
内容例
ログインインターフェース
ログインフォームデータの処理
ログインフォームデータの処理(非同期)
ローカルデータのクリア
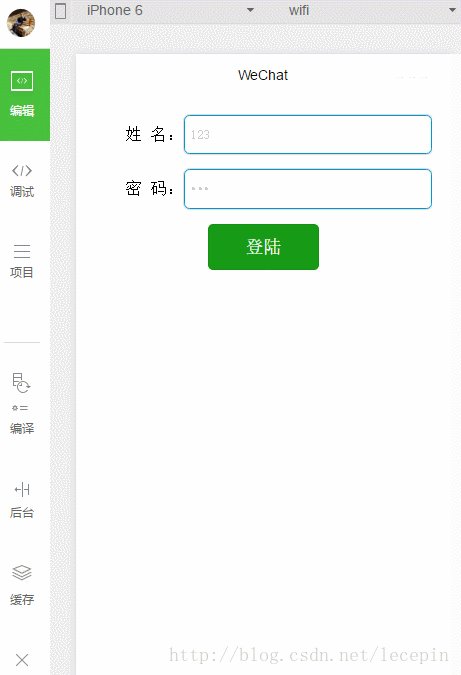
ログインインターフェース:
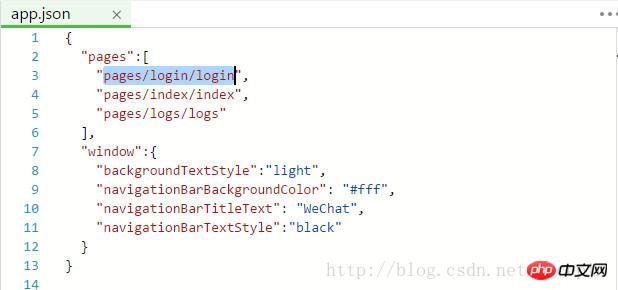
app.json
にログインページ
pages/login/login
を追加し、入口として設定します。 
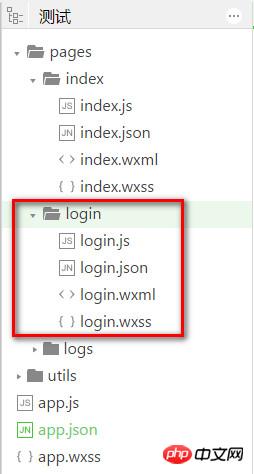
保存後、関連ファイルが自動的に生成されます(非常に便利です)。 
ビューファイルを変更します
login.wxml
<!--pages/login/login.wxml-->
<view class="container">
<form bindsubmit="formSubmit">
<view class="row">
<text>姓 名:</text>
<input type="text" name="userName" placeholder="请输入用户名" />
</view>
<view class="row">
<text>密 码:</text>
<input type="password" name="userPassword" placeholder="请输入密码" />
</view>
<view class="row">
<button type="primary" form-type="submit">登陆</button>
</view>
</form>
</view>ログインスタイルを変更します
login.wxss
/* pages/login/login.wxss */
.container{
padding: 1rem;
font-size: 0.9rem;
line-height: 1.5rem;
border-shadow: 1px 1px #0099CC;
}
.row{
display: flex;
align-items: center;
margin-bottom: 0.8rem;
}
.row text{
flex-grow: 1;
text-align: right;
}
.row input{
font-size: 0.7rem;
color: #ccc;
flex-grow: 3;
border: 1px solid #0099CC;
display: inline-block;
border-radius: 0.3rem;
box-shadow: 0 0 0.15rem #aaa;
padding: 0.3rem;
}
.row button{
padding: 0 2rem;
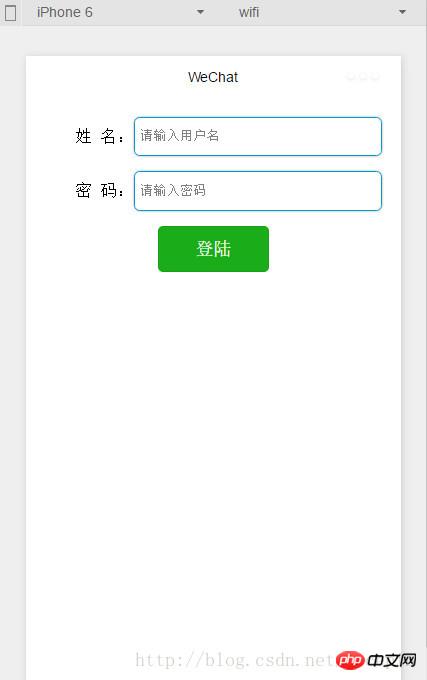
}スタイルを確認します: 
フォーム関連属性:
| | ||
|---|---|---|
| 属性名 | Type | Description |
| report-submit | Boolean | テンプレートメッセージを送信するためのformIdを返すかどうか |
| bindsubmit | EventHandle | は送信イベントをトリガーするためにフォーム内のデータを運びます、イベント.detail = { value : { "name":"value"} , formId:"" } |
| bindreset | EventHandle | フォームがリセットされるとリセットイベントがトリガーされます |
bindsubmitが使用されますここでは、送信されたフォームデータを処理します。
入力関連属性
| タイプ | デフォルト値 | 説明 | |
|---|---|---|---|
| 文字列 | |||
| String | text | 入力の種類、有効な値: text、number、idcard、digit、time、date | |
