
Web サイトへのアップロードには、特に asp.net、アップロード サイズの制限、アップロードの進行状況の制御、ユーザー エクスペリエンスなど、小さな技術的な困難もありますが、今日はここでファイルを共有します。 asp.net mvc モードでアップロードします。これは他の Web タイプにも適用できます bootstrap-fileinput.
これは、オープン ソース プロジェクト github.com/kartik-v/bootstrap-fileinput/
から来ています ドキュメント アドレス: plugins 。 krajee.com/file-input
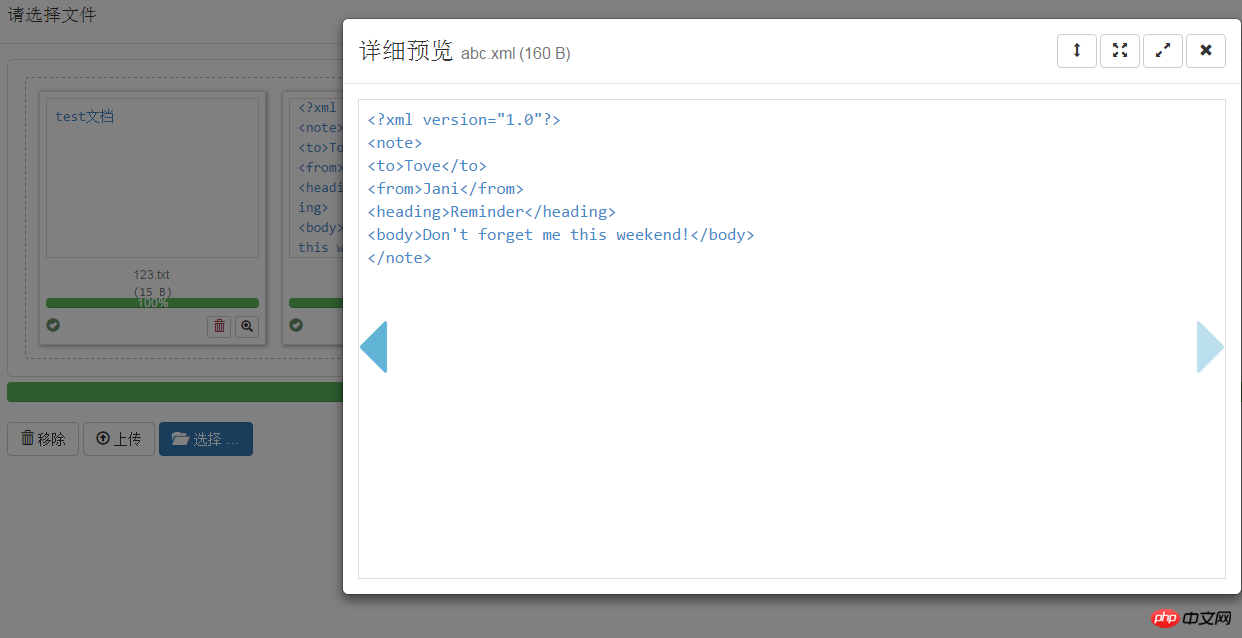
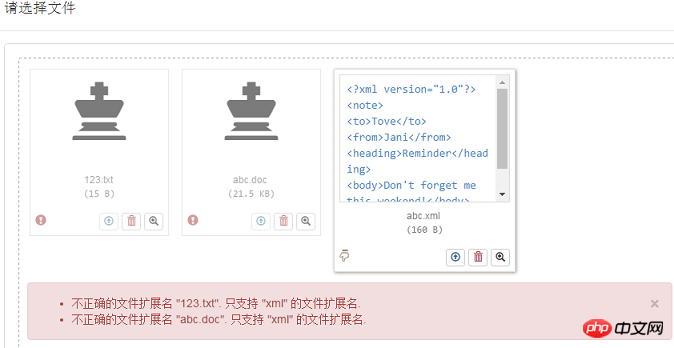
私は午後をかけてこのドキュメントを読み、その指示に従って小さなデモを作成しました。その効果は驚くほど良好でした:


。ファイルプレビューをフィルタリングし、クライアントからいくつかの適用外のファイルをフィルタリングすることができ、インターフェース効果は非常に美しいです
以下は使用方法です: または、コードを参照して直接記述します
使用方法:
1. nuget :Install-Package bootstrap-fileinput

