
Flask は非常に優れた Web フレームワークであり、その最大の特徴は、シンプルで拡張しやすい小さなコアを維持していることであり、コミュニティでは多くのオープンソースのフレームワークを見つけることができます。これは、運用環境で直接使用できる拡張機能です。今のところ、cnblogでも検索すればたくさん紹介されていると思いますが、あくまで自己まとめとして捉えてください
デプロイ環境
Python をインストールします
まず第一に、もちろん、最新の環境をダウンロードするために公式 Web サイトに移動します (私は最新の 3.6 バージョンを選択します)。次のステップでは、インストール パスを記録または選択することに注意してください。
次の環境変数の設定はjavaとほぼ同じで、pythonのインストールパスを入力し、再度PythonディレクトリのScriptsフォルダに入ります。一部のツール (pip など) flask をインストールします
pip を設定した後、cmd を入力してコンソールに入り、次のコマンドを入力するのは非常に簡単です。 pip3.6 フラスコのインストール
開発ツール仕事をうまくやりたい場合は、まずツールを強化する必要があります。私は pycharm を選択しました。これもダウンロードできます。公式ウェブサイトを使用してください。
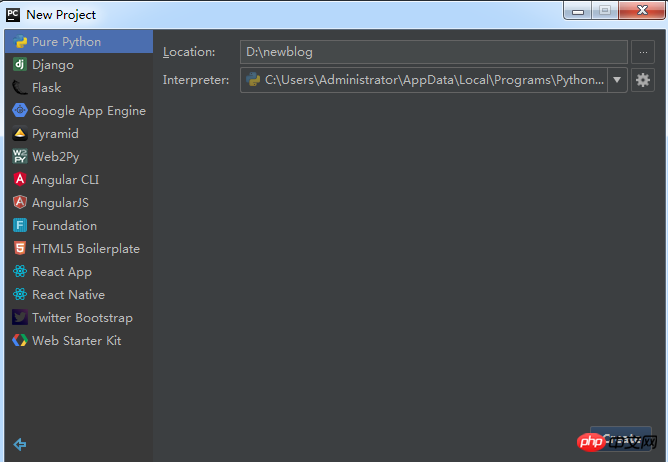
開発を開始してくださいまず、pycharm を開いて Pure Python プロジェクトを作成します: プロジェクトが作成された後、いくつかは空のプロジェクトと py になります。開発用にファイルが作成されました。フォルダー内で new->python ファイルを右クリックし、デフォルトの名前を選択すると、default.py ファイルがディレクトリー・フォルダーに作成されます。
flaskの初期探索
このファイルにコードを入力します(flaskのインストールが成功したと仮定します):

from flask import Flask #导入Flask类 app=Flask(__name__) #创建Flask类的一个实例 if __name__=='__main__': #Python入口程序 app.run(debug=True) #使其运行于本地服务器上
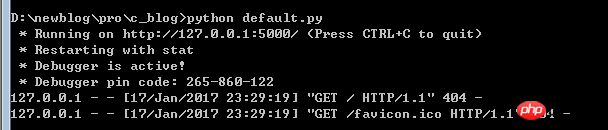
これは、cmdコンソールのディレクトリをプロジェクトディレクトリに切り替えるためのものです。 、コマンドを入力します:
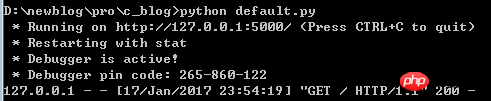
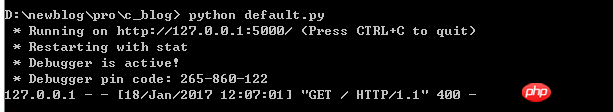
pythondefault.pyFlaskクラスをインポートした後、スクリプトを実行するとWSGIプログラムが自動的に作成されます
それは図に示すように正しいです:
によるとプロンプトが表示されたら、この時点で flask のデフォルトのアドレスをブラウザに入力すると、次のように表示されます:
まだページがないため、どのアドレスへのアクセスもすべて 404 になります
説明
デバッグ=true はデバッグ モードで実行することを意味します。デバッグ モードは運用環境では使用できません。 ! ! 

