
この記事では、主に Java の JSP ページ テクノロジにおける EL 式の概念、役割、および使用方法について説明します。必要な方は、
1 の概念、または EL 式 EL を参照してください。 EL は、JavaScript と XPath から借用された、Java の特別な汎用プログラミング言語です。その主な機能は、Web ページ (JSP など) に Java Web アプリケーションを埋め込んで、ページのコンテキストやさまざまなスコープのオブジェクトにアクセスしたり、オブジェクト属性の値を取得したり、単純な計算や判断操作を実行したりすることです。 EL は特定のデータを取得すると、データ型を自動的に変換します。
主な機能:
1) データの取得
EL 式は主に、JSP ページ内のスクリプト式 <%= %> を置き換えて、さまざまなタイプの Web ドメイン オブジェクトから Java を取得し、データを取得するために使用されます。 (特定の Web ドメイン内のオブジェクト、Javabean プロパティへのアクセス、リスト コレクションへのアクセス、マップ コレクションへのアクセス、配列へのアクセス)
2) 操作の実行
EL 式を使用して、JSP ページでのいくつかの基本的なリレーショナル操作、論理演算および算術演算を実行します。操作を使用して、JSP ページ内のいくつかの単純な論理操作を完了します。 ${user==null}
3) Web 開発 EL で共通のオブジェクトを取得する
これらの暗黙的なオブジェクトを使用して、Web 開発者は共通の Web オブジェクトへの参照を簡単に取得できます。オブジェクト。
4) Java メソッドの呼び出し
EL 式を使用すると、ユーザーは、JSP ページの EL 式を通じて Java クラスのメソッドを呼び出すカスタム EL 関数を開発できます。
注
:<%@ pageisELIgnored="true" %> は EL 言語を無効にするかどうかを示し、FALSE は JSP2 で EL 言語がデフォルトで有効になっていないことを示します。 0<p> <strong></strong>2. 文法<code><%@ pageisELIgnored=”true” %> 表示是否禁用EL语言,TRUE表示禁止.FALSE表示不禁止.JSP2.0中默认的启用EL语言
二、语法
以“${”开始,以“}”作为结束:
${EL表达式}
实例:
${ str } //输出字符串变量str的值
${ 1 + 2 } //输出1+2的结果
${ user.name} //输出user对象的name属性 访问对象user的getName()方法以得到name成员的值。
${user[“name”] } //同上
${ sessionScope[“user”].name } //同上
${list[0]} //访问list对象的第一项。
${map[“key”]} //访问map指定键的值。三、取操作符
EL提供 . 和 [ ] 两种运算符来存取数据:
. 访问一个Bean属性或者一个映射条目 如:${ user.name}
[ ] 可以访问集合或者是数组的元素、也可以访问Bean的属性。 如:${ arr[0].name}
异同:
相同:可以用来访问对象的属性
差异:当要存取的属性名称中包含一些特殊字符,如 . 或 ? 或 - 等非字母或数字的符号,就一定要使用 [],如user.my-name应{user[“my-name”]}
「${」で始まり「}」で終わります: ${EL 式}
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" import="java.util.*" %>
<!--导入需要使用taglib指令 -->
<%@ taglib prefix="fn" uri="http://java.sun.com/jsp/jstl/functions" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>el function demo</title>
</head>
<body>
<%
String[] strs = {"a","b","c"};//定义一个字符数组
List list = new ArrayList();//定义一个list集合
list.add("a");//向集合中添加一个字符
pageContext.setAttribute("arr", strs);//将字符数据以arr的名字保存在page域中
pageContext.setAttribute("list", list);//将list集合以list的名字保存在page域中
%>
${fn:length(arr) }<br/><!--3-->
${fn:length(list) }<br/><!--1-->
${fn:toLowerCase("Hello") }<br/> <!-- hello -->
${fn:toUpperCase("Hello") }<br/> <!-- HELLO -->
${fn:contains("abc", "a")}<br/><!-- true -->
${fn:containsIgnoreCase("abc", "Ab")}<br/><!-- true -->
${fn:contains(arr, "a")}<br/><!-- true -->
${fn:containsIgnoreCase(list, "A")}<br/><!-- true -->
${fn:endsWith("Hello.java", ".java")}<br/><!-- true -->
${fn:startsWith("Hello.java", "Hell")}<br/><!-- true -->
${fn:indexOf("Hello-World", "-")}<br/><!-- 5 -->
${fn:join(arr, ";")}<br/><!-- a;b;c -->
