
これは CSS Loading によって設計された 2 番目の記事です。実際には、最初の記事に多くのコンテンツが含まれているため、この記事では 属性 CSS Loading 设计的第二篇文章,其实很多内容都包含在第一篇中,所以这篇文章中对属性的介绍也会相对少些,如果碰到不明白的属性,请参考上一篇文章中的内容。
CSS Loading 设计(一)

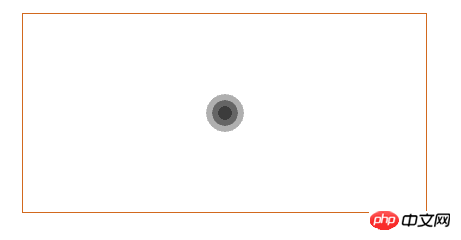
Paste_Image.png
这样看起来没有任何动画效果,如果在这里展示我还要用屏幕录制视屏,然后转化为图片,感觉太过于麻烦,不知道有没有什么简便的方法,如果有,请教教我。好了,下面我们看看这个动画效果该怎么做,首先还是来看看 Html 代码
<p class="box">
<p class="loader">
<i></i>
<i></i>
<i></i>
</p>
</p>可见,这指示两个 p 标签的嵌套,十分的简单,下面就看看 CSS 代码
.box {
width: 100%;
padding: 3%;
}
.loader {
width: 30%;
height: 200px;
margin: 50px auto;
border: 1px solid chocolate;
box-sizing: border-box;
display: flex;
align-items: center;
justify-content: center;
position: relative;
}
.loader i {
width: 60px;
height: 60px;
border-radius: 50%;
background-color: #333333;
position: absolute;
opacity:0;
}可见,这些代码和第一篇文章中的几乎一模一样,其实不止是这个效果,接下来的三个效果也都是这么设计的,唯一不同的地方就是动画的设计不同。
@-webkit-keyframes loading {
0%{
transform: scale(0);
opacity: 0;
}
5%{
opacity: 1;
}
100%{
transform: scale(1);
opacity:0;
}
}下面我来解释一下这个动画到底是什么意思。
1. 0% : 这个时候将我们画的圆形缩放为 0%,透明度也是 0 2. 5% : 这个时候将透明度设置为 1 ,也就是图形是出于可见的状态, 但是这个时候图形已经被缩放为 0,所以还是什么东西都看不到。 3. 100% : 注意在 100 % 的状态下,图形被缩放为原始状态,但是透明度为0,这说明了什么? 这说明在 5% - 100% 过程中,图形逐渐出现,但是透明度逐渐降低,这样就会出现一个动画效果。
好了,既然动画效果已经定义好了,那就去给我们的 i 标签设置吧。
.loader i:nth-child(1){
-webkit-animation: loading 1s linear 0s infinite;
}
.loader i:nth-child(2){
-webkit-animation: loading 1s linear 0.2s infinite;
}
.loader i:nth-child(3){
-webkit-animation: loading 1s linear 0.4s infinite;
}好了,到这里第一个动画效果就出现了。建议亲自实践一下,看一下具体的效果,个人感觉这个动画还是挺好看的。