以下は、このアプリケーションのデフォルトルートを作成します。Flask は、ルートを設定するためにデコレーターを使用します:
@app.route("/")
def index():
return "<h1>hello world</h1>"
戻り値の内容が出力され、この時のコンソールには次のように表示されます:
ステータスコードは200であり、404ではなくなりました

パラメータを使用したルーティング

@app.route("/user/<name>")
def user(name):
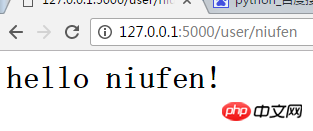
return "<h1>hell %s</h1>"%nameブラウザでの入力:
127.0.0.1:5000/user/niufen このときの入力は :
デフォルトのインポート アプリから

私の表示は次のようになります:
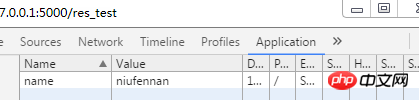
可以看到,使用一个map存储了此对象下的所有路由,并从内容可以看到 全是get方式,注意其中的static,是存放的静态文件,如图片,顺便提一下,这也体现了flask的一个特点,即它有众多的配置选项,但基本上都在初始状态下有个明确的默认值,比如模板在templates中,图片在static中,虽然这个配置可以修改,但不建议这么做,尤其是刚开始的时候。 from default import app这行代码代表了从default对象中导入app,并在之下可以直接使用app,同样的还有之前的代码 from flask import Flask python中有两种导入方式,import直接导入和from ... import导入,具体区别可查看py基本语法 如果想让路由为post方式,也很简单: 即可 请求上下文 flask还有请求上下文对象,即request,如: 在控制台输入exit()后,继续输入python default.py进入服务器 此时在浏览器中输入url: 127.0.0.1:5000/req_test?age=5&name=abc 此时浏览器中显示为: 测试代码2(假设已导入request对象): 浏览器显示为: flask自带系统上下文共计四个: current_app 约等于application 响应 flask响应可以使用make_response对象,用法与java servlet中的用法类似: 此代码的内容为在响应的时候设置cookie 127.0.0.1:5000/res_test 在页面中显示为黑体hello world,但是可以查看浏览器,发现响应内容已经存入浏览器的cookie中 如图: 其他常用功能:跳转 在web开发中,经常会遇到直接跳转的情况,flask中也提供了redirect方法来实现: 此时访问将直接跳转至百度 其他常用功能:响应码 普通响应码可直接在return的返回字符串后使用,如: 访问结果如下: 可以看到,虽然此时页面显示内容不变,但是响应码为400 错误码flask也提供了一个专有的函数: 此代码的功能是当name的值为test是,返回错误码为500,注意此时页面不会显示内容,因为此时程序不由代码控制,而将控制权交给了系统。 至此,flask基础知识已经讲完,现在已经可以做一些简单的程序,但是肯定不会如此的做,就像只用servlet,不用jsp页面或其他模板也可以做出很绚丽的系统,但大部分还是需要jsp页面或其他模板页作为支撑,下一章将说明在系统中如何使用jinja2模板引擎和wtf表单插件。 以上がPython (Flask ベースの Web アプリケーション) の学習を始めましょうの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。@app.route("/user",methods=["POST"])
def user():
name=request.args.get("name")
return "<h1>hell %s</h1>"%namefrom flask import request #页头 导入request对象
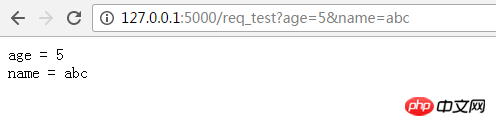
@app.route(/req_test)
def req_test():
val=""
for key,value in request.args.items():
val+=" %s = %s <br>"%(key,value)
return val;

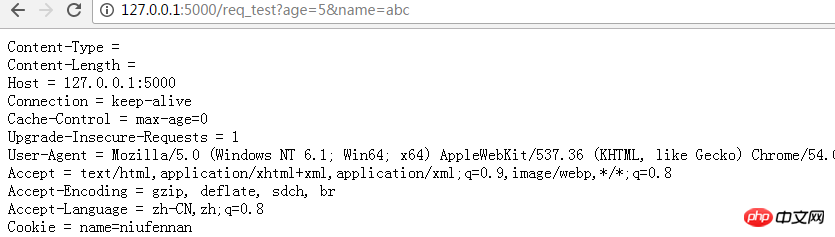
@app.route(/req_test)
def req_test():
val=""
for key,value in request.headers.items():
val+=" %s = %s <br>"%(key,value)
return val;

g 一个用于临时存储的对象 约等于viewbag
request 与servlet或asp.net中含义大体相同
session 与servlet或asp.net中含义大体相同from flask import make_response #页头,导入make_response对象
@app.route("/res_test")
def res_test():
response=make_response("<h1>hello world</h1")
response.set_cookie("name","niufennan")
return response;
在浏览器中输入地址:
from flask import redirect # 页头,导入redirect对象
@app.route("/")
def index():
return redirect("www.baidu.com/")@app.route("/")
def index():
return "<h1>hello world</h1>",400
from flask import abort #导入abort对象
@app.route('/user/<name>')
def user(name):
if name =='test':
abort(500)
return "<h1>hello %s!</h1>"%name