
どの言語でも、変数の役割は同じで、メンテナンス コストを削減するとともに、パフォーマンスとファイル圧縮率の向上という利点をもたらします。
CSS プリコンパイル ツール Sass/Less/Stylus の注目と人気の高まりに伴い、CSS ワーキング グループはすぐに CSS 変数の仕様をフォローアップし、現在では多くのブラウザーがこれに倣い、一部のプロジェクトで直接使用できるようになりました。

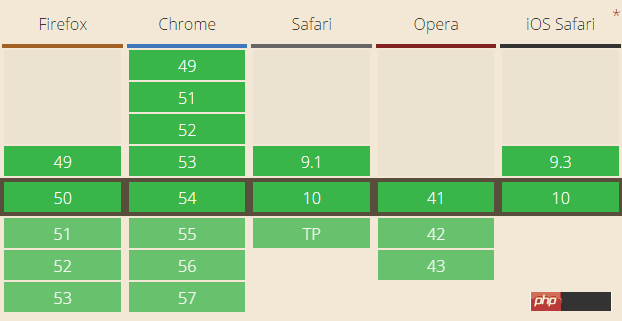
Chrome/Firefox/Safari ブラウザーはすべて緑色で、その互換性は私の予想をはるかに上回っていたので、思い切って構文の使用法と機能を記録してみました。
CSS のネイティブ変数定義構文は --*、変数使用構文は var(--*) です。ここで、* は変数名を表します。名前付けに関しては、さまざまな言語でいくつかの注意事項があります。たとえば、CSS セレクターは数字で始めることができず、JS の変数は直接数値にすることはできません。たとえば、
:root {
--1: #369;
}
body {
background-color: var(--1);
}です。 結果の背景色は次のようになります:

ただし、$、[、^、(、%などの文字は使用できません。一般的な文字は、「数字[0~9]」、「文字[a~zA~Z]」、「アンダースコア_」、「」に限定されます。ダッシュ-" "これらの組み合わせは、中国語、日本語、または韓国語にすることもできます。例:
body {
--深蓝: #369;
background-color: var(--深蓝);
}したがって、中国語の名前を変数として直接使用することができ、英語レベル 4 に合格していない友人でもストレスを感じることがなく、常に通訳を側に置く必要もありません。
変数の定義と使用はどちらも宣言ブロック {} 内でのみ行うことができます。たとえば、次は無効です:
--深蓝: #369;
body {
background-color: var(--深蓝);
}変数の定義または宣言は、CSS カウンターの宣言と似ています。Sass/Less などの事前にコンパイルされたツール構文の既成の構文の影響を取り除き、CSS のネイティブ変数を CSS プロパティとして理解する必要があります。
こうすることで、重みと変数に適用するルールがはるかに理解しやすくなります。
たとえば、次の例:
:root { --color: purple; }
p { --color: green; }
#alert { --color: red; }
* { color: var(--color); }
<p>我的紫色继承于根元素</p>
<p>我的绿色来自直接设置</p>
<p id='alert'>
ID选择器权重更高,因此阿拉是红色!
<p>我也是红色,占了继承的光</p>
</p>上記の例では、次の情報を取得できます:
変数も CSS セレクターに従います。変数が配置されているセレクターが、変数を使用する要素と重複しない場合、効果はありません。たとえば、#alert で定義された変数は、alert の ID を持つ要素のみが利用できます。変数をグローバルに使用したい場合は、 :root セレクターで設定できます。 同じ名前の変数が複数ある場合、変数のカバレッジ ルールは CSS セレクターの重みによって決まりますが、! important の本来の目的は取得する必要がないため、そのような使用法はありません。 JS スタイル設定を削除しましたが、変数については、 の定義にはそのような要件はありません。
CSS プロパティ名を変数にすることはできますか?
body {
--bc: background-color;
var(--bc): #369;
}.box {
--1: #369;
}
body {
background-color: var(--1, #cd0000);
}
CSS変数は不正なデフォルト機能です
次の例を見てください:
body {
--color: 20px;
background-color: #369;
background-color: var(--color, #cd0000);
}すみません、この時の
の背景色は何色でしょうか? りー
答えは…………………………Aです。
正解したかどうかはわかりません! 
A. transparent B. 20px C. #369 D. #cd0000
body {
--size: 20;
font-size: var(--size)px;
}请问,此时
的font-size大小是多少?如果你以为是20px就太天真了,实际上,此处font-size:var(--size)px等同于font-size:20 px,注意,20后面有个空格,所以,这里的font-size使用的是
元素默认的大小。因此,就不要妄图取消就使用一个数值来贯穿全场,还是使用稳妥的做法:body {
--size: 20px;
font-size: var(--size);
}或者使用CSS3 calc()计算:
body {
--size: 20;
font-size: calc(var(--size) * 1px);
}此时,
的font-size大小才是20px,就是说,我们在CSS变量定义的时候可以直接引入其他变量给自己使用,例如:
body {
--green: #4CAF50;
--backgroundColor: var(--green);
}或者更复杂的使用CSS3 calc()计算,例如:
body {
--columns: 4;
--margins: calc(24px / var(--columns));
}对于复杂布局,CSS变量的这种相互传递和直接引用特性可以简化我们的代码和实现成本,尤其和动态布局在一起的时候,无论是CSS的响应式后者是JS驱动的布局变化。
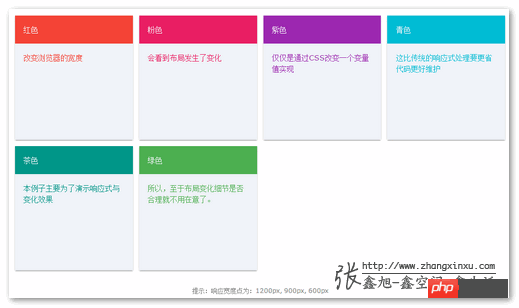
我们来看一个CSS变量与响应式布局的例子,您可以狠狠地点击这里:CSS变量与响应式布局实例demo
默认进去是4栏,如下图:

