
この記事では主に WeChat 公式アカウントを使用して Web サイトにログインするための .NET C# を紹介し、WeChat 公式アカウントを使用して Web サイトにログインする方法を説明します。興味のある友人は参照してください。
対象: この記事は適しています。特定の WeChat 開発基盤を持つユーザー
引用:
WeChat パブリック プラットフォームを申請するために 300 海を費やした後、WeChat パブリック アカウントを使用して Web サイトにログインできないことがわかりました ( WeChat) を使用して WeChat アカウントを取得します。よく調べた結果、Web サイトにログインするには WeChat オープン プラットフォームを申請するにはさらに 300 元を費やす必要があることがわかりました。そこで、負け組プログラマとして、ログイン インターフェイスを自分で作ろうと考えました。
ツールと環境:
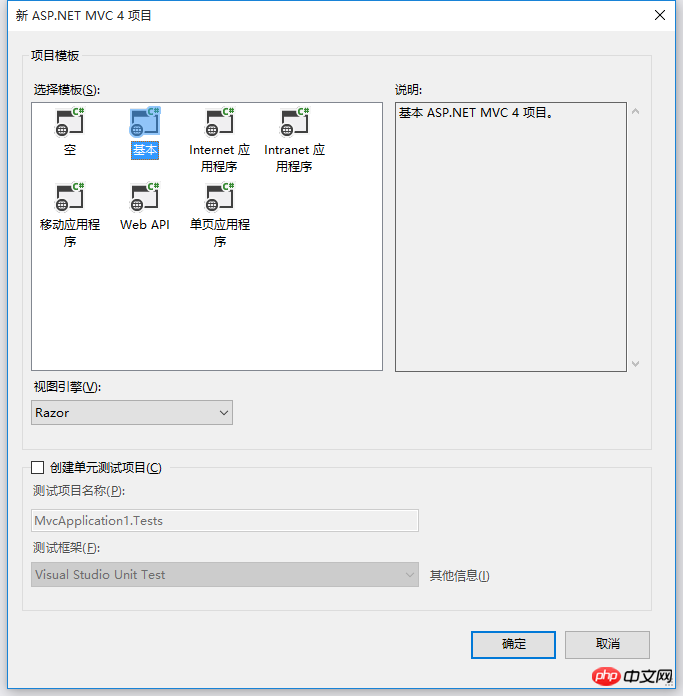
1. VS2013 .net4.0 C# MVC4.0 Razor
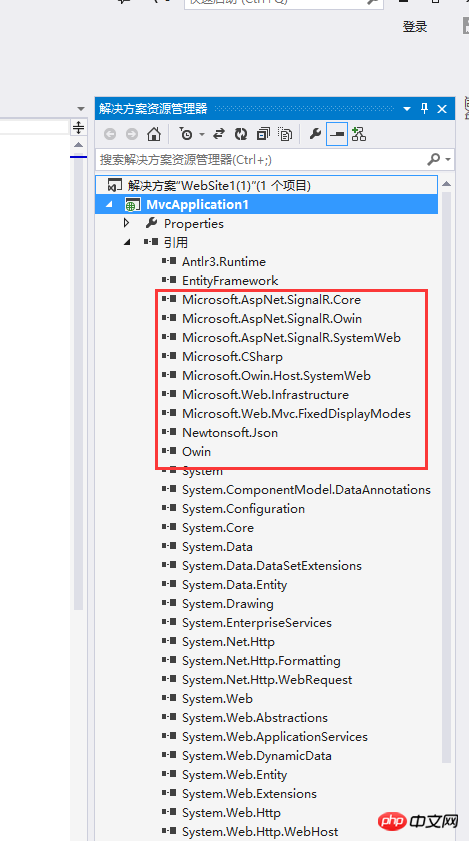
A. Microsoft.AspNet.SignalR を随時取得します。 .エンコーディング; テキスト生成 QR コード
1. コンピューターで Web サイトのログイン ページを開き、ユーザーに WeChat を使用してスキャンしてログインするよう求めます。
2. ユーザーが WeChat 経由でスキャンして確認すると、コンピューターは自動的に確認メッセージを受信し、Web サイトのホームページにジャンプします。
1.SignalR はブラウザ A からサーバーに情報を送信できる魔法のツールで、サーバーは指定されたブラウザ B にメッセージを自動的にプッシュします。次に、私の計画は、コンピュータのブラウザを使用してログインページを開き、QRコード(コンテンツはWeChatパブリックプラットフォームWebページのユーザー認証を含むURL)を生成し、WeChatのコードスキャン機能を使用してWebサイトを開くことです。取得した WeChat ユーザーの OPENID を SignalR 経由でコンピューターのブラウザーに送信し、ログイン機能を実装します