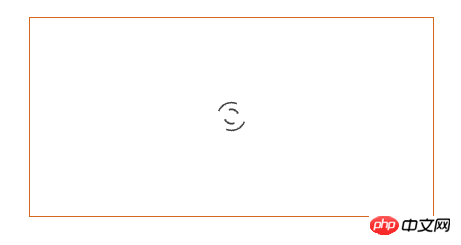
Paste_Image.png
说实话,这是本人最喜欢的一个动画效果,十分有趣。看 Html 代码
<p class="box">
<p class="loader">
<p class="loader-child">
<i></i>
<i></i>
</p>
</p>
</p>这里的 CSS 代码和上面就有一点差异了,下面我来分析一下
.box {
width: 100%;
padding: 3%;
}
.loader {
width: 30%;
height: 200px;
margin: 50px auto;
border: 1px solid chocolate;
box-sizing: border-box;
display: flex;
align-items: center;
justify-content: center;
}
.loader-child {
width: 40px;
height: 40px;
position: relative;
}
.loader-child i {
display: block;
border: 2px solid #333333;
border-color: transparent #333333;
border-radius: 50%;
position: absolute;
}
.loader-child i:first-child {
width: 35px;
height: 35px;
top: 0;
left: 0;
-webkit-animation: loading 1s ease-in-out 0s infinite;
}
.loader-child i:last-child {
width: 15px;
height: 15px;
top: 10px;
left: 10px;
-webkit-animation: loading 1s ease-in-out 0.5s infinite reverse;
}可见在第四个块中有这么一行代码 border-color: transparent #333333; 本来我们设定的是画一个圆形,由于我们需要的并不是一个圆形,设置了这行属性之后,就会每隔 1/4 个圆弧变换颜色属性,也就是透明和 #333333 进行变化,就达到了我们想要的图形效果。
还有,我们针对每个 i 标签设置了 top,left 属性,这两个属性需要配合 position 进行使用,具体怎么使用我们也在上一篇文章做了介绍,设置了这么两个属性之后,达到的效果就是一个大圆包含一个小圆,也就是图片中的效果。
注意看 last-child 动画效果,我们在末尾加上了一个 reverse, 意思就是逆时针执行。
好了,下面我们来看看动画
@-webkit-keyframes loading {
0% {
transform: rotate(0deg) scale(1);
}
50% {
transform: rotate(180deg) scale(0.6);
}
100% {
transform: rotate(360deg) scale(1);
}
}动画是怎么样一个效果,结合我上面对动画的执行分析,你可能就已经能模拟出这个动画的效果了,是的,非常炫酷的一个效果。

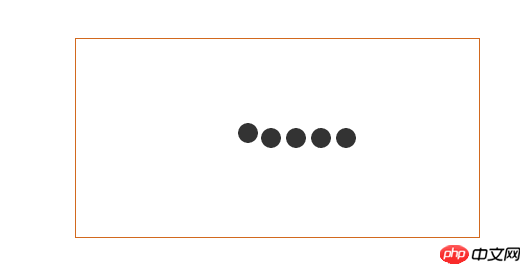
Paste_Image.png
这个动画我感觉非常的难,由于我接触 CSS 也才几天光景,很多属性的设置我都不明所以然,一直在网上搜寻各种资料,直到现在理解的也不是很透彻,下面就将我所掌握的分享一下,至于那些我也不太清楚地属性,还希望各路大仙教教我。还是老样子,先来看看 HTML 代码
<p class="box">
<p class="loader">
<p class="loader-child">
<i></i>
<i></i>
<i></i>
<i></i>
<i></i>
</p>
</p>
</p>可以很明显的看到,这里多包涵了一层 p 标签,主要是为了配合 position 属性的使用。
.box{
width: 100%;
padding: 3%;
}
.loader{
width:30%;
height: 200px;
border: 1px solid chocolate;
box-sizing: border-box;
margin: 50px auto;
display: flex;
align-items: center;
justify-content: center;
}
.loader-child{
width: 80px;
height: 20px;
position: relative;
}
.loader-child i{
display: block;
width: 20px;
height: 20px;
border-radius: 50%;
background-color: #333333;
margin-right: 10px;
position: absolute;
}这个时候我们虽然有 5 个 i の紹介は比較的控えめになります。理解できない属性に遭遇した場合は、前の記事の内容を参照してください。
CSS デザインの読み込み (1)

