
言うまでもなく、WeChat ミニ プログラムは現在非常に人気があります。私は最近、暇な時間を使ってミニ プログラムを使用して動的なログイン ページ効果を実現しました。そのため、次の記事では主に WeChat ミニ プログラムの使用方法を紹介します。ログインページでクラウドフローティングを実現 アニメーションエフェクト関連情報、必要な友達が参照できるように、以下を見てみましょう。
はじめに
2017年、フロントエンドが流行し、WeChatミニプログラム、weex、reactnative、さらにはAlipayもミニプログラムを立ち上げましたが、これがネイティブ破壊のリズムだと常々感じています。車の波の場合にも利用しています。
上記のレンダリング(GIFアニメーション)

この背景画像を見たとき、私の強迫性障害がすぐにやって来て、なぜ雲は動かないのか、それで私は苦しみ始めました。
知識ポイント
アニメーションを理解する
アニメーションプロパティは、6つのアニメーション属性を設定するための短縮属性です:
| 値 | 説明 |
| アニメーション名 | セレクターにバインドする必要があるキーフレームの名前を指定します |
| animation-duration | アニメーションの完了にかかる時間を秒またはミリ秒で指定します |
| animation-timing-function | アニメーションカーブの速度 |
| animation-delay | はアニメーションが開始するまでの遅延を指定します |
| animation-iteration-count | アニメーションを再生する回数を指定します |
| animation-方向 | それが必要かどうかを指定する アニメーションを逆再生する |
を理解するために、この記事では主に2つの方法を使用します。
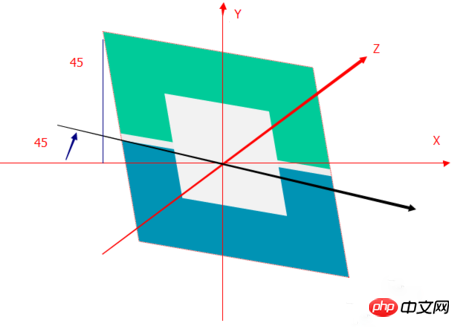
translate3d(x,y,z)3D スケーリング変換を定義します。 rotate3d(x,y,z,angle) 3D 回転を定義します。 translate3d(x,y,z)定义 3D 缩放转换。
rotate3d(x,y,z,angle) 定义 3D 旋转。
translate3d(1,1,0)<br>
你可以理解为(左右,上下,大小)变化。
rotate3d(1,1,0,45deg)
translate3d(1,1,0)<p style="text-align: center"></p>
rotate3d(1,1,0,45deg)
実装
1. 2 つの雲は、サイズと初期位置を除いて同じです。 
.cloud {
position: absolute;
z-index: 3;
width:99px;height:64px; top: 0;
right: 0;
bottom: 0;
animation: cloud 5s linear infinite;
}
@keyframes cloud {
from {
transform: translate3d(-125rpx, 0, 0);
}
to {
transform: translate3d(180rpx, 0, 0);
}
}2. 当初はアバターにハンギングバスケットを追加してブランコのように揺れるようにしようとしましたが、うまくいかず、ただ浮遊するアニメーションを作成しました。
コードは次のとおりです
@keyframes pic {
0% {
transform: translate3d(0, 20rpx, 0) rotate(-15deg);
}
15% {
transform: translate3d(0, 0rpx, 0) rotate(25deg);
}
36% {
transform: translate3d(0, -20rpx, 0) rotate(-20deg);
}
50% {
transform: translate3d(0, -10rpx, 0) rotate(15deg);
}
68% {
transform: translate3d(0, 10rpx, 0) rotate(-25deg);
}
85% {
transform: translate3d(0, 15rpx, 0) rotate(15deg);
}
100% {
transform: translate3d(0, 20rpx, 0) rotate(-15deg);
}
}以上がWeChat アプレットを使用したログイン ページの浮遊雲アニメーション効果の詳細なグラフィックとテキストの説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。