
いくつかの テキスト スタイル を紹介します。興味のあるお友達はご覧ください。
: 大小は親要素に対して大きいか小さいです
font-family:"宋体","微软雅黑";
//解决多个系统兼容性问题 escape("微软雅黑")
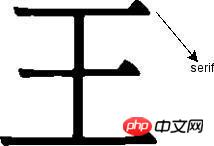
font-family:"%u5FAE%u8F6F%u96C5%u9ED1" == font-family:"微软雅黑"serif font serif
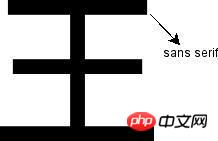
sans-serif font sans-serif
//通常、互換性のために、現在のシステムに設定されていないフォントを避けるために、これらのいずれかを追加する必要があります

裏地線フォント

サンセリフフォント
font-weight: normal(400) | bold(700) | bolder | lighter |100 ~ 900
font-style: normal | italic(斜体,使用斜体样式,字体如果没有斜体样式就正常显示) |oblique(强制斜体)
letter-specing : 数字可以是负数 text-decoration: none //取消下划线 word-specing : 数字 字间距 //letter-spacing和word-spacing这两个属性都用来添加他们对应的元素中的空白。letter-spacing添加字母之间的空白,而word-spacing添加每个单词之间的空白。请大家注意,word-spacing对中文无效。(其实添加空格也可以有效)
行高 == 0.5倍行距 + 文字Top + 文字Bottom + 0.5倍行距 注意有顺序,至上而下的 另一个定义: 两段文字之间 两条基线的距离 1.5em = 1.5 = 150%
text-decoration = none; //删掉修饰 text-decoration=underline //下划线 text-decoration=line-through //删除线 text-decoration: overline//顶线
white-space :normal //超过p边界宽度就换行 white-space :nowarp // 只要没遇到换行符,一直往后放 white-space: pre // html原格式显示(计算源代码中的空格和换行)
word-break :normal //不打断单词 word-break :break-all; //打断单词 word-break: keep-all // 不允许换行,除了遇到空格,换行
【関連おすすめ】
3. php.cn Dugu Jiijian (2) - CSS ビデオ チュートリアル
以上がマスターする必要がある CSS テキスト スタイルの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。