
HTML5シャーディングを使用して非常に大きなファイル
をアップロードする Web ページに大きなファイルを直接アップロードするのは、通常、主に 2 つのカテゴリがあり、1 つはアップロード時間が長いことと、エラーが発生した場合です。プロセス中は、これまでのすべての作業が無駄になります。 2. サーバー構成は複雑であり、管理対象ホストの場合は、サイズが大きいフォームの受信とタイムアウトの問題を考慮する必要があります。 、4MB 未満の添付ファイルのみを受信できます。 理想的な解決策は、大きなファイルを断片化して 1 つずつサーバーに送信し、サーバー上でそれらをマージすることです。この利点は、アップロードが失敗しても、失われるのは 1 つのフラグメントだけであり、ファイル全体を再送信する必要がないことです。さらに、各フラグメントのサイズは 4MB 以内に制御でき、サーバーは設定を行わずに適応できることです。 。 一般的に使用されるソリューションは RIA です。フレックスを例にとると、FileReference.load メソッドは通常、ファイルをロードして ByteArray を取得し、スライスでフォームを構築するために使用されます (フラッシュの上位バージョンでは、直接アクセスできません)。ファイル)。ただし、このロード方法は、約 300MB 以下の小さなファイルしかロードできないため、適用性はあまり高くありません。 幸いなことに、HTML5 があるので、シャードを直接構築できるようになりました。これは非常に喜ばしい進歩ですが、現時点では広く適用されていないのが残念です (IE、IE、本当に大嫌いです)。 本題に戻りましょう。ASP.Net MVC3 に基づくデモを見てみましょう。これは単なる例であり、多くの問題が簡略化されています。 主にクライアント側の新機能がここに反映されています:<%@ Page Language="C#" Inherits="System.Web.Mvc.ViewPage<dynamic>" %>
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<title>HTML5大文件分片上传示例</title>
<script src="../Scripts/jquery-1.11.1.min.js"></script>
<script>
var page = {
init: function(){
$("#upload").click($.proxy(this.upload, this));
},
upload: function(){
var file = $("#file")[0].files[0], //文件对象
name = file.name, //文件名
size = file.size, //总大小
succeed = 0;
var shardSize = 2 * 1024 * 1024, //以2MB为一个分片
shardCount = Math.ceil(size / shardSize); //总片数
for(var i = 0;i < shardCount;++i){
//计算每一片的起始与结束位置
var start = i * shardSize,
end = Math.min(size, start + shardSize);
//构造一个表单,FormData是HTML5新增的
var form = new FormData();
form.append("data", file.slice(start,end)); //slice方法用于切出文件的一部分
form.append("name", name);
form.append("total", shardCount); //总片数
form.append("index", i + 1); //当前是第几片
//Ajax提交
$.ajax({
url: "../File/Upload",
type: "POST",
data: form,
async: true, //异步
processData: false, //很重要,告诉jquery不要对form进行处理
contentType: false, //很重要,指定为false才能形成正确的Content-Type
success: function(){
++succeed;
$("#output").text(succeed + " / " + shardCount);
}
});
}
}
};
$(function(){
page.init();
});
</script>
</head>
<body>
<input type="file" id="file" />
<button id="upload">上传</button>
<span id="output" style="font-size:12px">等待</span>
</body>
</html>
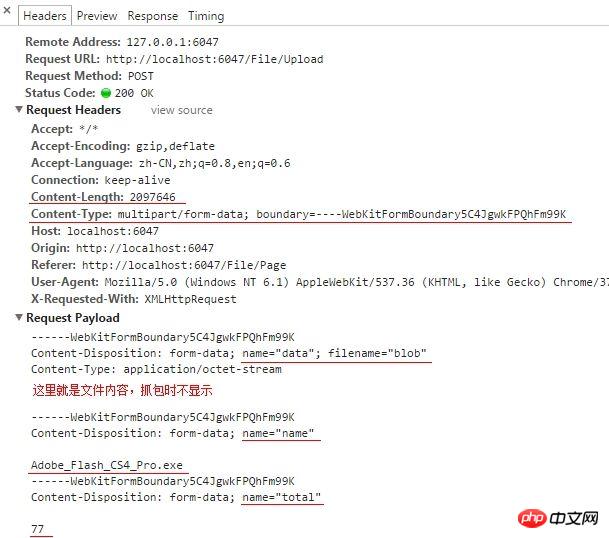
ファイルアップロードフォーム。また、同時に送信する名前、合計などの属性もフォームに含まれます。 次にサーバーがあります。何も新しいことはなく、ただ普通のファイルを受信しているだけです:
[HttpPost]
public ActionResult Upload()
{
//从Request中取参数,注意上传的文件在Requst.Files中
string name = Request["name"];
int total = Convert.ToInt32(Request["total"]);
int index = Convert.ToInt32(Request["index"]);
var data = Request.Files["data"];
//保存一个分片到磁盘上
string dir = Server.MapPath("~/Upload");
string file = Path.Combine(dir, name + "_" + index);
data.SaveAs(file);
//如果已经是最后一个分片,组合
//当然你也可以用其它方法比如接收每个分片时直接写到最终文件的相应位置上,但要控制好并发防止文件锁冲突
if(index == total)
{
file = Path.Combine(dir, name);
var fs = new FileStream(file, FileMode.Create);
for(int i = 1;i <= total;++i)
{
string part = Path.Combine(dir, name + "_" + i);
var bytes = System.IO.File.ReadAllBytes(part);
fs.Write(bytes, 0, bytes.Length);
bytes = null;
System.IO.File.Delete(part);
}
fs.Close();
}
//返回是否成功,此处做了简化处理
return Json(new { Error = 0 });
}例外処理
であり、クライアントは、サーバー エラーが発生したときに再試行することで、自分で改善できます。 を計算し、ファイルが既に存在するかどうかをサーバーに問い合わせるリクエストを送信し、ファイルが存在する場合は再度アップロードしないようにすることができます。非常に高速なアップロード」と「ブレークポイントの再開」1.無料の h5 オンラインビデオチュートリアル
2. HTML5 フルバージョンマニュアル
3. php.cn オリジナルの html5 ビデオチュートリアル
以上がWeb ページに大きなファイルをアップロードする h5 のチュートリアルの例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。