${fn:replace("Hello-World", "-", "+")}<br/><!-- Hello+World -->
${fn:join(fn:split("a;b;c;", ";"), "-")}<br/><!-- a-b-c -->
${fn:substring("0123456789", 6, 9)}<br/><!-- 678 -->
${fn:substring("0123456789", 5, -1)}<br/><!-- 56789 -->
${fn:substringAfter("Hello-World", "-")}<br/><!-- World -->
${fn:substringBefore("Hello-World", "-")}<br/><!-- Hello -->
${fn:trim(" a b c ")}<br/><!-- a b c -->
${fn:escapeXml("<html></html>")}<br/> <!-- <html></html> -->
</body>
</html>EL は、データにアクセスするための . と [ ] の 2 つの演算子を提供します: 
[ ] は、コレクションまたは配列の要素と Bean にアクセスできます。プロパティにもアクセスできます。 例: ${ arr[0].name}
類似点と相違点:
 同じ: オブジェクトのプロパティにアクセスするために使用できます
同じ: オブジェクトのプロパティにアクセスするために使用できます
相違点: アクセスされるプロパティの名前に特殊な名前が含まれている場合. や ? などの文字 - 文字や数字以外の記号の場合は、[] を使用する必要があります (user.my-name は {user[“my-name”]} にする必要があります)
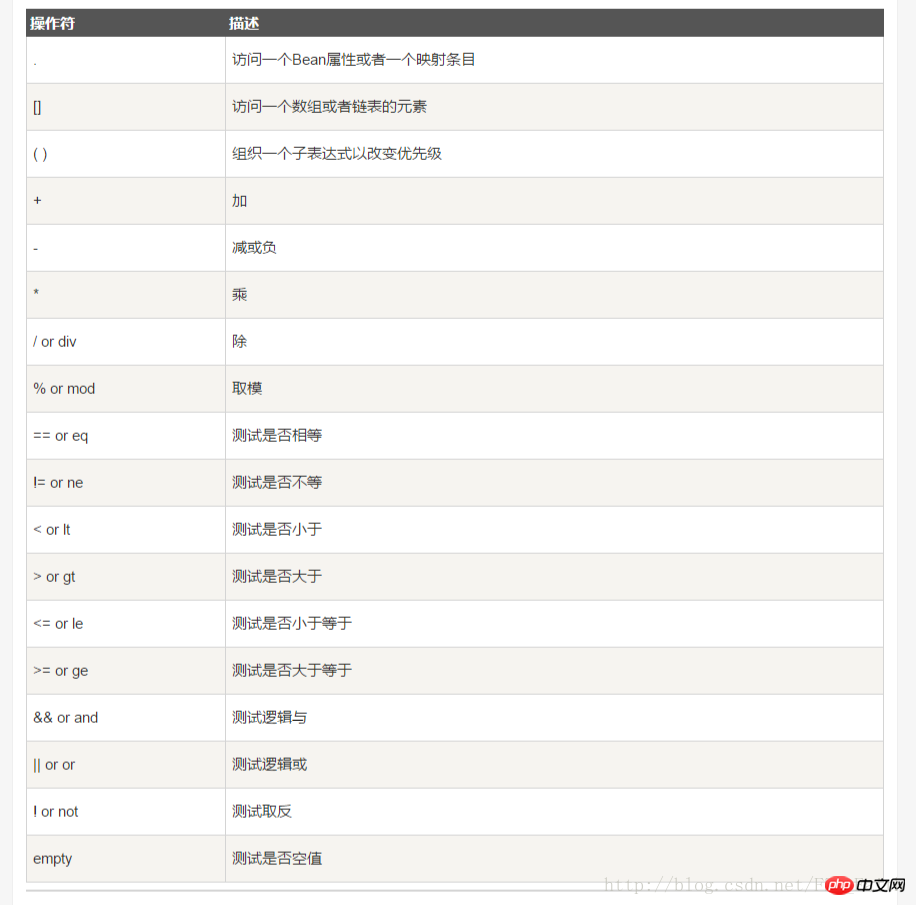
4. 演算子:
● 算術演算子は 5 つあります: +、-、*、/ または p、% または mod● 関係演算子は 6 つあります: == または eq、!= または ne、< or lt、> or gt、<= or le、>= or ge
● 論理演算子は 3 つあります: && or and、|| or or、! or not● 他にも 3 つの演算子があります: Empty演算子、条件演算子、() 演算子5. 非表示オブジェクト
JSP EL は、次の表にリストされている非表示オブジェクトをサポートします。
これらのオブジェクトは、式内の変数のように使用できます。
は以下のように機能ごとにグループ化されています:
1) アクセスパラメータ値:
param: 単一のリクエストパラメータ名に対応する値を取得できます。例: $(param.name) は request.getParameter (name) と同等です。 paramValues: パラメーター名に基づいて、対応する文字列配列を取得できます。例: ${paramvalues.name) は request.getParamterValues(name) と同等です。 注: param オブジェクトは単一の文字列を返しますが、paramValues オブジェクトは文字列の配列を返します。2) ヘッダー情報にアクセスする
🎜🎜header: リクエストヘッダー情報内の対応する単一文字列ヘッダー値を取得できます。式 header.name は request.getHeader(name) と同等です。 {header[“user-agent”]} など。ユーザーエージェントヘッダーは印刷できます。 🎜🎜headerValues: リクエストヘッダー名は数値配列にマッピングできます。たとえば、${headerValues.name} は request.getHeaderValues(name) と同等です。 🎜🎜🎜注🎜: header オブジェクトは単一の値を返しますが、headerValues は文字列配列を返します。 🎜🎜🎜3) ユーザーリクエストまたはページに関するその他の詳細にアクセスします 🎜🎜🎜pageContext: 🎜🎜🎜pageContext.request | セッションオブジェクトを取得します 🎜🎜pageContext.request.queryString | string {pageContext.request.requestURL} | リクエストの URL を取得します。ただし、リクエストのパラメータ文字列は含まれません 🎜🎜 pageContext.request.contextPath 提供される Web アプリケーションの名前 {pageContext.request.method} | HTTP メソッド (GET、POST)🎜🎜pageContext.request.protocol|使用されているプロトコルを取得します (HTTP/1.1、HTTP/1.0){pageContext.request.remoteUser} |ユーザー名を取得します🎜pageContext.request.remoteAddr|取得用户的IP地址{pageContext.session.new} |判断session是否为新的,所谓新的session,表示刚由 server产生而client尚未使用 的
pageContext.session.id|取得session的ID{pageContext.servletContext.serverInfo}|取得主机端的服务信息
4)访问不同作用域的变量,如 Web 上下文、会话、请求、页面:
pageScope :取得页面范围的值
如用 pageScope.objectName访问一个JSP中页面范围的对象,还可以使用{pageScope.objectName.attributeName} 访问对象的属性。
requestScope:取得请求范围的变量值
