
WeChat アプレットは、ネイティブ アプリと H5 の間のものです。 Cordova、Hbuiler、appCan などを使用してハイブリッド アプリを開発したことがある場合は、WeChat アプレットがこの方法に近いかもしれません。ただし、WeChat ミニ プログラムは、専用の IDE さえも WeChat で見つけることができ、検索 を使用して入り口を見つけてアクセスする必要があります。最近、私は WeChat アプレットを使用して元の H5 プロジェクトを書き直そうとしています。ちょっとした気づきがあり、時間が経つと忘れてしまうのが怖いので、書き留めてメモ代わりにしたり、WeChat ミニプログラムを学びたいクラスメートと共有したりしました。
WeChat アプレットは中国製なので、書類がわかりにくくなったり、ネットワークが遮断されたりする心配がなく、とても便利です。公式の入門チュートリアルは非常に簡単に書かれており、直接リンクされています。 これまで WeChat ミニ プログラムに触れたことがない場合は、私の手順に従ってください。
最初のステップは、開発ツールをダウンロードし、木を切る前にツールを研ぐことです。ダウンロードするにはここをクリックしてください。これは、プレビュー、パッケージ化と公開、デバッグ、および構文プロンプトを統合するための IDE ツールです。それでも、編集には慣れていません。 sublime のコード。コードのデバッグにのみ使用してください。
インストールは非常に簡単なので、詳細は説明しません。ダブルクリックして開き、ログインするためにコードをスキャンするように求められたら、WeChat を通じてコードをスキャンして認証すると、次の操作を実行できるようになります。

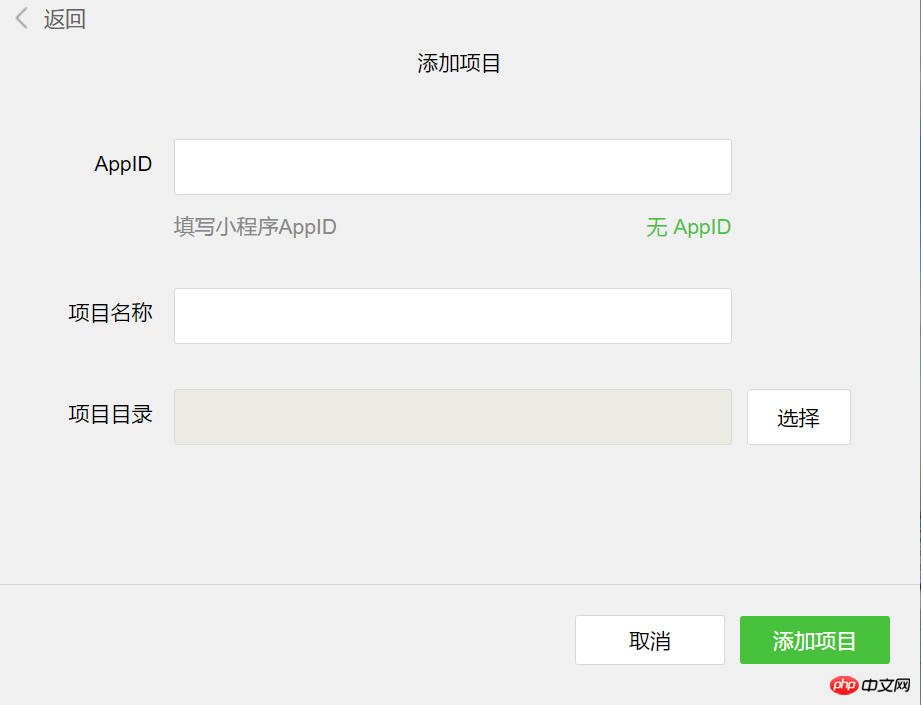
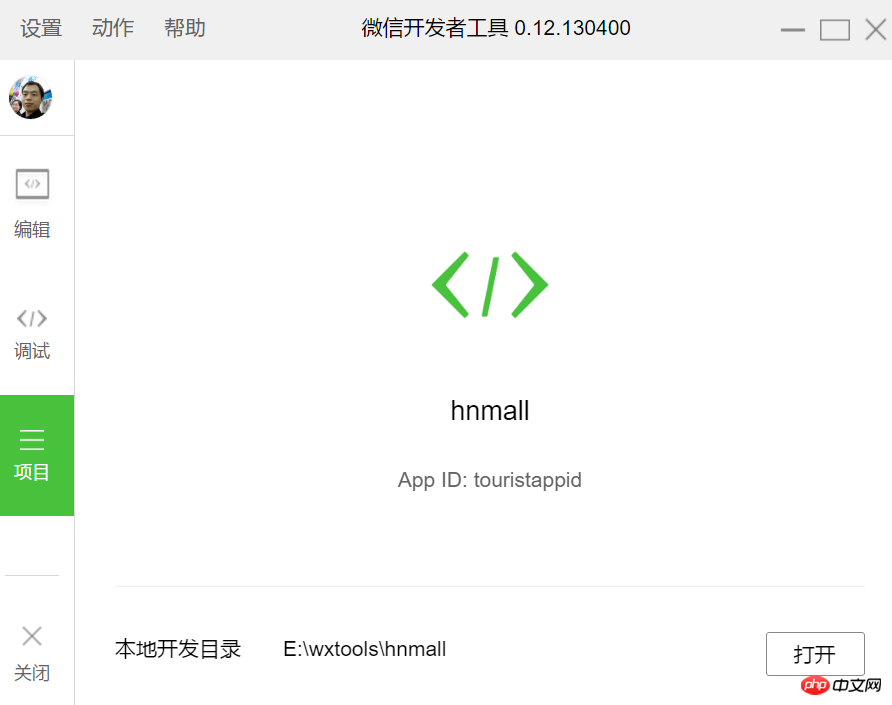
今すぐ体験したいので、「アプリなし」をクリックし、実際のニーズに応じてプロジェクト名を書き込み、ディレクトリとして空のディレクトリを選択します。クリックしてプロジェクトを追加すると、完成したエフェクトは次のようになります:

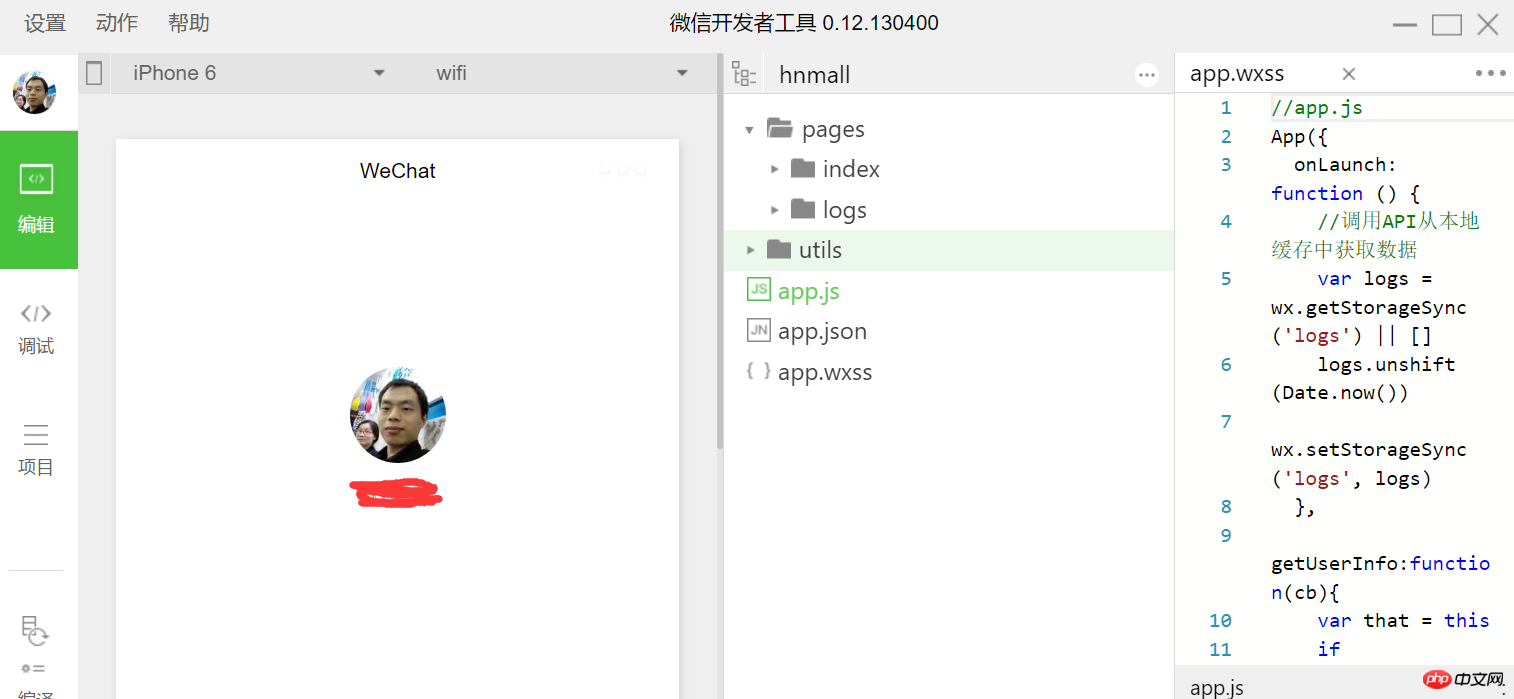
クリックして編集します。左側はディレクトリ構造、中央はプレビューエフェクト、右側はコンソールです。

チェックを入れると、app で始まる 3 つのファイルと、ディレクトリの下に、pages と utils の 2 つのディレクトリが生成されます。全体のディレクトリ構造については、 の公式の紹介を参照してください。フレームワーク、以下 理解する必要がある知識ポイントがいくつかあります:
.js はミニ プログラムのスクリプト コード、.wxss はスタイル、.json は構成情報です。新しいページが追加されるたびに、app.json のページ項目に新しい構成を追加する必要があります。たとえば、「About Us」を追加します。