随着浏览器宽度减小,4栏可能就变成3栏,2栏甚至1栏,我们实际开发的时候,显然不仅仅是栏目数量变化,宽度小,往往意味着访问设备尺寸有限,此时我们往往会缩小空白间距以及文字字号大小,这样,有限屏幕才能显示更多内容。
也就是说,当我们响应式变化的时候,改变的CSS属性值不是1个,而是3个或者更多,如果我们有3个响应点,是不是就至少需要9个CSS声明?但是,由于我们有了CSS变量,同时,CSS变量可以传递,当我们遭遇响应点的时候,我们只需要改变一个CSS属性值就可以了。
下面就是本demo核心CSS代码(只需要改变--columns这一个变量即可):
.box {
--columns: 4;
--margins: calc(24px / var(--columns));
--space: calc(4px * var(--columns));
--fontSize: calc(20px - 4 / var(--columns));
}
@media screen and (max-width: 1200px) {
.box {
--columns: 3;
}
}
@media screen and (max-width: 900px) {
.box {
--columns: 2;
}
}
@media screen and (max-width: 600px) {
.box {
--columns: 1;
}
}于是,我们在2栏下的效果就是这样,字号,间距随着栏目数量的减小也一并减小了,然后每栏之间间距是扩大了:

有没有觉得CSS越来越屌了呢!哈哈~
由于目前几乎没有关于CSS3 var()的文章,因此,上面关于var()的语法特性等都是自己通过看规范文档,外加细致的测试得到的。但是,一个人的能力总是有限的,因此,必然还有很多var()变量有意思的点没发现,因此,就希望大家若是发现var()其他有意思的地方,欢迎评论告知,我们及时添加在文章中,方便你我他她它。
多人合作项目我也会使用Less/Sass之类的预编译工具,但是,基本上用到的就是变量,其他高级功能,几乎都不怎么使用。所以,如果浏览器全方位支持了原生的CSS变量,我十有八九就会抛弃Less/Sass之类的工具。
以上がCSS/CSS3 ネイティブ変数 var についての詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。