
JavaScript にはポインターがありません。また、JavaScript の参照は、他のほとんどの一般的なプログラミング言語で通常見られる動作とは異なります。 JavaScript では、ある変数から別の変数への参照を持つことはできません。さらに、参照によって割り当てることができるのは複合値 (オブジェクトや配列など) のみです。
この記事では次のカテゴリが使用されます:
1. スカラー – 単一の値またはデータ単位 (整数、ブール値、文字列など)
2. 複数の値で構成されます。配列、オブジェクト、コレクション)
3. プリミティブ - 値を含むものへの参照ではなく、直接の値。
JavaScript のスカラー型は、スカラー参照型を持つ他の言語 (Ruby など) とは異なり、プリミティブです。 JavaScript では、スカラー プリミティブ値は不変ですが、複合値は変更可能であることに注意してください。
概要:
1. 変数に割り当てられる値のタイプによって、値が値を格納するか参照を格納するかが決まります。
2. 変数に値を割り当てる場合、スカラー プリミティブ値 (数値、文字列、ブール値、未定義、null、シンボル) は値によって割り当てられ、複合値は参照によって割り当てられます。
3.JavaScript の参照は、含まれる値のみを指し、他の変数や参照は指しません。
4. JavaScript では、スカラーのプリミティブ値は不変であり、複合値は変更可能です。
値による割り当ての簡単な例
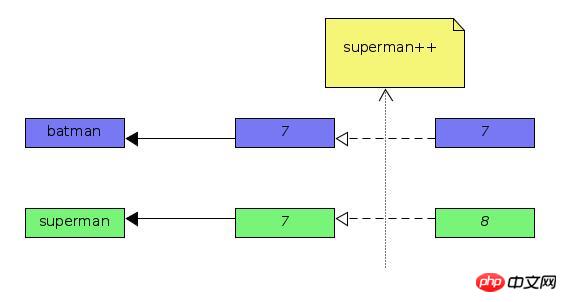
以下のコード スニペットでは、スカラー プリミティブ値 (数値) を変数に割り当てています。したがって、ここでは値による割り当てを示します。まず、変数バットマンが初期化され、変数スーパーヒーローにバットマンに格納されている値が割り当てられると、その値のコピーが実際に作成され、変数スーパーヒーローに格納されます。変数 superhero が変更されても、変数 butman は異なる値を指しているため影響を受けません。
var batman = 7; var superman = batman; //通过值来赋值 superman++; console.log(batman); //7 console.log(superman); //8

参照による代入の簡単な例
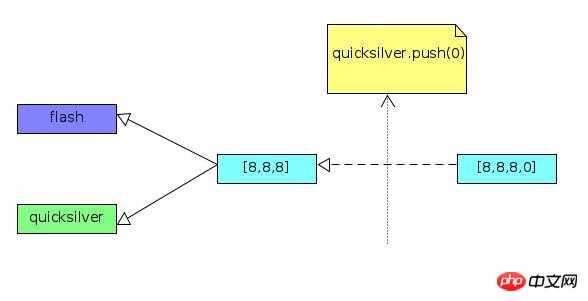
次のコードスニペットでは、複合値 (配列) を変数に代入していますので、ここでは参照による代入を示します。変数 flash と Quicksilver は、同じ値 (共有値とも呼ばれます) への参照です。共有値が変更されると、参照は更新された値を指します。
var flash = [8,8,8]; var quicksilver = flash; //通过引用来赋值 quicksilver.push(0); console.log(flash); //[8,8,8,0] console.log(quicksilver); //[8,8,8,0]