"pages":[
"pages/index/index",
"pages/logs/logs",
"pages/about/about" //添加关于我们
],保存後、必要なファイルとディレクトリが自動的に生成されます。次に、自分のビジネスに応じて、対応する変更を加えます。 WeChat ミニ プログラムでは、jQuery/zetpo などのツールが使用できなくなることに注意してください。 WeChat アプレットにはウィンドウがないためです
作成するページはすべて Page({}) から始まります。Vue を使用したことがある場合は、new Vue({}) の呼び出しメソッドを想像してください。 WeChat アプレットの構文や考え方は Vue と非常に似ているので、その手法を参考にするとよいかもしれません。
Page({
data: {
motto: 'Hello World',
userInfo: {}
},
onLoad: function () {
//初始化
}
})WeChat アプレットのページ部分は .wxml で終わります。これを .html と考えてください。ただし、その構文は XML 構造に似ており、タグは のように自己終了タグである必要があります。 。ミニ プログラムでは、
<view class="usermotto">
<text class="user-motto">{{motto}}</text>
</view>コンポーネントの使用法は非常に簡単で、<開始タグ>中間のコンテンツ領域が単一のラベルの場合は、自己終了フォームを使用する必要があります。コンポーネントは、class、id、data-* などの attributes を追加することによって変更されます。これは、HTML タグの使用法と一致しており、すべてのコンポーネント名と属性名は小文字であり、「-」で接続できます。真ん中。 (ReactのクラスはclassNameと書き、コンポーネントの最初の文字は大文字にする必要があります。ここではそのような制限はありません),
画像コンポーネントの使用例:
ここで、src は、{{変数名}} の形式でバインドされた変数です。アプリ内のデータが変更されると、ビューは自動的に更新されます。
スタイルでローカル画像を使用する場合は、落とし穴に注意してください:
スタイルでの画像アドレスの場合、次のようなものがあります:background-image:url('../images/logo.png') これは機能しません。パッケージ化してください。画像が表示されない場合、解決策は 2 つあります:
1. スタイルの代わりに
2. 絶対パスを使用します。例: http://img.server.com/logo.png