该对象允许访问请求对象的属性。如用 requestScope.objectName访问一个JSP请求范围的对象,还可以使用{requestScope.objectName.attributeName} 访问对象的属性。
sessionScope:取得会话范围的变量值
该对象允许访问会话对象的属性。如:$sessionScope.name}
applicationScope:取得应用程序范围的变量值
该隐式对象允许访问应用程序范围的对象
5) 访问Cookie中的值
如要取得cookie中有一个设定名称为username的值,可以使用${cookie.username} 来取得它。
六、使用sun提供的标准 EL函数库
由于在JSP页面中显示数据时,经常需要对显示的字符串进行处理,SUN公司针对于一些常见处理定义了一套EL函数库供开发者使用。
这些EL函数在JSTL开发包中进行描述,因此在JSP页面中使用SUN公司的EL函数库,需要导入JSTL开发包,并在页面中导入EL函数库。
使用EL函数库
1) 导入 jstl jar包
2) 在相应的jsp页面添加引用
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" import="java.util.*" %>
<!--导入需要使用taglib指令 -->
<%@ taglib prefix="fn" uri="http://java.sun.com/jsp/jstl/functions" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>el function demo</title>
</head>
<body>
<%
String[] strs = {"a","b","c"};//定义一个字符数组
List list = new ArrayList();//定义一个list集合
list.add("a");//向集合中添加一个字符
pageContext.setAttribute("arr", strs);//将字符数据以arr的名字保存在page域中
pageContext.setAttribute("list", list);//将list集合以list的名字保存在page域中
%>
${fn:length(arr) }<br/><!--3-->
${fn:length(list) }<br/><!--1-->
${fn:toLowerCase("Hello") }<br/> <!-- hello -->
${fn:toUpperCase("Hello") }<br/> <!-- HELLO -->
${fn:contains("abc", "a")}<br/><!-- true -->
${fn:containsIgnoreCase("abc", "Ab")}<br/><!-- true -->
${fn:contains(arr, "a")}<br/><!-- true -->
${fn:containsIgnoreCase(list, "A")}<br/><!-- true -->
${fn:endsWith("Hello.java", ".java")}<br/><!-- true -->
${fn:startsWith("Hello.java", "Hell")}<br/><!-- true -->
${fn:indexOf("Hello-World", "-")}<br/><!-- 5 -->
${fn:join(arr, ";")}<br/><!-- a;b;c -->
${fn:replace("Hello-World", "-", "+")}<br/><!-- Hello+World -->
${fn:join(fn:split("a;b;c;", ";"), "-")}<br/><!-- a-b-c -->
${fn:substring("0123456789", 6, 9)}<br/><!-- 678 -->
${fn:substring("0123456789", 5, -1)}<br/><!-- 56789 -->
${fn:substringAfter("Hello-World", "-")}<br/><!-- World -->
${fn:substringBefore("Hello-World", "-")}<br/><!-- Hello -->
${fn:trim(" a b c ")}<br/><!-- a b c -->
${fn:escapeXml("<html></html>")}<br/> <!-- <html></html> -->
</body>
</html>函数库详细介绍
String toUpperCase(String input):把字符串参数转换成大写,并返回
String toLowerCase(String input):把字符串参数转换成小写,并返回
int indexOf(String input, String substring):返回input中substring出现的索引位置
boolean contains(String input, String substring):查看input中是否包含substring,包含返回true,否则返回false;
boolean containsIgnoreCase(String input, String substring):在忽略大小写的情况下,查看input中是否包含substring,包含返回true,否则返回false
boolean startsWith(String input, String substring):判断input是否是以substring为前缀,如果是就返回true,否则就返回false
boolean endsWith(String input, String substring):判断input是否是以substring为后缀,如果是就返回true,否则就返回false