| Boolean | false | パスワードの種類かどうか | |
| String | |||
| String | |||
| String | input-placeholder | プレースホルダーのスタイルクラスを指定 | |
| Boolean | false | 無効にするかどうか | |
| 番号 | 140 | 最大入力長、0 に設定 | |
| Boolean | false | キーボードを引き上げたときにオートフォーカスする場合、最大長に制限はありません。ページ内には、オートフォーカス属性 | |
| Boolean | false | を設定する入力は1つだけあり、入力がフォーカスを取得するように | |
| EventHandle | |||
| EventHandle | |||
| EventHandle | |||
| EventHandle |
ボタン関連の属性
| タイプ | デフォルト値 | 説明 | |
|---|---|---|---|
| String | default | 有効な値default、mini | |
| String | default | ボタンのスタイルタイプ、有効な値primary、default 、警告 | |
| Boolean | false | ボタンが空で背景色が透明かどうか | |
| Boolean | false | 無効かどうか | |
| ブール | false | 名前の前に読み込みアイコンがあるかどうか | |
| String | None | 有効な値: submit、reset、クリックするとそれぞれ submit/reset イベントがトリガーされます | 。 |
| String | button-hover | 指定されたボタンが押されたときのスタイルクラス。 hover-class="none" の場合、クリック状態の効果はありません |
| 属性名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| key | String | 是 | 本地缓存中的指定的key |
| data | Object/String | 是 | 需要存储的内容 |
wx.getStorageSync
| 属性名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| KEY | String | 是 | 本地缓存中的指定的key |
修改一下login.wxml
<view class="row">
<text>姓 名:</text>
<input type="text" name="userName" placeholder="请输入用户名" value="{{userName}}" />
</view>
<view class="row">
<text>密 码:</text>
<input type="password" name="userPassword" placeholder="请输入密码" value="{{userPassword}}" />
</view>这个小实例,会在登陆的时候,将登陆信息存到本地存储,当下次登陆时,如果本地存储中有相应信息,则直接填写上。
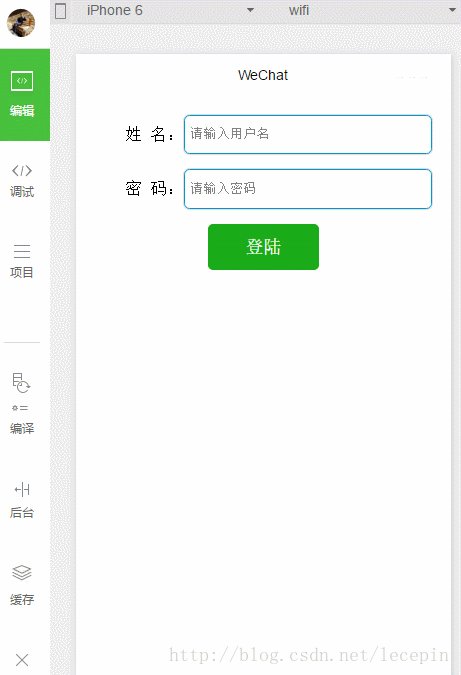
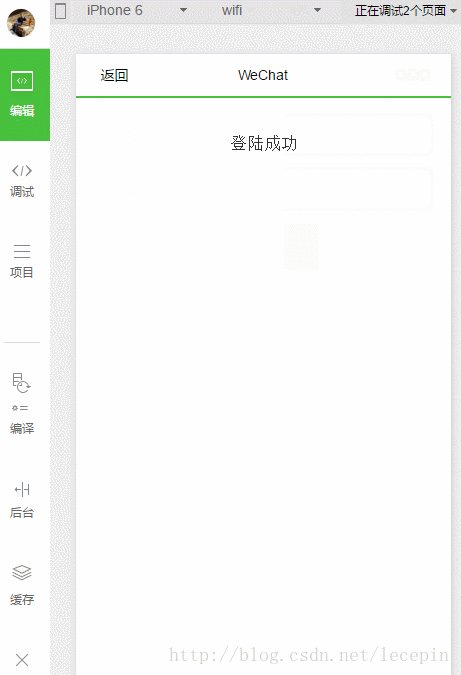
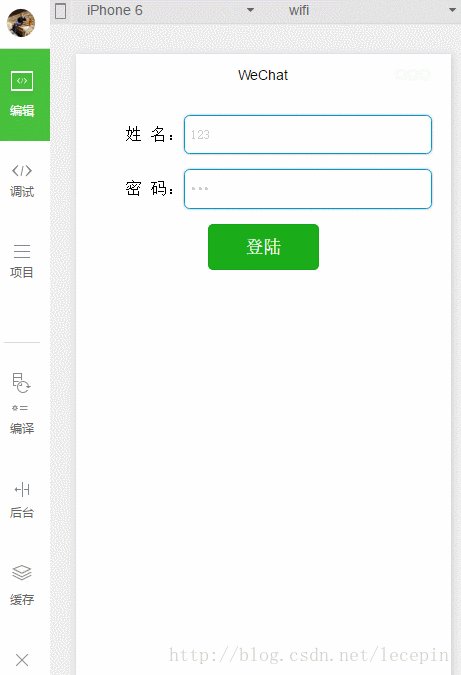
效果(再一次运行后,自动填写上了信息):
实例三: 处理登陆表单数据(异步)
这里采用异步的方式存放数据。
修改一下
login.js
// pages/login/login.js
Page({
data:{
userName:'',
userPassword:'',
},
formSubmit:function(e){
