
この記事では主に WeChat 開発に関する関連情報と WeChat 認証の詳細な説明を紹介します。必要な友人は参照してください。
最近 WeChat プロジェクトに取り組む機会がありましたので、まとめたメモを皆さんと共有します。不備や間違いがある場合は、皆さんが私を修正してくれることを願っています。
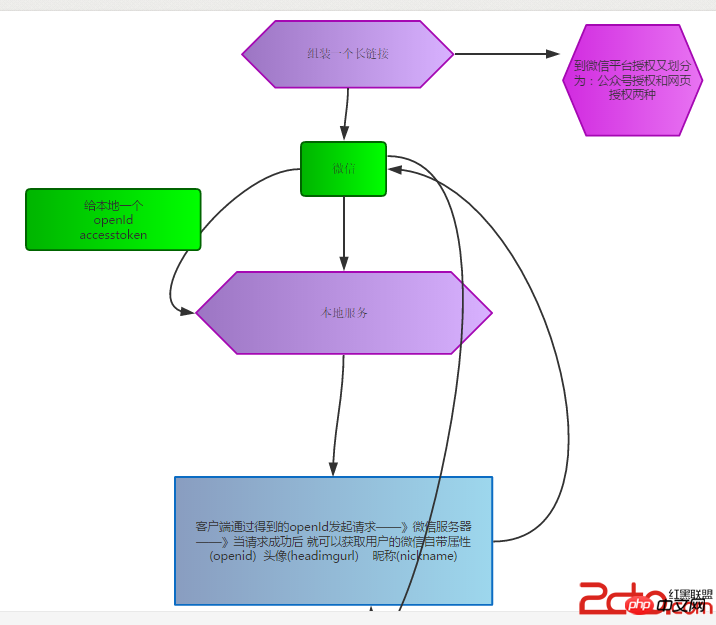
1 WeChat 認証に関するフローチャートは次のとおりです

一部のコードは参考用です:
var myNickname;
var myHeadimgurl;
var activityId;
function saveData() {
//$("#pShow").show();
var obj = {};
obj.openId = myOpenId;
obj.nickname = myNickname;// 微信昵称
obj.headimgurl = myHeadimgurl;// 用户头像
// obj.activityimg = "xx";//活动图片
}ローカルストレージの使用:
/*
*注明:由于本地存储的东西,一般是可以看到的,所有有一种说法:如果是重*要的数据建议不使用这种方式。
*/
//本地存储的运用 -存值
openId = localStorage.getItem("openId");
accesstoken = localStorage.getItem("accesstoken");
//本地存储的运用 -取值
openId = localStorage.getItem("openId");
accesstoken = localStorage.getItem("accesstoken");1 WeChat 開発を行う場合は、これをお勧めします。最初のデータを作成するには、対応する openId を取得します。これは、ブラウザーでの デバッグ に便利です。 2. 少し面倒なのは、調整が完了するたびにサービスに公開する必要があることです。効果はありません。 。 。
以上がWeChat開発のためのWeChat認可の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。