jsにはgetElementsByTagName()などの要素ノードを取得するためのDOM対応メソッドがあります。 。子要素を取得する別の方法、ChildNodes
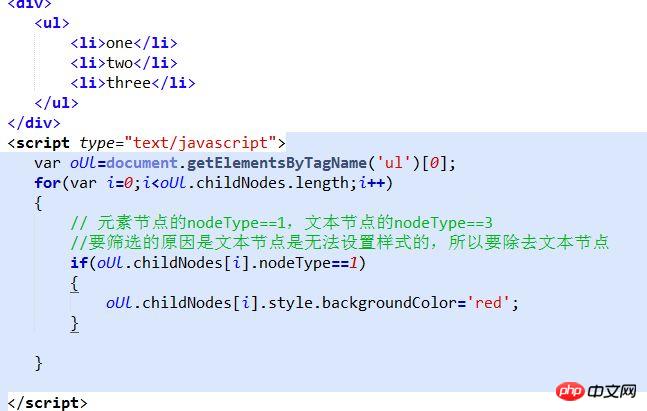
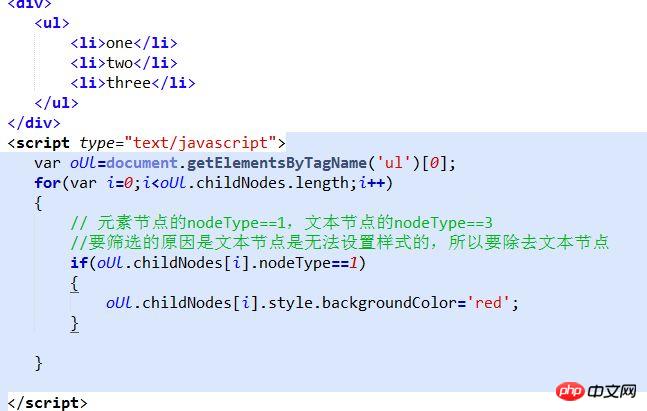
がありますが、ChidNodes は、要素ノードを取得するだけでなく、Text ノードも取得するため、(IE6-8) を除く高度なブラウザでは「通常ではありません」。これは伝説的なものですか?一つ購入ごとに一つ無料贈呈?ただし、この無料のアクティビティが不要な場合は、nodeType と組み合わせてフィルタリングできます。コードは以下の通りです

もちろん、この判断は上級ブラウザ向けです。 IE6-8は元々要素ノードのみを取得し、テキストノードを取得しないため、nodeTypeを判定する必要がありません。
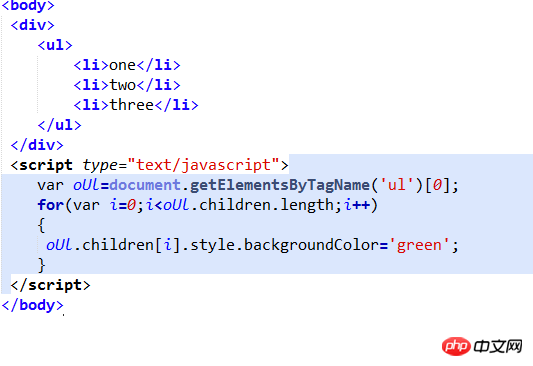
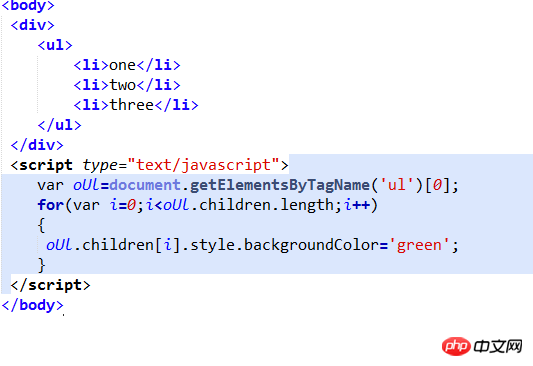
子要素を取得するメソッドには、childNodes の他に、children というメソッドもあります。これは、IE6 ~ 8 およびその他の高度なブラウザーがサポートしているかどうかを判断する必要はありません。具体的な使用法は次のとおりです:

ノードを取得する次の 2 つの関連メソッドについて説明します: firstChild (firstElementChild) [最初の子要素]、lastChild (lastElementChild) [最後の子要素]、
nextSibling( nextElementSibling) [同じレベルの次の要素]、previousSibling(previousElementSibling) [同じレベルの前の要素]、parentNode [親ノード]
括弧内は、高度なブラウザで要素ノードを取得するメソッドです。括弧 (IE6 ~ 8) と括弧内 (高度なブラウザ) は、互換性の問題を解決することと同じです。どれも比較的単純なので、例は示しません。
【関連おすすめ】
1.
無料のjsオンラインビデオチュートリアル
3.
php.cn Dugu Jiijian (3) - JavaScriptビデオチュートリアル
以上がjs で要素ノードを取得する方法のサンプル チュートリアルの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。