Paste_Image.png
何も似ていませんアニメーション
効果。ここで表示する場合は、画面録画も使用してビデオを録画し、< に変換します。 a href="http://www .php.cn/css/css-rwd-images.html" target="_blank">image、簡単な方法はないかわかりません。もしそうなら、教えてください。さて、このアニメーション効果を実行する方法を見てみましょう。まず、2 つの p タグのネストを示す Html コード
@-webkit-keyframes loading {
0%{
left: 100px;
top: 0;
}
80%{
left:0;
top:0;
}
85%{
left:0px;
top:-20px;
width: 20px;
height: 20px;
}
90%{
width: 40px;
height: 20px;
}
95%{
left: 100px;
top: -20px;
width: 20px;
height: 20px;
}
100%{
left: 100px;
top:0;
}
} を見てみましょう。 CSS コード
1. 0% - 80% : 图形从距离父元素左边距为 100 px 的位置移动到 0 px,上边距不变,也就是水平移动。 2. 80% - 85% : 图形的左边距不变,但是上移 20 px,而且图形的宽高设置为 20px 3. 85% - 90% : 图形的位置不变化,但是此时图形的宽拓宽到 40px 4. 90% - 95% : 图形开始向右移动,移动100 px并且将宽复原为 20px 5. 95% - 100% : 图形回到起始位置。
を見てみましょう。これらのコードは最初の記事のものとほぼ同じであることがわかります。 、次の 3 つのエフェクトもデザインされていますが、唯一の違いはアニメーションのデザインです。 さて、アニメーション効果が定義されたので、それを Paste_Image.png正直に言うと、これは私のお気に入りのアニメーション効果で、とても面白いです。 Paste_Image.png🎜🎜 私は 以上が3 つのサンプル コードを共有する CSS3 での読み込みデザイン (2)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。 .loader-child i:nth-child(1){
-webkit-animation: loading 2s linear 0s infinite;
}
.loader-child i:nth-child(2){
-webkit-animation: loading 2s linear -0.4s infinite;
}
.loader-child i:nth-child(3){
-webkit-animation: loading 2s linear -0.8s infinite;
}
.loader-child i:nth-child(4){
-webkit-animation: loading 2s linear -1.2s infinite;
}
.loader-child i:nth-child(5){
-webkit-animation: loading 2s linear -1.6s infinite;
}i タグに設定しましょう。 rreee さて、ここで最初のアニメーション効果が表示されます。自分で実践して具体的な効果を確認することをお勧めします。個人的には、このアニメーションは非常に見栄えが良いと思います。 2 つ読み込み中

Html コードを見てください CSS コードは上記とは少し異なります。分析してみましょう 🎜rrreee🎜 このようなものがあることがわかります。 4 番目のブロックの行 コード border-color:transparent #333333; 元々は円を描画するように設定されていましたが、必要なのは円ではないため、このプロパティの行を設定した後、円が描画されます。 1/ ごとに 4 つの円弧変換カラー属性、つまり透明度および #333333 を変更して、必要なグラフィック効果を実現します。 🎜🎜また、各 i タグに top, left 属性を設定します。これらの 2 つの属性は、特に position と組み合わせて使用する必要があります。前回の記事でも使い方を紹介しましたが、この2つの属性を設定すると、図のような大きな円に小さな円が含まれた効果が得られます。 🎜🎜 last-child アニメーション効果に注目してください。最後に reverse を追加しました。これは反時計回りの実行を意味します。 🎜🎜それでは、アニメーションの効果を見てみましょう🎜rrreee🎜 上のアニメーションの実行分析と組み合わせると、このアニメーションの効果をシミュレートできたかもしれません。 。 🎜3 つ読み込み中

🎜CSS を数日間しか使用したことがないため、このアニメーションは非常に難しいと思います。設定の理由が分からない属性がたくさんあります。ネットで色々調べてもよく分かりませんでしたので、属性についてシェアさせていただきます。それについては私にはわかりませんが、すべての偉大な不滅の人々が私に教えてくれることを願っています。これは以前と同じです。まず HTML コードを見てみましょう 🎜rrreee🎜 主に p タグの追加レイヤーがあることがわかります。 位置の使用法 属性と一致します。 🎜rrreee🎜現時点では、i タグが 5 つありますが、期待される 5 つではなく、1 つの円しか表示されません。これは起こっていますか?私もよくわかりません。 🎜🎜アニメーション効果を見てみましょう🎜rrreeerreee🎜以下は、各要素のアニメーション効果を設定することです🎜rrreee🎜それでは、フィードバックは大歓迎です。お互いに学びましょう。 🎜🎜【関連おすすめ】🎜🎜1. 🎜無料のCSSオンラインビデオチュートリアル🎜🎜🎜3. 🎜php.cn Dugu Jiijian (2) - CSSビデオチュートリアル🎜🎜