
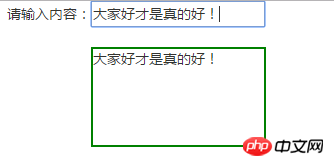
この記事では、以下の p に表示される、入力ボックスにコンテンツを入力するさまざまな方法を主に紹介します。エディターで見てみましょう質問例: 入力ボックスに内容を入力すると、以下のページにさまざまなメソッドが表示されます:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" type="text/css" href="css/bootstrap.css" rel="external nofollow" />
<style type="text/css">
#p{
width: 175px;
height: 100px;
margin: 20px 84px;
border:2px solid green;
}
</style>
</head>
<body>
<p class="container">
请输入内容:<input type="text" id="put" />
<p id="p" ></p>
</p>
</body>
<script src="js/jquery-3.1.1.js"></script>
<script src="js/bootstrap.js"></script>DOM操作
<script type="text/javascript">
var put1=document.getElementById("put");
var p1=document.getElementById("p");
put1.onkeyup=function(){
p1.innerText=put1.value;
}
</script>
getElementById を取得して DOM ノード、innerHTML: ノード内のすべての HTML コードを設定または取得します ここで、入力内のノードのコンテンツを取得することに注意してください。 、値 value を取得する必要があります。
ここでは、innerHTML 属性 と value 属性が JQ のメソッドと区別されるように注意してください
<script src="js/angular.js"></script>
<script type="text/javascript">
$("#put").keyup(function(){
$("#p").html($("#put").val())
});
</script>ガイド:
jQuery ("selector") ) .action (); はセレクターを通じて event
関数を呼び出しますが、JQuery では、JQuery は $("selector").action(); >> に置き換えることができます。 ;セレクターは CSS セレクター を使用して要素を選択できます。 >>.action は要素に対して実行される操作を表します。ここでは、keyup() イベント操作が使用されます。 ) と val() はどちらもここにあります。これはメソッドであり、JS では属性です
<body ng-app="">
<p class="container">
请输入内容:<input type="text" ng-model="name"/>
<p ng-bind="name"></p>
<!--<p id="p" >{{name}}</p>-->
</p>
</body>ガイド: 1.ng-app: ng-app= 「Angular によって管理されるスコープを宣言します。通常は body と HTML に記述されます。原則として、ページには 1 つの
<body ng-app=""></body> しか含めることができません」 2.ng-model: 要素を配置します。値 (命令は入力フィールドの値を設定します) はアプリケーションの 変数 の名前。
<input type="text" ng-model="name"/>3.ng-bind: このディレクティブは、アプリケーション変数名を段落の innerHTML にバインドします。 式 を使用して <body ng-app=""></body>
2.ng-model :把元素值(指令把输入域的值)绑定到应用程序变量 name。
<input type="text" ng-model="name"/>
3.ng-bind: 指令把应用程序变量 name 绑定到某个段落的 innerHTML。可用表达式替代
<p ng-bind=“name”></p>
<p>{{name}}</p>
<p ng-bind="name"> を置き換えることができます。 ;< ;/p>
<p>{{name}}</p>ウェブページが読み込まれると、{} が表示されます。ng- を使用できます。代わりにバインドしてください1. 2. 以上が入力ボックスに内容を入力すると、対応する div に 3 つのメソッド インスタンスが表示されます。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。