
この記事では、JavaScriptにおけるreturnの使い方を主に紹介しており、returnの定義や書き方、その他の知識が必要な方は参考にしてください
最近、周りでフロントエンドを勉強している友達から学びました。多くの人が興味を持っている私関数におけるreturnの使い方と意味がなんとなくわかってきたreturnの使い方についてみんなで議論する記事です。
1 定義
return は、文字通り return を意味します。公式の定義の return ステートメントは、現在の関数を終了し、現在の関数の値を返します。以下のサンプル コードを見ることができます。デッド
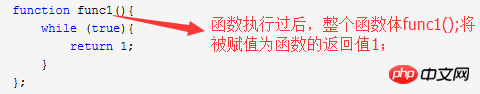
ループが関数に書かれていて、以下で呼び出されます。 returnステートメントが書かれていない場合、ブラウザは常にループ内のステートメントを実行し、直接スタックします しかし、returnステートメントを書いた後、関数は直接中断され、値 1 が関数に返されます。これは、関数の実行後、関数本体に関数
の戻り値が割り当てられ、ここで 1 が返されることを意味します。 2の書き方
2の書き方
 公式定義 Returnの後には値を続けることができ、つまりJavaScriptでは任意の
公式定義 Returnの後には値を続けることができ、つまりJavaScriptでは任意の
、数値、文字列、
オブジェクトなどを後に続けることができます。もちろん、関数を返すこともできます。例: <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
function func1(){
while (true){
return 1;
}
};
alert(func1());
</script>
</head>
<body>
</body>
</html>
もちろん、関数として呼び出すこともできます。 func1()(); func1(); を出力すると、これは
匿名関数 の後に渡される、自己実行関数の形式で呼び出すことができます。関数 body(); の形式で呼び出されます。コメント内のコードを取り出して試してみてください: 

そこで、関数を返すことができるので、次のコードを次のコードに書き換えます。
コールバック関数
元のコード:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
function func1(){
return function (){
alert(1);
}
};
alert(func1()); //!func1()(); 这个注释是通过自执行函数调用返回的函数
</script> 14 </head> 15 <body> 16 17 </body> 18 </html>書き換え後: <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
if(prompt('输入数字1')==1){
!function (){
alert('输对了');
}()
}else{
!function (){
alert('输错了');
}()
}
</script>
</head>
<body>
</body>
</html>
(2)
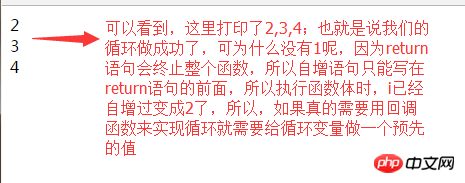
練習問題 2 return ステートメントを介してループを実装します。アイデア: return ステートメントは関数を返すことができるので、それ自体を返すことができ、後で呼び出されたときにループ関数を実現できることを意味します
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
function func1(){
if(prompt('输入数字1')==1){
return function (){
alert('输对了');
}
}else{
return function (){
alert('输错了');
}
}
}
!func1()();
</script>
</head>
<body>
</body>
</html>4 JavaScriptの組み込みメソッドにコールバック関数を定義します

研究のために、いくつかやってみましょうJavaScript の組み込みメソッドのコールバック関数について調べます。ここでは、array
のソート メソッドを例として取り上げます。配列のソート規則を指定します。 サンプルコード:
では、なぜこれが起こるのでしょうか? 多くのブロガーが悩んでいると思います。実験して、戻り後の a-b を -1 に置き換えます。変更が小さい場合は、コードをアップロードしません。友達は手動で変更できます。
可以看到,当返回一个负数-1时,没有发生变化;下面我们将return后面的a-b换成0;
执行效果图:

可以看到,当返回0时,没有发生变化;下面我们将return后面的a-b换成一个正数1;
执行效果图:

可以看到,当返回1时,数组顺序被反转了;
那么,我们可以得出以下结论:
当a-b<=0时,a在前,b在后;
当a-b>0是,a在后,b在前;
到这里,肯定有博友对a和b到底是啥有了疑问,我们可以通过下面的代码打印出来:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
var a = [1,3,2,6,5];
a.sort(function(a,b){
console.log('a是:'+a+'\t b是:'+b+'<br>');
return a-b;
});
console.log(a);
</script>
</head>
<body>
</body>
</html>执行效果图:

return a-b;升序排列我们已经详细的去分析了,那么降序return b-a;就很简单了,说白了就是return -(a-b);也就是在a-b的基础上作了反转变成降序。
到这里我们可以得出一个总体的结论,return回去的值为一个数值,sort();方法会根据数值的正负对数组的各个部分进行排序。
【相关推荐】
1. 免费js在线视频教程
3. php.cn独孤九贱(3)-JavaScript视频教程
以上がjsでのreturnの使い方の詳細な紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。