

指定されたページにジャンプする WeChat アプレット ルーティングを実装するにはどうすればよいですか? WeChat ミニ プログラムには 3 つの形式のルーティング ジャンプがあり、ページ リンクの形式でルーティング ジャンプを行うためにページ内で使用されます。js では、wx.navigateTo を使用して現在のページを保持し、特定のページにジャンプできます。アプリケーション内のページ、wx.redirectTo -- 現在のページを閉じて、アプリケーション内のページにジャンプします。 wx.navigateBack() -- 現在のページを閉じて、前のページに戻ります。
navigatorコンポーネントはページリンク
ページリンクを作成します。

注: navigator-hover のデフォルト値は {background-color: rgba(0, 0, 0, 0.1); opacity: 0.7;} であり、子ノードの背景色は透明色である必要があります
サンプルコード:
/** wxss **//** 修改默认的navigator点击态 **/
.navigator-hover
{
color:blue;
}
/** 自定义其他点击态样式类 **/
.other-navigator-hover
{
color:red;
}跳转到新页面 在当前页打开(关闭了当前页面)
{{title}} 点击左上角返回回到之前页面 {{title}} 点击左上角返回回到上级页面// redirect.js navigator.jsPage({ onLoad: function(options) { this.setData({ title: options.title }) }})
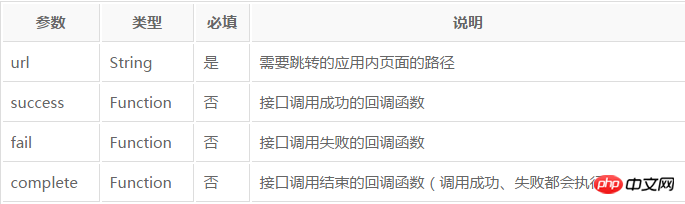
wx.navigateTo(OBJECT)現在のページを保持し、アプリケーション内のページにジャンプし、wx.navigateBack を使用して元のページに戻ります。
OBJECTパラメータの説明:

サンプルコード:
wx.navigateTo({ url: 'test?id=1'})注: ミニプログラムを使用する際にユーザーに迷惑をかけないように、ページパスは5階層までと規定しています。複数の階層は避けるようにしてください。 -レベルの相互作用。
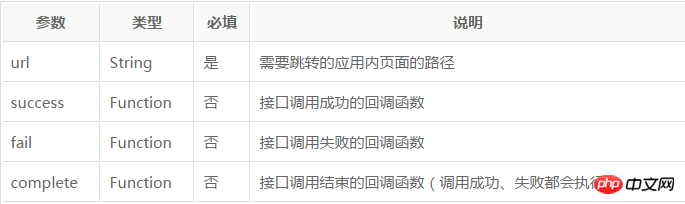
wx.redirectTo(OBJECT)
現在のページを閉じて、アプリ内のページにジャンプします。
OBJECT パラメータの説明:

サンプルコード:
wx.redirectTo({ url: 'test?id=1'})
wx.navigateBack()現在のページを閉じて、前のページに戻ります。
以上が指定したページにジャンプする WeChat アプレット ルーティングを実装するコード例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。