1. WeChat パブリック プラットフォームの登録と権限 (スキップ...)
2. VS2013 、使用環境は.NET4.0 C# MVC4.0 Razorエンジンです(個人的な癖)。
VS2013 [ツール] ==> [ライブラリ パッケージ マネージャー] ==> パッケージ管理コンソールをクリックします 
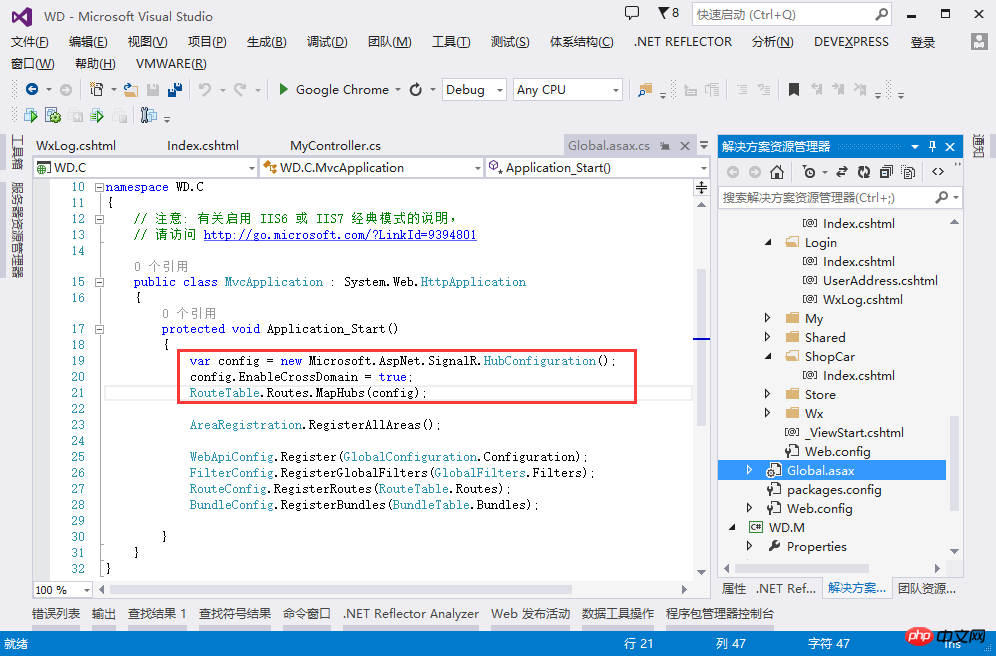
Routetable.routes.maphubs (config); MVC コントローラー "Logincontroller.cs" を構築します。これについては他のチュートリアルは読みません。
using Microsoft.AspNet.SignalR;
using Microsoft.AspNet.SignalR.Hubs;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
namespace WD.C.Utility
{
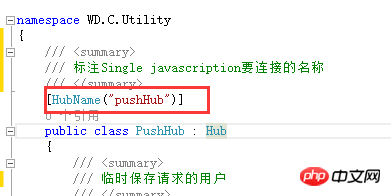
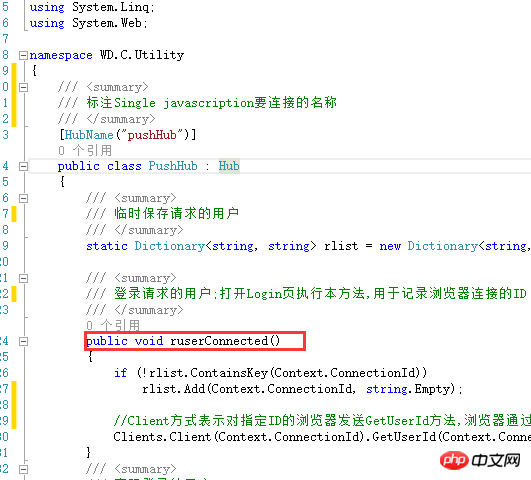
/// <summary>
/// 标注Single javascription要连接的名称
/// </summary>
[HubName("pushHub")]
public class PushHub : Hub
{
/// <summary>
/// 临时保存请求的用户
/// </summary>
static Dictionary<string, string> rlist = new Dictionary<string, string>();
/// <summary>
/// 登录请求的用户;打开Login页执行本方法,用于记录浏览器连接的ID
/// </summary>
public void ruserConnected()
{
if (!rlist.ContainsKey(Context.ConnectionId))
rlist.Add(Context.ConnectionId, string.Empty);
//Client方式表示对指定ID的浏览器发送GetUserId方法,浏览器通过javascrip方法GetUserId(string)得到后台发来的Context.ConnectionId
Clients.Client(Context.ConnectionId).GetUserId(Context.ConnectionId);
}
/// <summary>
/// 实际登录的用户
/// </summary>
/// <param name="ruser">请求的用户ID</param>
/// <param name="logUserID">微信OPENID</param>
public void logUserConnected(string ruser, string logUserID)
{
if (rlist.ContainsKey(ruser))
{
rlist.Remove(ruser);
//Client方式表示对指定ID的浏览器发送GetUserId方法,浏览器通过javascrip方法userLoginSuccessful(bool,string)得到后台发来的登录成功,和微信OPENID
Clients.Client(ruser).userLoginSuccessful(true, logUserID);
}
}
}
}using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace WD.C.Controllers
{
public class LoginController : Controller
{
//
// GET: /Login/
/// <summary>
/// 登录主页,电脑端打开
/// </summary>
/// <returns></returns>
public ActionResult Index()
{
/*参考 https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1421140842&token=&lang=zh_CN
*1.URL用于生成二维码给微信扫描
*2.格式参考微信公从平台帮助
* https://open.weixin.qq.com/connect/oauth2/authorize?appid=APPID&redirect_uri=REDIRECT_URI&response_type=code&scope=SCOPE&state=STATE#wechat_redirect 若提示“该链接无法访问”,请检查参数是否填写错误,是否拥有scope参数对应的授权作用域权限。
*3.REDIRECT_URI内容为返回地址,需要开发者需要先到公众平台官网中的“开发 - 接口权限 - 网页服务 - 网页帐号 - 网页授权获取用户基本信息”的配置选项中,修改授权回调域名
