合は、次のコマンドを実行して削除してください:
/// <reference path="./typings/index.d.ts" />
Use CNPM
在国内由于墙的原因,有时候使用NPM安装模块的速度上会很慢,这时候我们其实可以选择国内淘宝的NPM镜像,使用下面的命令来进行安装:
npm install -g cnpm --registry=https://registry.npm.taobao.org
安装完成后使用cnpm来代替npm命令即可,例如下面安装一个lodash模块的示例:
cnpm install lodash
可以看到除了cnpm替代了npm其他的并没有任何区别。
总结
【相关推荐】
1. 特别推荐:“php程序员工具箱”V0.1版本下载
2. ASP免费视频教程
3. 李炎恢ASP基础视频教程
以上がタイピングを通じて VS Code のプロンプト機能を完了する詳細な例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。