
最近 WeChat を勉強して、それが難しくないことがわかりました。マーカー (www.yl-blog.com) のオープンソース コードを借用し、いくつかの小さなバグを修正しました (作者のオープンソース Web サイトにメッセージを残しました。参照してください)。詳細についてはオープンソース Web サイトを参照してください))、主要なロジックはすぐに実装されます:
1. 開発者の検証
2. プログラム インターフェイスを通じてメニューをカスタマイズ
3. ユーザーがフォローした後、ウェルカム メッセージを送信します
4. 興味深いトピックを選択ユーザーの入力に基づいてユーザー向けに
5、ファイルメッセージを送信、グラフィックメッセージを送信
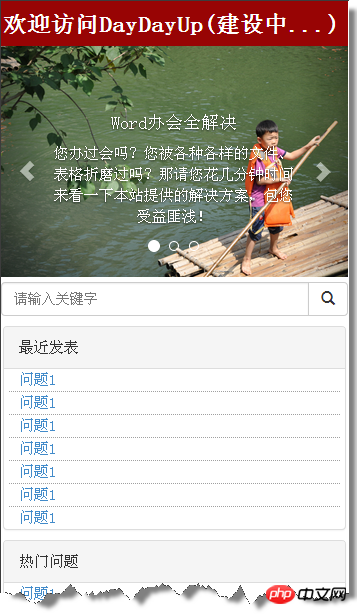
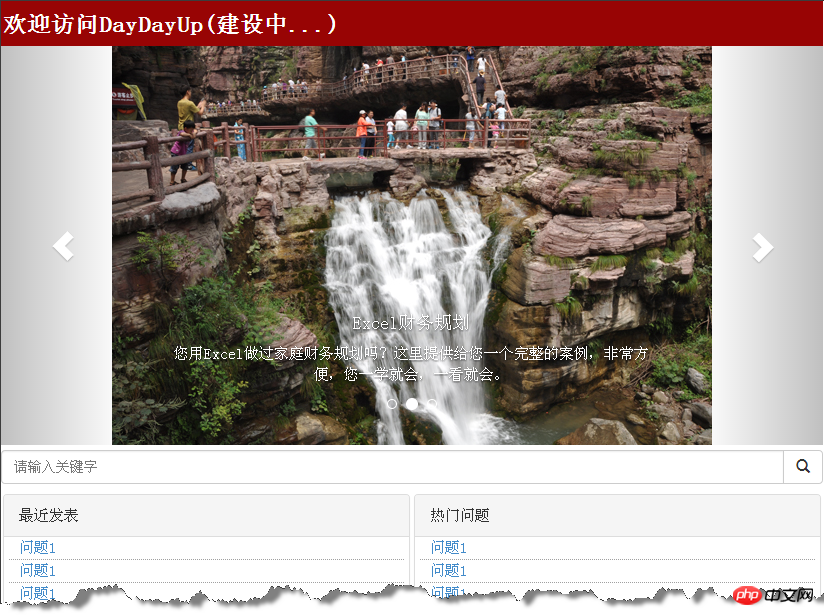
6. 静的 Web ページを使用して、WeChat Web サイトの単純なテンプレートをシミュレートします
公開アカウント daydayup_it は、綿密な計画と開発が行われており、今後近々、高品質の教育リソースを提供する予定ですので、ぜひご注目ください。
時間があるときにキーテクノロジーを整理して投稿し、皆様とコミュニケーションをとっていきたいと思います。
1. 開発者の検証、実際には主にサーブレットの作成が含まれます。Web 開発の少しの経験があれば簡単に処理できます
package org.marker.weixin.test;
import java.io.IOException;
import java.io.InputStream;
import java.io.OutputStream;
import java.io.Writer;
import java.util.ArrayList;
import java.util.Collections;
import java.util.Date;
import java.util.List;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.apache.commons.logging.Log;
import org.apache.commons.logging.LogFactory;
/**
* 处理微信服务器请求的Servlet URL地址:http://xxx/weixin/dealwith.do
*
* @author marker
* @blog www.yl-blog.com
* @weibo http://t.qq.com/wuweiit
*/
public class WinXinServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
private static Log log = LogFactory.getLog(WinXinServlet.class);
// TOKEN 是你在微信平台开发模式中设置的字符串
public static final String TOKEN = "YourToken";
/**
* 处理微信服务器验证
* http://wallimn.iteye.com, 2014-09-11
*/
protected void doGet(HttpServletRequest request,
HttpServletResponse response) throws ServletException, IOException {
String signature = request.getParameter("signature");// 微信加密签名
String timestamp = request.getParameter("timestamp");// 时间戳
String nonce = request.getParameter("nonce");// 随机数
String echostr = request.getParameter("echostr");// 随机字符串
Writer out = response.getWriter();
System.out.println("收到验证请求:");
System.out.println(" signature="+signature);
System.out.println(" timestamp="+timestamp);
System.out.println(" nonce="+nonce);
System.out.println(" echostr="+echostr);
if(signature==null || timestamp==null || nonce==null || echostr==null){
//这几个参数为空时,排序会报错。
out.write("parameter is null!");
}
else{
// 重写totring方法,得到三个参数的拼接字符串
List<String> list = new ArrayList<String>(3) {
private static final long serialVersionUID = 2621444383666420433L;
public String toString() {
return this.get(0) + this.get(1) + this.get(2);
}
};
list.add(TOKEN);
list.add(timestamp);
list.add(nonce);
Collections.sort(list);// 排序
String tmpStr = new MySecurity().encode(list.toString(),
MySecurity.SHA_1);// SHA-1加密
if (signature.equals(tmpStr)) {
out.write(echostr);// 请求验证成功,返回随机码
} else {
out.write("check error!");
}
}
out.flush();
out.close();
}
/**
* 处理微信服务器发过来的各种消息,包括:文本、图片、地理位置、音乐等等
* http://wallimn.iteye.com, 2014-09-11
*/
protected void doPost(HttpServletRequest request,
HttpServletResponse response) throws ServletException, IOException {
log.info("收到POST请求:"+(new Date()));
request.setCharacterEncoding("utf-8");
response.setContentType("text/html; charset=utf-8");
InputStream is = request.getInputStream();
OutputStream os = response.getOutputStream();
//TODO:写微信平台推送过来的各种信息的处理逻辑
}
}2. ブートストラップの助けを借りて、WeChat Web サイトのホームページ効果とコードをテストします。 、携帯電話を水平に表示すると、列は JSTL サポートを必要とする 2*2 レイアウトになります。効果に影響を与えることなく、自分で削除することもできます。接続されたファイル


以上がJAVA WeChat開発のグラフィックおよびテキストコード共有の概要の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。