*4.REDIRECT_URI应回调到WxLog页并进行URLEncode编码,如: redirect_uri=GetURLEncode("http://你的网站/Login/WxLog?ruser="); ruser为PushHub中的Context.ConnectionId到View中配置
*
*/
ViewBag.Url = string.Format("https://open.weixin.qq.com/connect/oauth2/authorize?appid={0}&redirect_uri={1}&response_type=code&scope=snsapi_base&state={2}#wechat_redirect", B.Helper.AppID, GetURLEncode("http://你的网站/Login/WxLog?ruser="), Guid.NewGuid());
return View();
}
/// <summary>
/// 登录确认页,微信端打开
/// </summary>
/// <param name="ruser"></param>
/// <returns></returns>
public ActionResult WxLog(string ruser)
{
//使用微信登录
if (!string.IsNullOrEmpty(code))
{
string loguser= B.Helper.GetOpenIDByCode(code);
Session["LogUserID"] =loguser;
ViewBag.LogUserID = loguser;
}
ViewBag.ruser = ruser;
return View();
}
}
} $.connection.hub .start().done(function () {
chat.server.ruserConnected();

chat.server.ruserConnected( ) に対応します; 対応する

は、「pushHub」を呼び出した後、runserConnected メソッドが実行され、現在のブラウザの ConnectionID が一時テーブルに追加されました
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace WD.C.Controllers
{
public class QRController : Controller
{
//
// GET: /QR/
public ActionResult Index()
{
return View();
}
/// <summary>
/// 获得2维码图片
/// </summary>
/// <param name="str"></param>
/// <returns></returns>
public ActionResult GetQRCodeImg(string str)
{
using (var ms = new System.IO.MemoryStream())
{
string stringtest = str;
GetQRCode(stringtest, ms);
Response.ContentType = "image/Png";
Response.OutputStream.Write(ms.GetBuffer(), 0, (int)ms.Length);
System.Drawing.Bitmap img = new System.Drawing.Bitmap(100, 100);
img.Save(ms, System.Drawing.Imaging.ImageFormat.Jpeg);
Response.End();
return File(ms.ToArray(), @"image/jpeg");
}
}
private static bool GetQRCode(string strContent, System.IO.MemoryStream ms)
{
Gma.QrCodeNet.Encoding.ErrorCorrectionLevel Ecl = Gma.QrCodeNet.Encoding.ErrorCorrectionLevel.M; //误差校正水平
string Content = strContent;//待编码内容
Gma.QrCodeNet.Encoding.Windows.Render.QuietZoneModules QuietZones = Gma.QrCodeNet.Encoding.Windows.Render.QuietZoneModules.Two; //空白区域
int ModuleSize = 12;//大小
var encoder = new Gma.QrCodeNet.Encoding.QrEncoder(Ecl);
Gma.QrCodeNet.Encoding.QrCode qr;
if (encoder.TryEncode(Content, out qr))//对内容进行编码,并保存生成的矩阵
