
xhtml+css レイアウトを使用する場合、float が頻繁に使用されます。float によって多くの悪影響が発生する可能性があるため、float をクリアすることは必須であり、親要素の float をいつでもクリアする習慣も考慮されます。これは良い習慣の 1 つです。 CSSを書くためのものです。
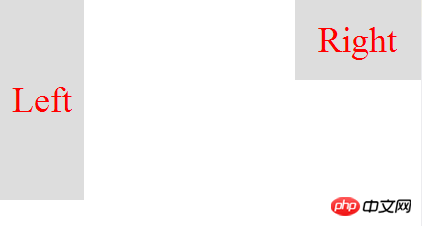
これはクリアされていないフローティング ソース コードであり、コードを実行すると親要素の明るい黄色の背景は表示されません。
りーフロートをクリアする前の写真に示すように:

私が長い間使用してきた方法では、空のタグは p タグまたは p/span/br などのタグにすることができます。理論的には任意のタグにすることができます。このメソッドは、浮動親要素内のすべての浮動要素をクリアする必要がある後にフロートをクリアするタグを追加し、そのための CSS コード:clear:both を定義します。このアプローチの欠点は、無意味な構造要素が追加されることです。
ps:
効果も得られます。
この方法は、空のラベル要素を通じてフロートをクリアすることで、意図しないコードを追加しなければならないという欠点を効果的に解決します。このメソッドを使用するには、フローティングを解除する必要がある要素内で CSS プロパティ overflow:auto を定義するだけで済みます。 「zoom:1」はIE6との互換性を考慮したものです。
りー
この方法は IE 以外のブラウザにのみ適用できます。具体的な書き方については以下の例を参照してください。ご使用の際は以下の点にご注意ください。
1. このメソッドでは、浮動要素をクリアする必要がある擬似オブジェクトに height:0 を設定する必要があります。そうしないと、要素が実際の要素よりも数ピクセル高くなります
;
2. content 属性は必須ですが、その値は空でも構いません。この方法をオンラインで議論したとき、content 属性の値は「.」に設定されていましたが、空のままにすることもできることがわかりました。
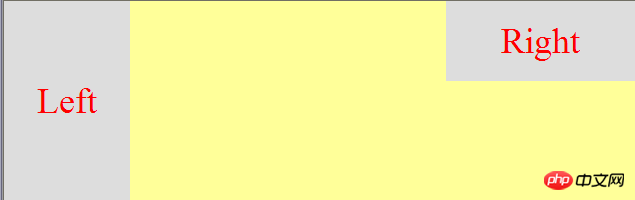
フロートをクリアした後の写真に示すように:

これら 3 つの方法にはそれぞれ長所と短所があるため、使用する場合は最適なものを選択する必要があります。比較すると、2 番目の方法の方が適しています。
以上がCSSのfloatクリアメソッドのまとめの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。