
Html5私はしばらく仕事で使っていましたが、体系的に勉強したことがなかったので、最近Html5システムについて学び、学んだ知識のいくつかを更新しました(週の収入や)。在庫は毎週末に更新されます)、初心者向け、上級者向け...ぜひお立ち寄りください。
さて、早速本題に入ります HTML5では、サーバーの負担を軽減し、Webアプリケーションのパフォーマンスを向上させるために、本来サーバーに保存しなければならないデータを、クライアントのローカルに保存します。内蔵データベースには、ローカル ファイルと同じように簡単に直接アクセスできます。 HTML5 には 2 つのローカル データベース が組み込まれており、1 つは SQLLite、もう 1 つは IndexedDB です。今回はSQLLiteについて簡単に紹介します。
この記事を書いている間、Web SQL Database (SQLLite) をチェックしましたが、残念ながら次のようなことがわかりました
もう放棄しました...これは私が書いた最初の技術的なブログです...涙を流しながら書き続けますが、理解しても問題はありません。
//参数意义依次为 数据库名字,版本,数据库描述,数据库大小
var db = openDatabase("myData", "1.0", "MyDataBase", 1024 * 100);executeSql メソッドは、SQL ステートメントを実行し、結果を返すために使用されます。
//打开一个事物,传入一个包含事务内容的一个方法
//在事物中使用executeSql执行sql创建一张表
db.transaction(function(tx) {
tx.executeSql("CREATE TABLE IF NOT EXISTS message(name TEXT,content TEXT,time TET)", [],
function() {
//执行成功回调函数(该参数可选传与不传)
}, function(error) {
//执行失败回调函数(该参数可选传与不传)
}),
//在表中插入一条数据
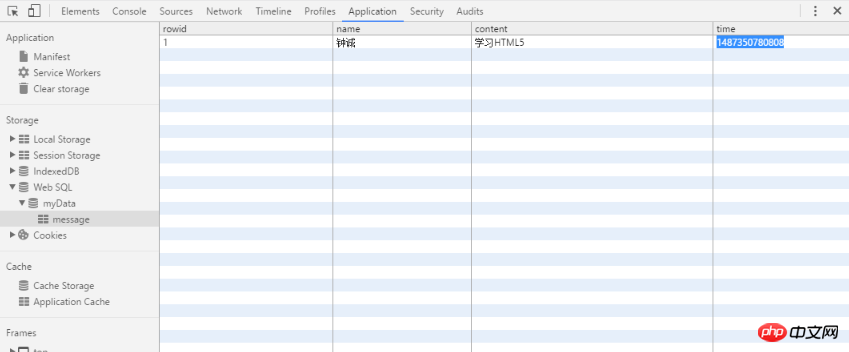
tx.executeSql("INSERT INTO message VALUES(?,?,?)", ["zhong", "web sql database", ''2017 ']);
})
db.transaction(function(tx) {
tx.executeSql("SELECT * FROM message", [], function(tx, rs) {
//执行成功回调函数,返回执行结果 rs ,我们将 rs 循环
for (var i = 0; i < rs.rows.length; i++) {
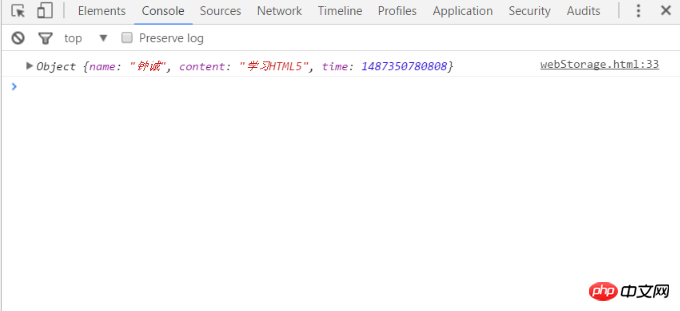
//打印出查询的结果
console.log(rs.rows.item(i))
}
},
function(eror) {})
})
以上がh5 ローカル データベースの基本入門 (初心者向け)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。