などbindtap是固定写法就相当于onclick,bindViewTap就是事件要做的事情。相当于onclick=bindViewTap,不过和直接在html中的on绑定又有点区别,这里用的bindtap是虚拟邦定,最终都是通过事件代理进行实际派发,所以event对象也是一个二次封装的对象。这一点和React中的事件邦定用法是同样的套路。
在view上邦定好事件类型和方法名之后,要在页面(比如index)中添加相应的事件函数。比如:
Page({
data: {
motto: 'Hello World',
userInfo: {}
},
//事件处理函数
bindViewTap: function() {
wx.navigateTo({
url: '../logs/logs'
})
}更多参考信息
变量循环:wx:for
页面中使用 block 控制标签来组织代码,在 block上使用 wx:for 绑定 循环数据,并将 循环体数据循环展开节点
<block wx:for="{{数组变量}}">
{{item}} //item数组成员
</block>页面跳转:wx.navigateTo
wx.navigateTo({
url: '../about/about'
})插件API:
依靠插件,微信小程序可以使用原生APP才有的功能,具体内容查看官方插件列表。下面以调用摄像头和相册为例,介绍插件的用法:
首页在页面中绑定一个点击事件:
<!--pages/about/about.wxml-->
<view>
<text>pages/about/about.wxml</text>
<icon type="success" bindtap="bindEvent"></icon>
</view>然后在about.js中添加事件函数
// pages/about/about.js
Page({
data:{},
//....省略无关代码
bindEvent:function(e){
wx.chooseImage({
count: 1, // 默认9
sizeType: ['original', 'compressed'], // 可以指定是原图还是压缩图,默认二者都有
sourceType: ['album', 'camera'], // 可以指定来源是相册还是相机,默认二者都有
success: function (res) {
// 返回选定照片的本地文件路径列表,tempFilePath可以作为img标签的src属性显示图片
var tempFilePaths = res.tempFilePaths
}
})
}
})预览:
点击IDE工具的左边,“项目” ,如果有AppID ,可以上传,通过手机在微信中进行查看。
其它:
微信小程序中有许多与传统开发方式不一样的地方,需要多留意官方的F&Q ,避免趟一些不必要的坑。
以上がWeChat開発が初めての人におすすめの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。