
この記事は主にWeChatミニプログラムでトーストをカスタマイズする関連方法を詳細に紹介します。これには特定の参考値があります。興味のある友人はそれを参照してください。
WeChatが提供するトーストAPIは、もともとwx.showToast()の方が優れており、使いやすいです。 , しかし、このトーストにはアイコンが表示されて削除できません。
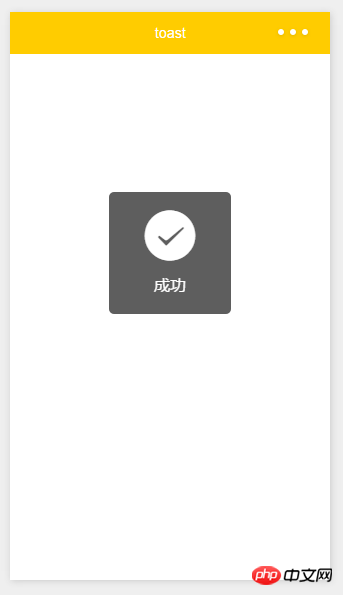
仮説: ビジネスの実行が完了したら、トーストします。実行が成功した場合、以下に示すように、その効果は許容されます:

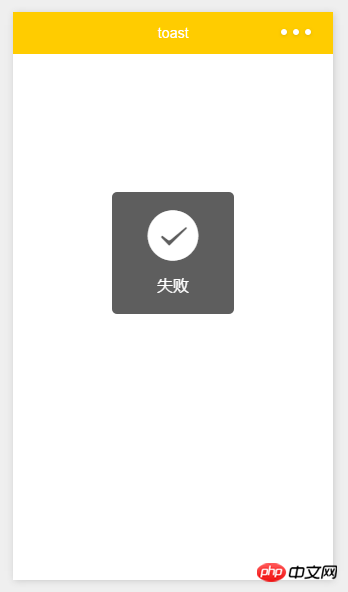
ただし、実行が失敗した場合、以下に示すように:
Failed 、ボタンのパターンも表示されますが、成功ですか失敗ですか? ?これは確かに容認できません。上司がこの効果を見れば、彼は再びoldされ、プログラマーは不当な扱いになります

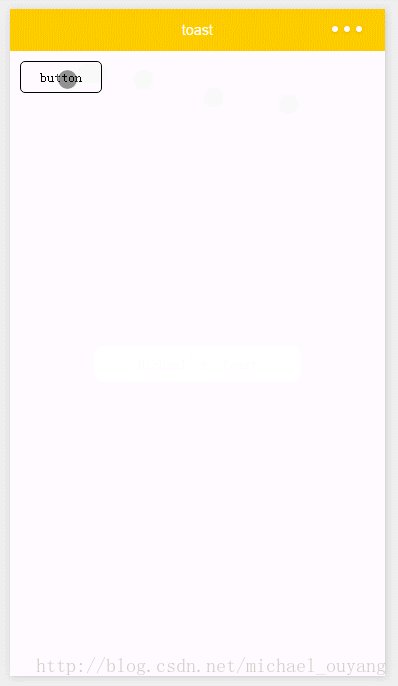
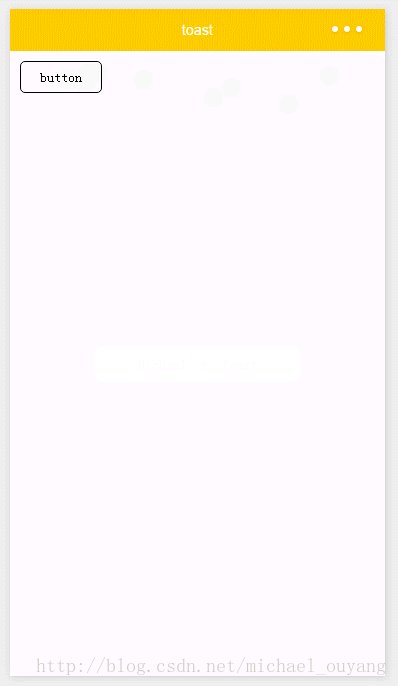
カスタムトーストエフェクト:

<!--按钮-->
<view style="{{isShowToast?'position:fixed;':''}}">
<view class="btn" bindtap="clickBtn">button</view>
</view>
<!--mask-->
<view class="toast_mask" wx:if="{{isShowToast}}"></view>
<!--以下为toast显示的内容-->
<view class="toast_content_box" wx:if="{{isShowToast}}">
<view class="toast_content">
<view class="toast_content_text">
{{toastText}}
</view>
</view>
</view>wxss:
Page {
background: #fff;
}
/*按钮*/
.btn {
font-size: 28rpx;
padding: 15rpx 30rpx;
width: 100rpx;
margin: 20rpx;
text-align: center;
border-radius: 10rpx;
border: 1px solid #000;
}
/*mask*/
.toast_mask {
opacity: 0;
width: 100%;
height: 100%;
overflow: hidden;
position: fixed;
top: 0;
left: 0;
z-index: 888;
}
/*toast*/
.toast_content_box {
display: flex;
width: 100%;
height: 100%;
justify-content: center;
align-items: center;
position: fixed;
z-index: 999;
}
.toast_content {
width: 50%;
padding: 20rpx;
background: rgba(0, 0, 0, 0.5);
border-radius: 20rpx;
}
.toast_content_text {
height: 100%;
width: 100%;
color: #fff;
font-size: 28rpx;
text-align: center;
}Page({
data: {
//toast默认不显示
isShowToast: false
},
showToast: function () {
var _this = this;
// toast时间
_this.data.count = parseInt(_this.data.count) ? parseInt(_this.data.count) : 3000;
// 显示toast
_this.setData({
isShowToast: true,
});
// 定时器关闭
setTimeout(function () {
_this.setData({
isShowToast: false
});
}, _this.data.count);
},
/* 点击按钮 */
clickBtn: function () {
console.log("你点击了按钮")
//设置toast时间,toast内容
this.setData({
count: 1500,
toastText: 'Michael's Toast'
});
this.showToast();
}
})以上がWeChatミニプログラムのカスタムトースト例の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。