新しい参照の作成方法
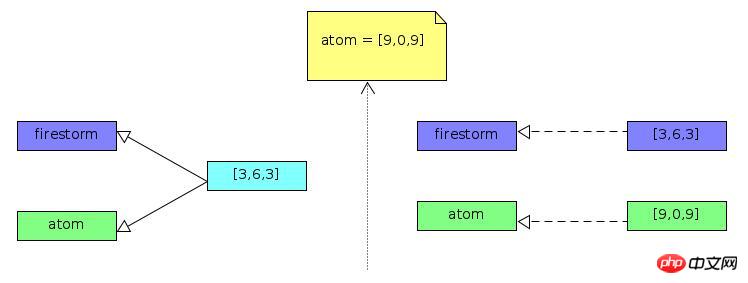
変数内の複合値が再割り当てされると、新しい参照が作成されます。 JavaScript では、他のほとんどの一般的なプログラミング言語とは異なり、参照は他の変数や参照ではなく、変数に格納されている値を指します。
var firestorm = [3,6,3]; var atom = firestorm; //通过引用来赋值 console.log(firestorm); //[3,6,3] console.log(atom); //[3,6,3] atom = [9,0,9]; //通过值来赋值 (创建新的引用) console.log(firestorm); //[3,6,3] console.log(atom); //[9,0,9]

関数の引数として渡されたときの参照の仕組み
以下のコードスニペットでは、変数 Magneto は複合値 (配列) であるため、参照は変数 x (関数パラメーター) に割り当てられます。
IIFE で呼び出される Array.prototype.push メソッドは、JavaScript 参照を通じて変数の値を変更します。ただし、変数 x の再割り当てによって新しい参照が作成され、変数 x をさらに変更しても、変数 Magneto への参照には影響しません。
var magneto = [8,4,8];
(function(x) { //IIFE
x.push(99);
console.log(x); //[8,4,8,99]
x = [1,4,1]; //重新赋值变量 (创建一个新的引用)
x.push(88);
console.log(x); //[1,4,1,88]
})(magneto);
console.log(magneto); //[8,4,8,99]
JavaScript リファレンスを介して関数の引数として渡された複合変数の元の値を変更する方法
ここでの解決策は、リファレンスが指す既存の複合値を変更することです。以下のコード スニペットでは、変数 wolverine は複合値 (配列) であり、IIFE で呼び出され、変数 x (関数パラメーター) には参照が割り当てられます。
空の配列は、Array.prototype.length プロパティの値を 0 に設定することで作成できます。したがって、変数 wolverine は、JavaScript 参照を介して変数 x の新しい値に変更されます。
var wolverine = [8,7,8];
(function(x) { //IIFE
x.length = 0; //创建空数组对象
x.push(1,4,7,2);
console.log(x); //[1,4,7,2]
})(wolverine);
console.log(wolverine); //[1,4,7,2]
値による割り当てによって複合値を保存する方法
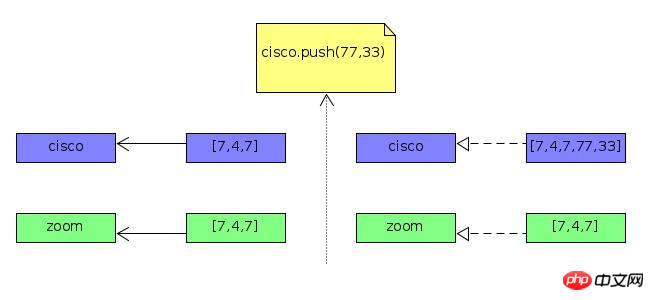
ここでの解決策は、複合値の手動コピーを作成し、コピーした値を変数に割り当てることです。したがって、割り当てられた値への参照は、元の値を指しません。
(浅い) 複合値のコピー (配列オブジェクト) を作成するには、パラメーターを渡さずに Array.prototype.slice メソッドを呼び出すことをお勧めします。
var cisco = [7,4,7]; var zoom = cisco.slice(); //创建浅复制 cisco.push(77,33); console.log(zoom); //[7,4,7] console.log(cisco); //[7,4,7,77,33]

参照による代入によってスカラー初期値を格納する方法
ここでの解決策は、スカラープリミティブ値を複合値(つまり、オブジェクトまたは配列)にその値として含めることです。属性値。したがって、参照によって割り当てることができます。次のコード スニペットでは、可変速度のスカラー生の値が Flash オブジェクトのプロパティとして設定されます。したがって、IIFE が呼び出されると、参照によって x (関数パラメーター) に割り当てられます。
りー以上がJavaScriptリファレンス代入の詳しい説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。