2. 言語のローカリゼーション{fileinput_locale_zh.js をダウンロードするか、Fileinput でローカリゼーションボキャブラリを変更します
ダウンロード アドレス: github.com/kartik-v/bootstrap-fileinput/tree/master /js/locales [中国語は zh.js]
ドキュメント構造:

3. ファイル サイズ制限: fileinput.js の 3195 行の maxFilePreviewSize 構成ノードを変更します
maxFilePreviewSize: 25600、// 25 MB デフォルトですは 25M です。必要に応じて手動で調整します
例: フロントデスク - コード内のコメントは各構成項目の役割を説明するのに十分なので、詳細は説明しません。
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
<script src="~/scripts/jquery-1.9.1.js"></script>
<script src="~/scripts/bootstrap.js"></script>
<link href="~/Content/bootstrap.css" rel="external nofollow" rel="stylesheet" />
<script src="~/scripts/fileinput.js"></script>
<script src="~/scripts/fileinput_locale_zh.js"></script>
<link href="~/Content/bootstrap-fileinput/css/fileinput.css" rel="external nofollow" rel="stylesheet" />
<script type="text/javascript">
$(function () {
var control = $("#txt_file");
var uploadrul = "/Home/UploadFile";
control.fileinput({
language: 'zh', //设置语言
uploadUrl: uploadrul, //上传的地址
allowedFileExtensions: ['xml','docx'],//接收的文件后缀
showUpload: true, //显示批量上传按钮
showCaption: false,//是否显示标题
browseClass: "btn btn-primary", //按钮样式
dropZoneEnabled: true,//是否显示拖拽区域
//minImageWidth: 50, //图片的最小宽度
//minImageHeight: 50,//图片的最小高度
//maxImageWidth: 1000,//图片的最大宽度
//maxImageHeight: 1000,//图片的最大高度
//maxFileSize: 0,//单位为kb,如果为0表示不限制文件大小
//minFileCount: 0,
maxFileCount: 100,
enctype: 'multipart/form-data',
validateInitialCount: true,
previewFileIcon: "<i class='glyphicon glyphicon-king'></i>",
msgFilesTooMany: "选择上传的文件数量({n}) 超过允许的最大数值{m}!",
});
//导入文件上传完成之后的事件
$("#txt_file").on("fileuploaded", function (event, data, previewId, index) {
});
});
</script>
</head>
<body>
<p>
<form>
<p>
<p class="modal-header">
<h4 class="modal-title" id="myModalLabel">[请选择xml/docx]文件</h4>
</p>
<p class="modal-body">
<input type="file" name="txt_file" id="txt_file" multiple class="file-loading" />
</p>
</p>
</form>
</p>
</body>
</html>バックエンド:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using System.IO;
using System.Xml;
using System.Xml.Schema;
namespace UploadTest.Controllers
{
public class HomeController : Controller
{
//
// GET: /Home/
public ActionResult Index()
{
return View();
}
public JsonResult UploadFile()
{
uploadResult result = new uploadResult();
var oFile = Request.Files["txt_file"];
result.fileName = oFile.FileName;
Stream sm = oFile.InputStream;
byte[] bt= new byte[sm.Length];
sm.Read(bt, 0, (int)sm.Length);
FileStream fs = new FileStream(AppDomain.CurrentDomain.BaseDirectory+oFile.FileName,FileMode.Create);
fs.Write(bt, 0, bt.Length);
fs.Close();
fs.Dispose();
sm.Close();
sm.Dispose();
return Json(result, JsonRequestBehavior.AllowGet);
}
public class uploadResult
{
public string fileName { get; set; }
public string error { get; set; }
}
}
}順番ファイルのエラー メッセージをフロント デスクに正しく表示するには、エラー フィールドを含む json をフロント デスクに返す必要があります。エラー フィールドは必須です。そうしないと、バックグラウンドで書き戻されたエラー メッセージを表示できません [これ公式文書に明記されているように、現時点では必要です]
以上が一括アップロードのドラッグ アンド ドロップおよびプレビュー ファイル コンテンツ検証機能をサポートする MVC ファイル アップロードを実装するコード例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。