
ここで言う js クロスドメインとは、ajax を使用して別のドメインからデータをリクエストしたり、 js ページ内のさまざまなドメインのフレーム (iframe) 内のデータを取得します。プロトコル、ドメイン名、ポートが異なれば、別のドメインとみなされます。
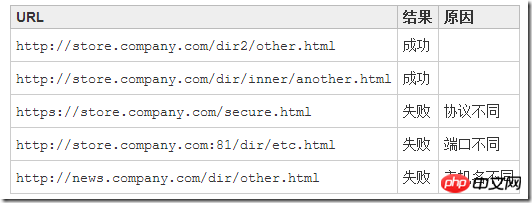
次の表は、store.company.com/dir/page.html に対する相同性検出の結果を示しています。

クロスドメイン問題を解決するには、次の方法を使用できます。
1. jsonp によるクロスドメイン
js では、XMLHttpRequest を直接使用して、異なるドメイン上のデータをリクエストすることはできません。ただし、jsonp はこの機能を使用して、ページ上に異なるドメインの js スクリプト ファイルを導入することができます。
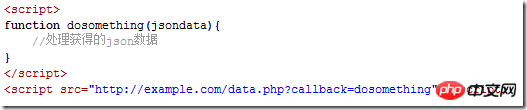
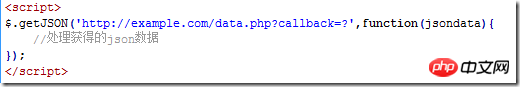
たとえば、a.html ページがあるとします。このページ内のコードでは、別のドメインの json データを取得するために ajax を使用する必要があります。json データのアドレスが http://example.com/data.php であるとします。 a.html コードは次のようになります。

アドレスの後にデータを取得するためのコールバック パラメータがあることがわかります。慣例により、このパラメータ名が使用されますが、他のパラメータも使用できます。もちろん、データを取得するための jsonp アドレス ページがあなたの管理下にない場合は、データを提供する側が指定した形式に従って運用する必要があります。
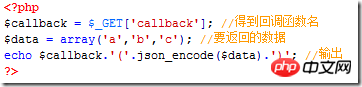
js ファイルとして導入されているため、http://example.com/data.php は実行可能な js ファイルを返す必要があるため、このページの PHP コードは次のようになります:

最終的な出力結果そのページの内容は次のとおりです:

したがって、 http://example.com/data.php?callback=dosomething を通じて取得した js ファイルは、前に定義した dosomething 関数であり、そのパラメータは必要な json データです。必要なデータをドメイン全体で取得できるということです。
このように、jsonp の原理は非常に明確です。js ファイルが script タグを通じて導入されると、url パラメーターで指定した関数が実行され、json データが渡されます。パラメータとして必要です。したがって、jsonp はサーバー側ページからの対応する連携を必要とします。
jsonp クロスドメインの原理を理解した後は、スクリプト タグを手動で記述することなく、js を使用してクロスドメイン操作用のスクリプト タグを動的に生成できます。ページで jquery を使用している場合は、カプセル化されたメソッドを通じて jsonp 操作を簡単に実行できます。

原理は同じですが、スクリプトタグを手動で挿入してコールバック関数を定義する必要がない点が異なります。 jquery は、callback=? の疑問符を置き換えるグローバル関数を自動的に生成し、データを取得した後にそれを自動的に破棄します。実際には、これは一時的なプロキシ関数として機能します。 $.getJSON メソッドは、クロスドメインであるかどうかを自動的に判断し、クロスドメインでない場合は通常の ajax メソッドを呼び出します。クロスドメインである場合は、jsonp コールバック関数を非同期で呼び出します。 jsファイルを読み込んでいます。
2. document.domain を変更してサブドメインを横断する
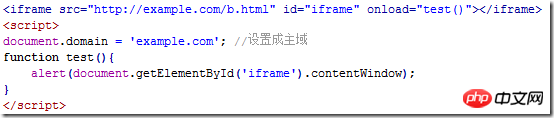
ブラウザーにはすべて同一生成元ポリシーがあり、その制限の 1 つは、最初の方法で、異なるソース ドキュメントからファイルをリクエストするのに ajax を使用できないことです。 。 2 番目の制限は、js がブラウザー内の異なるドメインのフレーム間で対話できないことです。説明する必要があることの 1 つは、異なるフレームワーク (父子またはピア) が互いのウィンドウ オブジェクトを取得できることですが、厄介なのは、取得したウィンドウ オブジェクトのプロパティとメソッドを使用できないことです (HTML5 の postMessage メソッドは例外であり、ie6 などの一部のブラウザでは、top やparentなどのいくつかの属性も使用できます)。つまり、これは、ほとんど役に立たないウィンドウ オブジェクトを取得するだけであると考えることができます。たとえば、アドレスが http://www.example.com/a.html であるページがあるとします。 , このページには iframe があり、その src は http://example.com/b.html であるため、このページとその中の iframe は異なるドメインにあるため、ページ内に js コードを記述することはできません。 iframe で内容を取得:

