
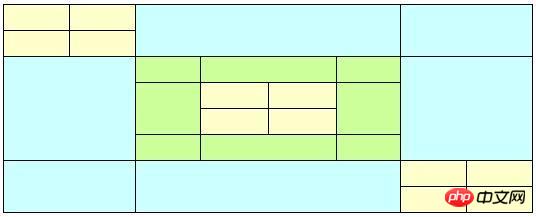
Web デザイン アプリケーションで、テーブルの使用を完全に放棄できない場合、望ましい効果を達成するために、テーブルのネスト (特にマルチ) を使用せざるを得ません。 -level ネスト メソッドをレイアウトに設定します。多くの同僚がこの問題に遭遇したことがあるかもしれません。表示効果を実現するには、各 (各レイヤー) テーブルに異なる CSS コードを記述するか、異なる属性値を追加する必要があります。この方法で書かれたコードは可読性が非常に低く、修正や管理が不便です。 CSS で疑似クラスの使い方を学べば、この問題は簡単に解決できます。私の解決策を見てみましょう。

以上がCSS でテーブルのネストを制御するにはどうすればよいですか? CSS コントロール テーブルのネストされたコード例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。