
下の写真は、少し前にタオバオでF12を押した後に同僚が得た驚きです:

タオバオのアルファベット
この写真を見て少しがっかりしたことはありますか?あなたが何をしているかは関係ありません、ただ追いついてください!
この表を読んだ後、Iconfont について話したいと思います。第一印象に基づいて、Iconfont == アイコン + フォント?と思います。
実際の結果は、アイコンとフォントを組み合わせたものです。この技術は比較的成熟しています
github にも人気のプロジェクトがあります。 ,
オンラインで独自のアイコンセット fontello を作成できる Web サイトもあります。これにより、最終的に対応する CSS ファイルとフォント ファイルが生成され、
IE ブラウザ色を自由に変更
影、回転、透明度などの視覚効果を追加できます。
IE6対応
上記の点がオリジナルのアイコンには完全ではありませんが、色が単調すぎて単色になってしまうのが欠点です。
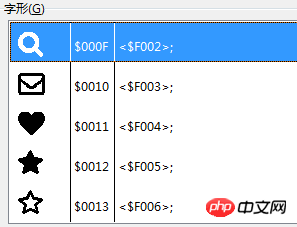
f003の内容は一体何なのでしょうか?ダウンロードしたフォントファイルをフォント編集ソフトで開いてみると分かります。
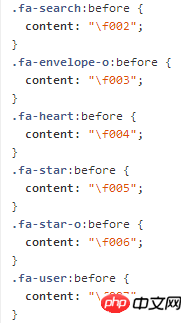
font-awesome css file content
アイコンに対応するエンコーディング
はは、このアイデアは素晴らしいと思いませんか!
自作フォントファイルの使い方
ここで紹介したいのは @font-face です。IEの下位バージョンのサポートも含め、ブラウザの互換性も非常に優れています。ただし、さまざまなブラウザと利用可能なフォントの互換性はそれほど良好ではありません。ここでは、各ブラウザによるフォント形式のサポートについて紹介します
以下のコードは font-awesome での実装です@font-face {
font-family: 'FontAwesome';
src: url('../fonts/fontawesome-webfont.eot?#iefix&v=4.2.0') format('embedded-opentype');
font-weight: normal;
font-style: normal;
}
.fa {
display: inline-block;
font: normal normal normal 14px/1 FontAwesome;
font-size: inherit;
text-rendering: auto;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
} @font の内容の一部です。 -face 省略しましたが、ソースコードはここで見ることができます。まず、@font-face を使用してフォント FontAwesome を定義し、次に FontAwesome フォントを .fa
1 で使用します。オンラインビデオチュートリアル
2. 3.
php.cn Dugu Jiijian (2) - CSSビデオチュートリアル
以上がアイコンフォントとは何ですか? Iconfontのメリットと使い方を紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。