console.log(e.detail.value);//格式 Object {userName: "user", userPassword: "password"}
//获得表单数据
var objData = e.detail.value;
if(objData.userName && objData.userPassword){
// 同步方式存储表单数据
wx.setStorage({
key:'userName',
data:objData.userName
});
wx.setStorage({
key:'userPassword',
data:objData.userPassword
});
//跳转到成功页面
wx.navigateTo({
url: '../index/index'
})
}
},
//加载完后,处理事件
// 如果有本地数据,则直接显示
onLoad:function(options){
var that = this;
//获取本地数据
wx.getStorage({
key: 'userName',
success: function(res){
console.log(res.data);
that.setData({userName: res.data});
}
});
wx.getStorage({
key: 'userPassword',
success: function(res){
console.log(res.data);
that.setData({userPassword: res.data});
}
});
},
onReady:function(){
// 页面渲染完成
},
onShow:function(){
// 页面显示
},
onHide:function(){
// 页面隐藏
},
onUnload:function(){
// 页面关闭
}
})wx.setStorage(OBJECT)
属性名类型必填说明keyString是本地缓存中的指定的 keydataObject/String是需要存储的内容successFunction否接口调用成功的回调函数failFunction否接口调用失败的回调函数completeFunction否接口调用结束的回调函数(调用成功、失败都会执行)wx.getStorage(OBJECT)
| 属性名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| key | String | 是 | 本地缓存中的指定的 key |
| success | Function | 是 | 接口调用的回调函数,res = {data: key对应的内容} |
| fail | Function | 否 | 接口调用失败的回调函数 |
| complete | Function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
实例四: 清除本地数据
这里就不详细写了,直接介绍一下这两个清除本地数据的方法。
wx.clearStorage()
wx.clearStorageSync()
直接执行即可实现。
感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
微信小程序(应用号)简单实例应用及实例详解
微信小程序 实战小程序实例
微信小程序 for 循环详解
微信小程序 WXML、WXSS 和JS介绍及详解
微信小程序 数据访问实例详解
微信小程序 参数传递详解
微信小程序 wx:key详细介绍
微信小程序 (十七)input 组件详细介绍
微信小程序 实现列表刷新的实例详解
微信小程序 (三)tabBar底部导航详细介绍
微信小程序 获取微信OpenId详解及实例代码
以上がWeChat アプレットのローカル ストレージとログイン ページの処理例の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。