現時点では、http://www.example.com/a.html を追加するだけで、 document.domain が役に立ちます。 2 つのページ http://example.com/b.html の document.domain を同じドメイン名に設定するだけです。ただし、document.domain の設定は制限されており、document.domain はそれ自体または上位レベルの親ドメインにのみ設定でき、メイン ドメインは同じである必要があることに注意してください。例: a.b.example.com にあるドキュメントの document.domain は、a.b.example.com、b.example.com に設定できます。 、example.com ですが、これは現在のドメインのサブドメインであるため、c.a.b.example.com に設定することはできません。また、メイン ドメインが同じではないため、baidu.com に設定することもできません。
ページ http://www.example.com/a.html に document.domain を設定します。

ページ http://example.com/b.html にも document.domain を設定します。これも必要です。このドキュメントのドメインは example.com ですが、document.domain の値は明示的に設定する必要があります:

この方法により、js を通じて iframe 内のさまざまな属性やオブジェクトにアクセスできます。
ただし、www.example.com/a.html ページで ajax 経由で example.com/b.html ページを直接リクエストしたい場合は、同じ document.domain を設定しても機能しません。この方法は、異なるサブドメインのフレームワーク間の対話にのみ適しています。 ajax メソッドを通じてさまざまなサブドメインのページと対話する場合は、jsonp メソッドの使用に加えて、非表示の iframe をプロキシとして使用することもできます。原理は、この iframe に、ajax を通じてデータを取得したいターゲット ページと同じドメインのページを読み込ませることです。そのため、この iframe 内のページは、通常どおり ajax を使用して必要なデータを取得し、その後、私たちを介して取得することができます。先ほど述べた document.domain を変更すると、js を介してこの iframe を完全に制御できるようになり、iframe に ajax リクエストを送信させ、受信したデータを取得することもできます。
3. クロスドメインには window.name を使用します
window オブジェクトには name 属性があり、これには特徴があります。つまり、ウィンドウ (ウィンドウ) のライフサイクル内で、ウィンドウによって読み込まれるすべてのページがwindow.name を共有すると、各ページには window.name に対する読み取りおよび書き込み権限が与えられます。window.name はウィンドウにロードされるすべてのページに保持され、新しいページがロードされるときに繰り返されません。
例: a.html ページには次のコードがあります:

b.html ページのコードを見てください:

a.html ページがロードされてから 3 秒後、 Jump b.html ページに到達すると、結果は次のようになります。

前のページ a.html によって window.name に設定された値が b.html ページで正常に取得されたことがわかります。後続のロードされたすべてのページで window.name が変更されていない場合、これらすべてのページによって取得される window.name の値は、a.html ページによって設定された値になります。もちろん、必要に応じて、どのページでも window.name の値を変更できます。 window.name の値は文字列の形式のみであることに注意してください。この文字列の最大サイズはブラウザによって異なりますが、通常はこれで十分です。
上記の例では、使用したページ a.html と b.html は同じドメイン内にありますが、a.html と b.html が異なるドメイン内にある場合でも、上記の結論は当てはまります。クロスドメインに window.name を使用する原則。
window.name を通じてドメイン間でデータを取得する方法を見てみましょう。または例を挙げてください。
たとえば、www.example.com/a.html ページがある場合、a.html ページで js を使用して、次の場所にある別のページ www.cnblogs.com/data.html のデータを取得する必要があります。別のドメイン。
data.html ページのコードは非常に単純で、a.html ページが現在の window.name に対して取得したいデータ値を設定することです。 data.html のコード:

それでは、a.html ページで、data.html ページをどのようにロードするのでしょうか? a.html ページがジャンプしなくても data.html 内のデータを取得したいので、a.html ページの window.location を変更して data.html ページを直接ロードすることは明らかにできません。答えは、a.html ページで非表示の iframe を使用して仲介者として機能することです。iframe は data.html からデータを取得し、次に a.html は iframe からデータを取得します。
仲介者として機能する iframe が data.html の window.name によって設定されたデータを取得したい場合は、この iframe の src を www.cnblogs.com/data.html に設定するだけで済みます。次に、a.html が iframe によって取得されたデータを取得したい場合、つまり iframe の window.name の値を取得したい場合は、iframe の src を a.html と同じドメインに設定する必要もあります。それ以外の場合、前述の同一生成元ポリシーに従って、a.html は iframe の window.name 属性にアクセスできません。これがクロスドメイン プロセス全体です。
a.html ページのコードを見てください:

上記のコードは、iframe の動的作成、さまざまなイベントの動的登録など、上記のプロセスをカプセル化するために js を使用することができます。などなど。 もちろん、セキュリティのため、データを取得した後、プロキシとして iframe を破棄することもできます。インターネット上には同様の既製のコードがたくさんありますので、興味があれば探してみてください。
window.name を介したクロスドメイン、これがその仕組みです。
4. HTML5 で新しく導入された window.postMessage メソッドを使用して、ドメイン間でデータを送信します
window.postMessage(message,targetOrigin) メソッドは、HTML5 で新しく導入された機能で、これを使用して他のウィンドウにメッセージを送信できます。オブジェクト 、ウィンドウ オブジェクトが同じオリジンに属しているか、異なるオリジンに属しているかに関係なく、現在 IE8 以降、FireFox、Chrome、Opera およびその他のブラウザーはすでに window.postMessage メソッドをサポートしています。
postMessage メソッドを呼び出すウィンドウ オブジェクトは、メッセージを受信するウィンドウ オブジェクトを参照します。このメソッドの最初のパラメーター message は送信されるメッセージであり、2 番目のパラメーター targetOrigin は文字列のみを使用できます。受信メッセージを制限します。ウィンドウ オブジェクトが存在するドメインを制限したくない場合は、ワイルドカード * を使用できます。
メッセージを受信する必要があるウィンドウ オブジェクトは、自身のメッセージ イベントを監視することで受信メッセージを取得できます。メッセージの内容はイベント オブジェクトの data 属性に格納されます。
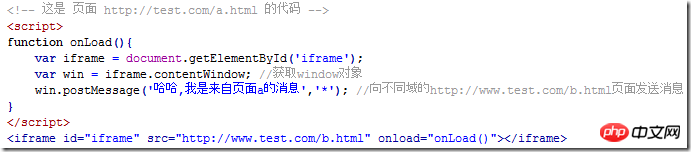
上記で説明した他のウィンドウ オブジェクトへのメッセージの送信は、実際には、各フレームにウィンドウ オブジェクトがあるため、ページに複数のフレームがある状況を指します。 2 番目の方法について説明したときに、異なるドメインのフレームワークが互いのウィンドウ オブジェクトを取得でき、window.postMessage メソッドも使用できると述べました。以下の 2 つのページを含む簡単な例を見てみましょう。


ページ a を実行した後に得られた結果:

ページ b がメッセージを正常に受信したことがわかります。
postMessage を使用してドメイン間でデータを送信するのは比較的直感的で便利ですが、欠点は、IE6 と IE7 がサポートしていないため、使用するかどうかは実際のニーズによって異なります。
結論:
上記の方法に加えて、フラッシュやサーバー上にプロキシ ページを設定するなどのクロスドメインの方法もありますが、ここでは紹介しません。
上記の 4 つのメソッドは、プロジェクトの実際の状況に応じて選択して適用できます。個人的には、window.name メソッドは複雑ではなく、ほとんどすべてのブラウザーと互換性があり、非常に優れたクロスドメインメソッドだと思います。
以上がjsの実践的な4つのクロスドメインメソッドを詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。