String substring(String input, int beginIndex, int endIndex):以beginIndex为开始值,endIndex为结束值,在input上截取子串
String substringAfter(String input, String substring):获取input中,substring所在位置后面的字符串
substringBefore(String input, String substring):获取input中,substring所在位置前面的字符串 String escapeXml(String input):把input中“<”、“>“、”&“、”'“、“””进行转义;
String trim(String input):去除input中的前后空格;
String replace(String input, String substringBefore, String substringAfter):将input中的substringBefore替换成substringAfter;
String[] split(String input, String delimiters):以delimiters为标识分割input,返回一个字符串数组;
int length(Object obj):可以获取字符串、数组、各种集合的长度;
String join(String array[], String separator):将array数组中的元素以separator连接起来,返回一个字符串
七、EL调用自定义函数 (调用普通类的静态方法)
EL很强大,除了使用SUN提供的标准EL函数库外,还可以调用自定义函数:
● EL表达式语法允许开发人员开发自定义函数,以调用Java类的方法。语法:${prefix:method(params)}
● 在EL表达式中调用的只能是Java类的静态方法,这个Java类的静态方法需要在TLD文件中描述,才可以被EL表达式调用。
● EL自定义函数用于扩展EL表达式的功能,可以让EL表达式完成普通Java程序代码所能完成的功能。
EL Function开发步骤
只要实现以下三个步骤就可以在静态页面中用${prefix:method(params)} 调用自定义function了
编写一个Java类的静态方法
编写标签库描述符(tld)文件,在tld文件中描述自定义函数。
在JSP页面中导入和使用自定义函数
下面来个案例:
1)编写一个Java类的静态方法
public class GetMax {
public static int togetMax(int a, int b){
return a>b?a:b;
}
}2)编写标签库描述符(tld)
<?xml version="1.0" encoding="UTF-8"?>
<taglib xmlns="http://java.sun.com/xml/ns/j2ee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://java.sun.com/xml/ns/j2ee http://java.sun.com/xml/ns/j2ee/web-jsptaglibrary_2_0.xsd"
version="2.0">
<tlib-version>1.0</tlib-version><!-- 定义的版本 -->
<short-name>mytaglib</short-name><!--这个名字可以随便取,尽量与文件名相同,这样我们知道文件在哪儿 并与prefix对应-->
<uri>http://localhost:8080/springmvc-1</uri><!-- 这个地址是随便取得。到时候jsp页面引入这个地址 -->
<function><!-- 定义函数 -->
<name>toGetMax</name>
<function-class>elfunction.GetMax</function-class><!-- 定义函数的类全名称 -->
<function-signature>int toGetMax(int,int)</function-signature>
<!--说明 返回值类型 函数名 以及 参数类型 -->
</function>
</taglib>3)在web.xml中指定tld文件的位置(这步可以省略,因为应用会自动找到 /WEB-INF/下的tld文件)
<jsp-config>
<taglib>
<!-- 此处uri可以自己随便定义,但后面用时一定与这里一样 -->
<taglib-uri>
http://localhost:8080/springmvc-1
</taglib-uri>
<!-- tld文件的路径 -->
<taglib-location>
/WEB-INF/tags/mytaglib.tld
</taglib-location>
</taglib>
</jsp-config>4)在JSP页面中导入和使用自定义函数
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%@ taglib uri="http://localhost:8080/springmvc-1" prefix="mytaglib"%>
<!-- prefix 是前缀的意思,应与mytaglib.tld中的<short-name>对应 -->
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>custom EL function test</title>
</head>
<body>
1和2求最大值 = ${mytaglib:toGetMax(1,2)}
</body>
</html>运行截图

以上がJSP ページ テクノロジの EL 式の概要を共有するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。