{
var render = new Gma.QrCodeNet.Encoding.Windows.Render.GraphicsRenderer(new Gma.QrCodeNet.Encoding.Windows.Render.FixedModuleSize(ModuleSize, QuietZones));
render.WriteToStream(qr.Matrix, System.Drawing.Imaging.ImageFormat.Png, ms);
}
else
{
return false;
}
return true;
}
}
}データを受信したらブラウザに戻ります
chat.client.getUserId = function (ruserid)
{
//二维码生成的文本
$("#loga").attr("src", "@ViewBag.Url" + ruserid);
}
はWeChat OpenIDを受け取ります
$.post("/Login/AddSession/", { userid: userid }, function (r2) {
if (r2) {
location. href = "/Home/";}
バックグラウンドで Post を実行してログイン情報を追加します。成功したら、/Home/Homepage に移動します
chat.client.userLoginSuccessful = function (r, userid) {
if (r) {
$.post("/Login/AddSession/", { userid: userid }, function (r2) {
if (r2) {
location.href = "/Home/";
}
})
}
}; Login/WxLog.cshtml このページは WeChat で開きます
Login/WxLog.cshtml このページは WeChat で開きます /// <summary>
/// 保存微信确认登录后返回的OPENID,做为网站的Session["LogUserID"]
/// </summary>
/// <param name="userid"></param>
/// <returns></returns>
public JsonResult AddSession(string userid)
{
Session["LogUserID"] = userid;
return Json(true);
}GetOpenIDByCode(code) メソッド
 をフォローしているユーザー向け公式アカウントの場合、ユーザーが公式アカウントのセッションまたはカスタムメニューから公式アカウントのWeb認可ページに入った場合、スコープがsnsapi_userinfoであってもサイレント認可となり、ユーザーにはPerceptionがありません。
をフォローしているユーザー向け公式アカウントの場合、ユーザーが公式アカウントのセッションまたはカスタムメニューから公式アカウントのWeb認可ページに入った場合、スコープがsnsapi_userinfoであってもサイレント認可となり、ユーザーにはPerceptionがありません。
具体而言,网页授权流程分为四步:
1、引导用户进入授权页面同意授权,获取code
2、通过code换取网页授权access_token(与基础支持中的access_token不同)
3、如果需要,开发者可以刷新网页授权access_token,避免过期
4、通过网页授权access_token和openid获取用户基本信息(支持UnionID机制)
public static string GetOpenIDByCode(string code)
{
string url =string.Format( "https://api.weixin.qq.com/sns/oauth2/access_token?appid={0}&secret={1}&code={2}&grant_type=authorization_code",AppID,AppSecret, code);
using (System.Net.WebClient client = new System.Net.WebClient())
{
string tempstr= client.DownloadString( url);
var regex= new Regex(@"\""openid\"":\""[^\""]+?\"",", RegexOptions.IgnoreCase);
string tempstr2= regex.Match(tempstr).Value;
return tempstr2.Substring(10, tempstr2.Length - 12);
}
}以上が.NET C# WeChat 公式アカウントを使用して Web サイトにログインする場合の分析例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。