
C# を使用してプロジェクトを実行する場合、基本的にログイン インターフェイスを作成する必要があります。そこで、今日はログイン インターフェイスを簡単に実装する方法を段階的に見ていきます。簡単なものから難しいものまで 2 つの例を示します。好きになれるといいですね。
まず簡単な制作プロセスを見てみましょう
ビジュアル 2010 を開き、新しいフォームを作成します。これはログイン ウィンドウなので、最大化、最小化、ドラッグ アンド ドロップ機能を持たせないでください (前に説明しました)。サイズの設定方法を参照)、図に示すように、フォームの Text プロパティの値が「ログイン ウィンドウ」であっても、サイズは任意です。

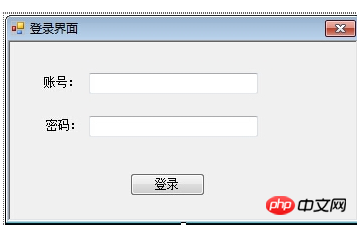
フォームを作成したら、主に左側のコントロールをドラッグして、フォームに配置し、属性値を定義します。これらは比較的単純です。

コード応答の段階で、ログインボタンをダブルクリックしてコードビューに入ります:
private void button1_Click(object sender, EventArgs e)
{
String name = this.textBox1.Text; // 获取里面的值
String password = this.textBox1.Text;
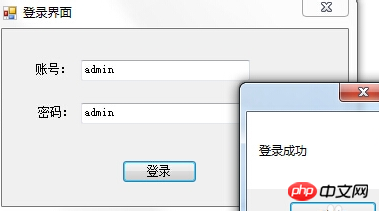
if (name.Equals("admin") && password.Equals("admin")) // 判断账号密码是否等于admin
{
MessageBox.Show("登录成功");
}
else {
MessageBox.Show("登录失败!");
}
}
次に、より複雑な例を見てみましょう
要件:
1。文字であること。
//限定用户名必须为字母
private void txtName_KeyPress(object sender, KeyPressEventArgs e)
{
if ((e.KeyChar >= 'a' && e.KeyChar <= 'z') || (e.KeyChar >= 'A' && e.KeyChar <= 'Z'))
{
e.Handled = false;
}
else {
MessageBox.Show("用户名只能为字母!");
e.Handled = true;
}
}2. カーソルがテキスト ボックスに入ると、背景は青、テキストは白になります。カーソルがテキスト ボックスから離れると、背景は白、テキストは黒になります。
インターフェース:
//光标进入文本框时,背景为蓝色,字体为白色;
//光标离开文本框时,背景为白色,字体为黑色。
private void txtName_Enter(object sender, EventArgs e)
{
txtName.ForeColor = Color.White;
txtName.BackColor = Color.Blue;
}
private void txtName_Leave(object sender, EventArgs e)
{
txtName.BackColor = Color.White;
txtName.ForeColor = Color.Black;
}3. ユーザー名「admin」とパスワード「123」を入力した後、「OK」ボタンをクリックすると、入力が正しいことを示すメッセージボックスが表示されます。そうでない場合は、ユーザー名またはパスワードが間違っているというプロンプトメッセージが表示されます。
private void btnLogin_Click(object sender, EventArgs e)
{
string userName = txtName.Text;
string password = txtPwd.Text;
if (userName == "admin" && password == "123")
{
MessageBox.Show("欢迎进入个人理帐系统!", "登陆成功!", MessageBoxButtons.OK, MessageBoxIcon.Information);
}
else
{
MessageBox.Show("您输入的用户名或密码错误!", "登录失败!", MessageBoxButtons.OK, MessageBoxIcon.Exclamation);
}
}4. [キャンセル] ボタンをクリックして入力情報をクリアし、txtName テキスト ボックスにカーソルを置きます。
private void btnCancel_Click(object sender, EventArgs e)
{
txtName.Text = "";
txtPwd.Text = "";
txtName.Focus();
}5. 最後のインターフェース:


ヒント: 画像を完全に表示するには、ラベルの AutoSize 属性を false に設定してから、ラベルを増やす必要があります。適切なサイズ。また、ImageAlign プロパティが MiddleLeft に設定され、TextAlign プロパティが MiddleRight に設定されていることにも注意してください。
注意:
(1) ico: は、単一のパターン、複数のサイズ、および複数のカラー プレートを持つアイコン ファイルを保存できる Windows アイコン ファイル形式です。
(2) メッセージ ボックス: メッセージ ボックスには、システム アイコン、一連のボタン、およびステータスやエラー情報などのアプリケーション固有の短いメッセージが含まれるモーダル ダイアログ ボックスが表示されます。
(3) Textプロパティを「キャンセル(&C)」に設定することでボタンのショートカットキーが実装されます。
(4) この演習で使用するソフトウェアは Visual Studio 2012 です。グラフィックリソースは VS から提供されます。ない場合は、公式 Web サイトからダウンロードできます。 。
以上がC# を使用して最も単純なログイン インターフェイスを作成する方法を説明します。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。