
この記事では主にH5アップロードブックマップピクチャの実装コードを詳しく紹介します。興味のある方は参考にしてください
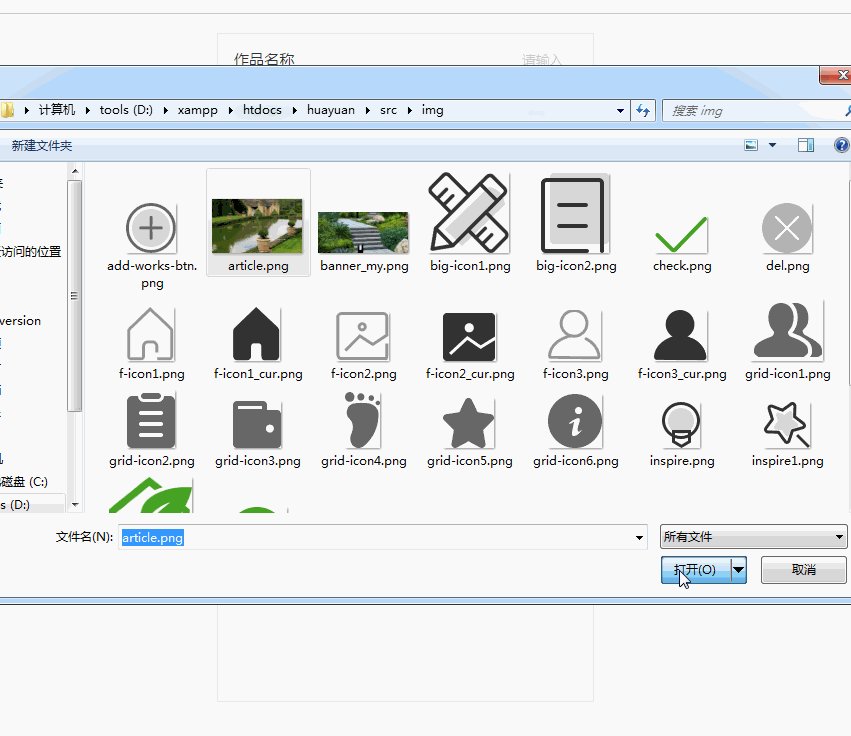
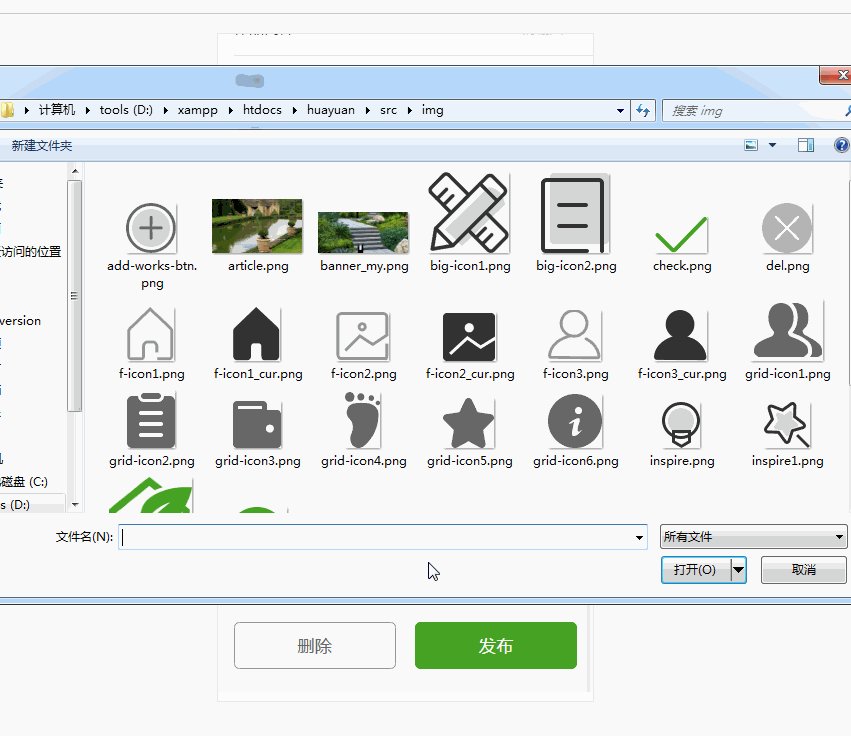
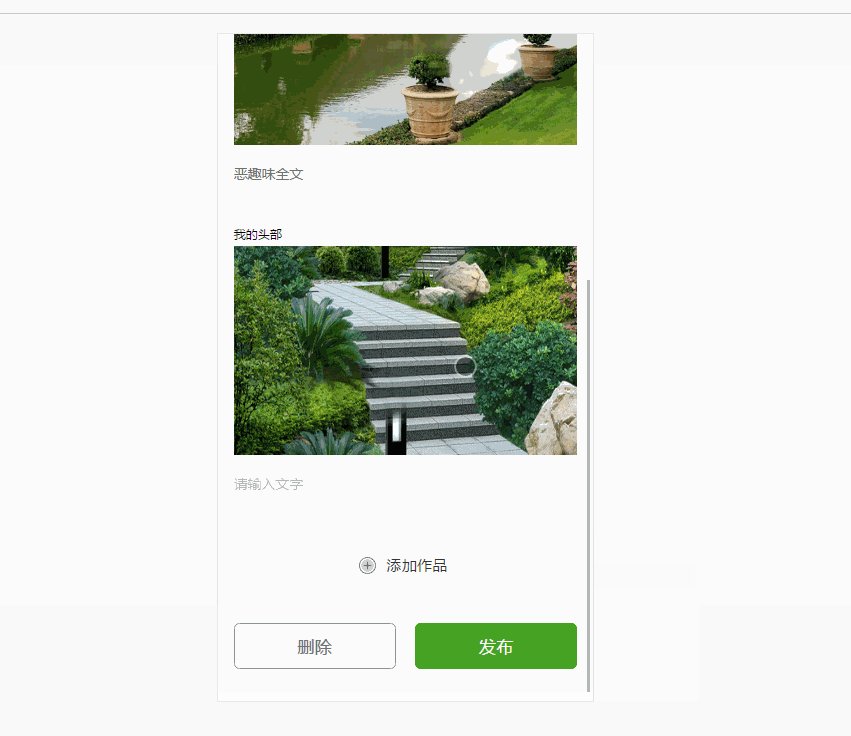
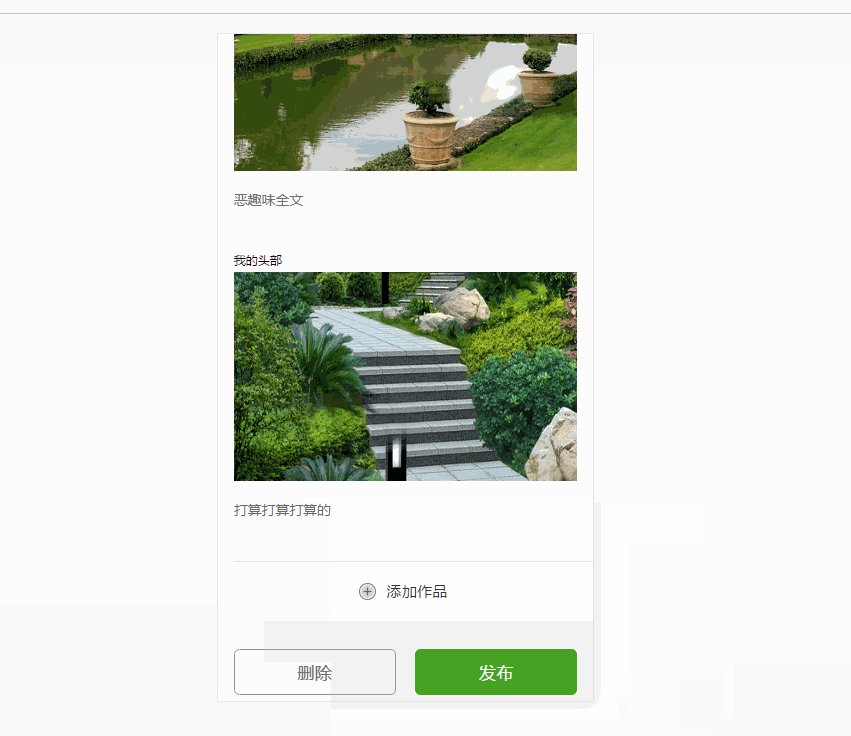
最近の作業ではH5アップロード表示が必要です。 、図に示すように:

var addWork = { add: function(btn, figure_box) { var figureBox = document.getElementById(figure_box); //获取显示图片的p元素 var input = document.getElementById(btn); //获取选择图片的input元素 //这边是判断本浏览器是否支持这个API。 if (typeof FileReader === 'undefined') { alert("浏览器版本过低,请先更新您的浏览器~"); input.setAttribute('disabled', 'disabled'); } else { input.addEventListener('change', readFile, false); //如果支持就监听改变事件,一旦改变了就运行readFile函数。 } function readFile() { var file = this.files[0]; //获取file对象 //判断file的类型是不是图片类型。 if (!/image\/\w+/.test(file.type)) { alert("请上传一张图片~"); return false; } var reader = new FileReader(); //声明一个FileReader实例 reader.readAsDataURL(file); //调用readAsDataURL方法来读取选中的图像文件 //最后在onload事件中,获取到成功读取的文件内容,并以插入一个img节点的方式显示选中的图片 reader.onload = function(e) { // 创建一个新增的图片和文字input var figure = $('我的头部

'); figure.appendTo(figureBox); } } } }
以上がH5 のローカル画像のアップロードとプレビュー機能の画像とテキストの例を共有するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。